这个不支持,没有和浏览器的同步功能。
现在不支持 以后能支持吗?
这个应该不是很难吧
grip保存一个所生成html中dom元素与md文件中text的对应关系
emacs的 after-change-functions能获得文本改变的位置
这样就可以实现一个简单的 显示你所编辑的内容了!
grip server本身并不支持。
你可以写个 PR
如果你有需求你可以提交 PR。
我用js的websocket实现了一部分的功能
在emacs中保存html文件,会自动刷新浏览器,刷新之后自动的滚动到刚才浏览的位置
我一般是先浏览再编辑的。
要想实现编辑哪里看哪里,可以设置足够多的id,根据id去定位!(等我有需要了再说吧!)
核心的代码如下: elisp部分
(defvar web-socket-struct nil)
(defvar cur-pos "")
(defun socket-open (struct)
(message "Open")
(setq web-socket-struct struct))
(defun socket-message (struct frame)
(message "On Message")
(let ((text (websocket-frame-text frame)))
(message text)
(cond
((equal "hello" text)
(websocket-send-text web-socket-struct
(concat "goto:" cur-pos)))
(t (setq cur-pos (websocket-frame-text frame)))
)))
(websocket-server
"16008"
:host "192.168.2.101"
:on-open 'socket-open
:on-message 'socket-message)
(defun chong-save-html ()
(interactive)
(when (equal major-mode 'mhtml-mode)
(websocket-send-text web-socket-struct "refresh" )
))
(add-hook 'after-save-hook 'chong-save-html)
js 的部分(没有考虑浏览器兼容性)
function reload(){
window.location.href = document.location.href;
}
var ws = new WebSocket("ws://192.168.2.101:16008");
ws.onopen = function(){
ws.send("hello");
};
ws.onmessage = function(evt){
if(evt.data=="refresh"){
reload();
}else{
var sp = evt.data.split(":");
if(sp[0]=="goto"){
var pos= parseInt(sp[1]);
document.documentElement.scrollTop = pos;
}
}
};
ws.onclose = function(evt){
console.log("WebSocketClosed!");
};
ws.onerror = function(evt){
var str="";
for (var item in evt){
str +=item+":"+evt[item]+"\n";
}
alert("str==:\n"+str);
};
$(document).ready(function(){
$(document).scroll( function(){
var scrollPos;
if (typeof window.pageYOffset != 'undefined') {
scrollPos = window.pageYOffset;
}
else if (typeof document.compatMode != 'undefined' &&
document.compatMode != 'BackCompat') {
scrollPos = document.documentElement.scrollTop;
}
else if (typeof document.body != 'undefined') {
scrollPos = document.body.scrollTop;
}
ws.send(scrollPos);
}
);
});
有需求我一般都是自己动手
只提意见 不交PR
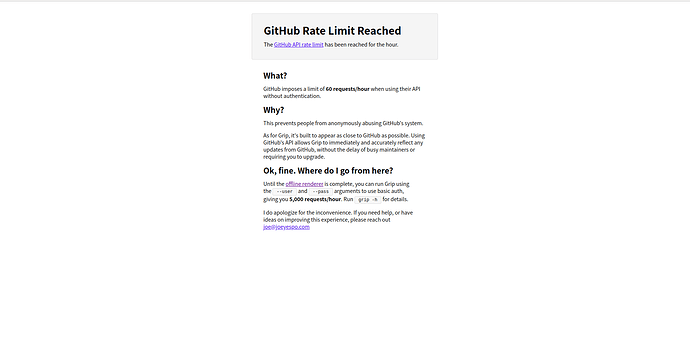
grip需要调用github api,如果没指定用户名和密码的话,匿名调用有每小时60次的限制。所以有github.com账户的话最好申请一个personal token并在grip-mode里设置好,这样限制次数就提升为5000次/小时,个人用的话应该足够了。
下面是我的配置代码(doom-emacs语法,其他版本稍微改一下就好):
(use-package! grip-mode
:defer t
:commands (grip-mode)
:init
(map! (:map (markdown-mode-map org-mode-map)
:localleader
:n "v" #'grip-mode))
:config
(require 'epa-file) ;;如果使用~/.authinfo.gpg保存密码
(epa-file-enable)
(require 'auth-source) ;;使用~/.authinfo或~/.netrc保存密码,如果使用gpg加密,加上上面两行
(let (credentials)
(setq credentials (auth-source-user-and-password "mygrip"))
(setq grip-github-user (car credentials)
grip-github-password (cadr credentials))))
另外需要在~/.authinfo或~/.authinfo.gpg里加上类似这样的一行,把大括号和其中的字符串换成你自己的账号和token:
machine mygrip login {github_username} password {github_personal_token}
我用这个mode的时候他是在我编辑的时候,隔一会更新一次,我应该怎么做,让他在我保存后再更新
另外怎么还原这个设置

请检查路径有没有拼写错误, 而且建议你新开一个主题
api 有限制使用次数
一个小时 60 次
那怎么办,我还以为能白嫖
看里面内容啊,README 也有描述,设置下自己的 user 和 tocken 就行。如果你本地登录过,authinfo 有记录,grip-mode 也能自动设置。
大佬,我关掉 buffer 之后没有自动删除,是有要特别设定什么吗?谢谢
啥意思?没明白
可能是我误解了前面的意思。那我重新发问好了,就是 grip-mode 会生成 .md 但我希望它可以在我结束 emacs 的时候可以自动删掉这文件,请问有什么方法吗?