https://holmsand.github.io/reagent/
有被大量的使用在生产中,好用。
看起来类似的东西还不少
不知道有没有 ClojureScript + Vue3 的例子
实际上各种语言都有这样的
比如我的网站就是 Haskell 生成的 html
另外,python 还有一个叫做 dominate 的,可以用 with xxx 来生成这些 dom
SXML 不需要 keyword (好像有部分 Lisper 不喜欢 keyword)
是部分 Scheme 不支持 keyword
都用 clojurescript 了哪还有用 vue 的必要?
说明这部分人不喜欢, 才不去实现… keyword syntax 又不是很难实现的语法
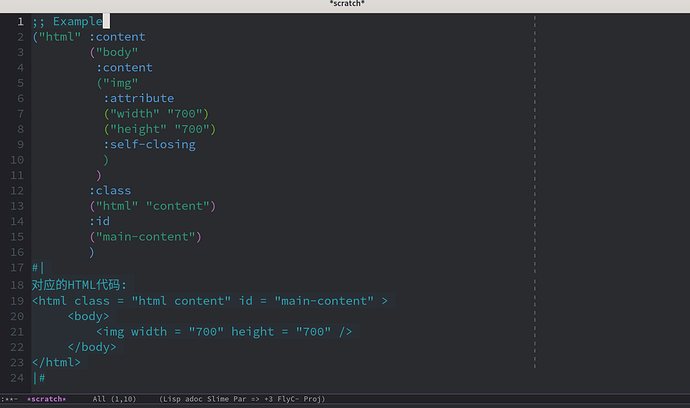
能写是能写,但是你们不觉得难看吗?特别是这个缩进,层次感很弱。
我自己设计lisp的edsl,有时会加一些冗余的关键字来引导emacs对代码的缩进,但是作用有限。
我挺喜欢写edsl的,但是缩进问题很恼人。如果在设计dsl时,能同时指定emacs对dsl的缩进,那就舒服了。
这又是何苦呢,大体上就是为了写效率牺牲了所见即所得和读效率。
Racket也是这么做的: https://docs.racket-lang.org/continue/index.html
被称为X表达式
(帖子已被作者删除)
其实我感觉你说话太冲了. 


这种的话, 第一步先编译、转换成当代h5框架代码, vue, react, angular, 然后借着这些现代框架的能力, 进一步编译成相应的dist代码, 然后发布使用
那么就相当于一个vue、react, angular现代框架的DSL, 那还是不错的
不过现在我发现,还不如直接使用现代的框架
虚拟主机没有几个提供Lisp支持的(VPS我负担不起,缺钱)
其实这类玩意的定位类似于 JSX,就是为了方便在编程语言里写 HTML template 而不用另外处理 string escape 的问题,除此之外相比 JSX 还有兼容现有语法的作用。单独写的确沒啥用。
Elm 了解一下?
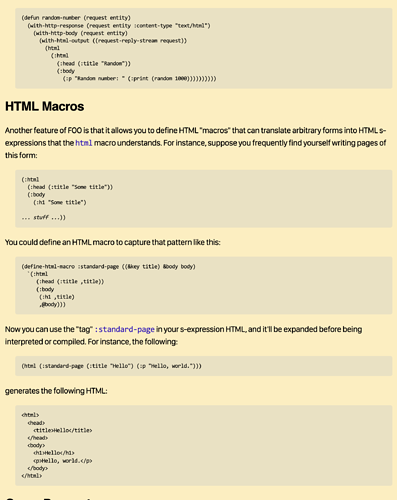
https://pcl.celwk.com/26.practical-web-programming-with-allegroserve.htm
二十年前就有了呢
现在急等有个 Lisp版的 React Native/Flutter——用Lisp来开发 iOS+Android App
(实在拿不准就用穷举法把Lisp代码转换为 JavaScript 再调用React Native引擎? 多进程TMD实在太好用了,站在了新高度)
除了好玩