目前我使用的是 emacs-lsp Readme 推荐的 typescript language server:
npm i -g typescript-language-server; npm i -g typescript
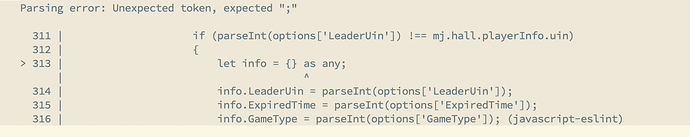
但是这个server连一些ts的正确语法都不能识别,同样的文件用vscode打开就没有报错。
看这个报错,像是javascript-eslint 报出来的。
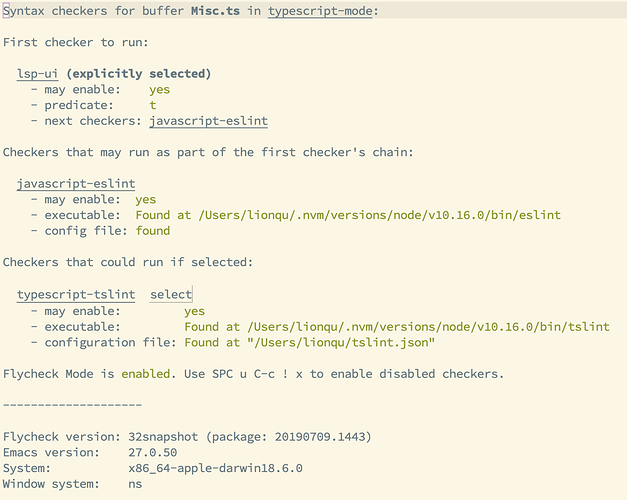
但是我看flycheck的配置,应该是 lsp-ui 先生效的:
现在想请教一下,有没有办法配置 lsp 使用 vscode 自带的 typescript language server.
应该是 javascript-eslint 的结果,我想办法禁用 javascript-eslint for typescript 就好了。
之前用过tide和typescript-language-server,跳转啥的需要enable allowSyntheticDefaultImports。
jsconfig.json文件:
{
"compilerOptions": {
"target": "es2017",
"allowSyntheticDefaultImports": true,
"noEmit": true,
"checkJs": true,
"jsx": "react",
"lib": ["dom", "es2017"]
}
}
不过我好久没写js了,山人觉得typescript-language-server现在好用么?
用了一天下来, typescript-language-server 挺好用