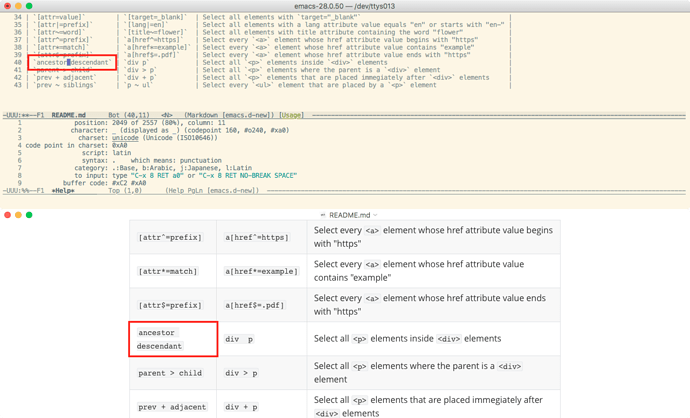
如下所示表格中,第1列内容最长的 cell 被自动断行了。应该如何阻止?我试了把空格换成 no-break space 没效果:
markdown 只負責生成 HTML 然后交给 browser 渲染,要更复杂的效果只能用 HTML 做。当然,现在这种非语义化的都交给 CSS 做了
写太华丽恐怕会被 Github 过滤掉。
不过 no-break space 在 Github 上是有效的。我上边的截图来自 Typora.app,看来是它的问题。
刚刚发现,Github 单元格内的代码渲染存在问题,`[attr|=value]` 被分割成了两列,需要加转义符 `[attr\|=value]` 才能避免。