感谢大佬分享经验
我用vscode写过js和ts, 也用pycharm写过python, 我个人的经验就是动态类型的补全基本就没有准的.基本只能猜着补全. ts的补全就比js准很多. Webstorm我没用过, 不太清楚.
VSC的意思我想应该是进入node_modules文件夹里就不开启lsp补全, 而不是说你在工程文件里不能享受对于node_modules的补全.
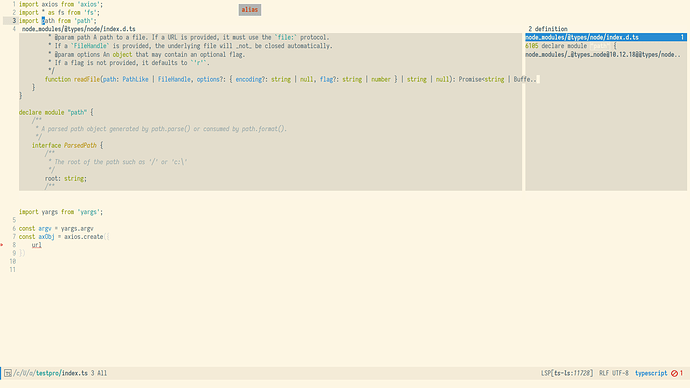
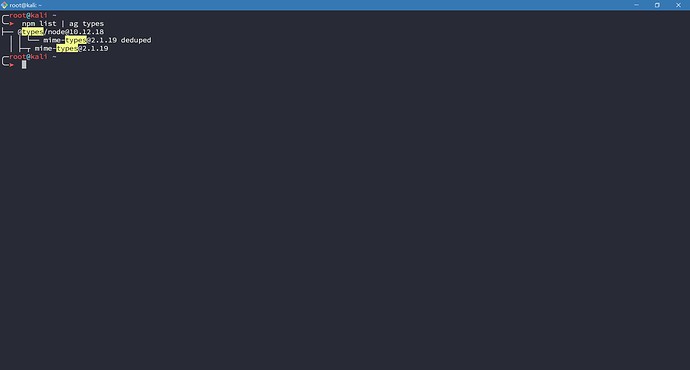
Edit: JS补全准必须安装对应的@types包, 你都安上了吗
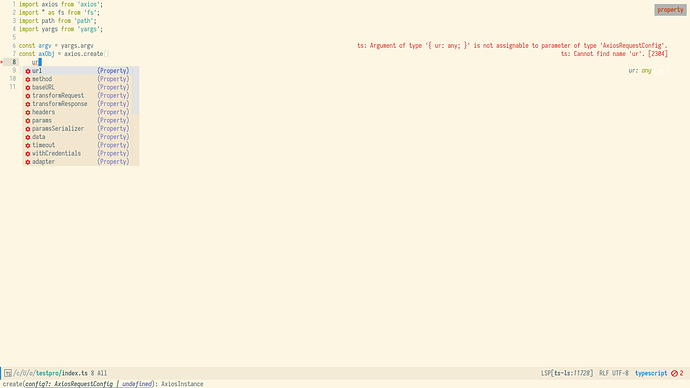
tide和lsp-typescript都是用的typescript进行补全,跟vscode一样,所以补全的效果很好。之前lsp-typescript bug有点多(不排除是lsp的bug),所以我一直用的tide。反正想要比较好的效果的话,需要创建下jsconfig.jsonortsconfig.json,然后都加上 "allowSyntheticDefaultImports": true,。
类似这样:
{
"compilerOptions": {
"target": "es2017",
"allowSyntheticDefaultImports": true,
"noEmit": true,
"checkJs": true,
"jsx": "react",
"lib": ["dom", "es2017"]
}
}
1 个赞
重启lsp.
没说不堪…只是说不如 Webstorm 体验好,真要是不堪,我也不用了。但不稳定确是真的,版本更新出现问题。作为一个每天要加班还有很多东西要学的程序员来说,折腾太久感觉没太多意义。工具而已,够用即可。
请问下你用的哪个后端啊,lsp-javascript-typescript还是 lsp-typescript?
话说你这mode-line看起来眼熟啊:joy: