起因,想折腾一下浏览器中的输入框。
elisp获取当前光标处所的词很方便,用thing-at-point,有较多的可选项,但用js有办法可以获取到吗?我去体验了 腾讯ai编辑器 的在线版,想研究下是怎么实现获取光标处的词的,结果却发现应该是取不到当前光标处的词,只是获取整个输入框的内容后补全最后一个词
起因,想折腾一下浏览器中的输入框。
elisp获取当前光标处所的词很方便,用thing-at-point,有较多的可选项,但用js有办法可以获取到吗?我去体验了 腾讯ai编辑器 的在线版,想研究下是怎么实现获取光标处的词的,结果却发现应该是取不到当前光标处的词,只是获取整个输入框的内容后补全最后一个词
想到vsc也是js写的,去研究了一下,发现js应该是没有elisp这样的取当前光标所在处词的功能,vsc的实现是把用户输入的内容按字符拆分成一个个div标签,这样取不到当前光标处的词但可以取到当前光标所在的div标签,再读取整个div标签的内容进行补全。
但我发现单行注释就是一整个div标签,即如果光标不在单行注释的最后一个字符处,而js又不能取到光标处的词,vsc是没办法对注释中的内容进行补全的,不知道这个理解对不对。
JavaScript 里面主要是用 document.activeElement 这个来获取激活对象, 然后再用 activeElement.textContent 来获取激活对象的值, 一般是 input, select, textarea 这三个标准的 HTML Tag 里面去提取。
如果像很多前端用 div 去模拟输入框或者编辑控件, 就很难获取了, 因为要针对前端控件 case by case 的去写代码, 永远都没法收敛, 因为网站太多, 前端这种 div 模拟控件的花样无穷无止。
Emacs里面获取光标主要是用 thing-at-point 函数来实现, 不一定要选中就可以获取光标处的单词。
网页里面比较可行的方法是, 自己写一个 JavaScript 库来模拟光标的移动, 只要光标可以移动, 就能通过 x, y 来获取坐标处的 element, 最终根据 element 的类型来获取对应的值。 但是这个方法又衍生出新的问题是: 在复杂多变的网页布局中, 我们怎么逻辑的移动光标? 我们怎么知道光标要怎么移动才能遍历所有的文本内容, 或者光标应该过滤哪些div不去遍历? Mozilla 有 caret.js , 但是实现的很不完备。
所以, 楼主的问题, 在我理解来, 首先我们要实现一个网页中键盘操作的光标库, 只有这个光标移动库实现完备后, 再结合OCR技术, 获取当前光标的词才有可能实现。
这个 API 可能是你想要用的,光标位置需要你自己去拿
以前开发 EAF Browser 浏览器的时候想过这个问题, 当时尝试用模拟双击鼠标事件的方式来获取当前光标的单词, 没有稳定测试过。
在浏览器双击鼠标的时候, 浏览器就会选中当前光标的单词, 其实只要找到不需要双击就能选中光标处单词的方法, 其实就是变相解决了楼主的问题。
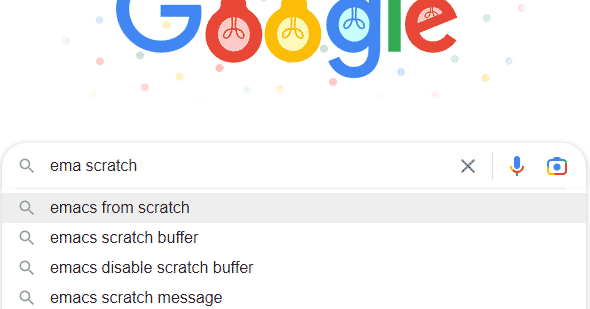
我发现了有一个网站似乎不是用的div模拟但也获取到了当前光标下的词,天天用却居然现在才发现,就是谷歌

如上图,我输入ema scratch,光标移回ema处会补全emacs,其它搜索引擎(维基、bing、baidu)我测试了一下没有这个功能,就只能补全输入框最后一个词,而不是光标下的词,就唯见谷歌有此功能。
但我却想不出来谷歌是怎么实现这个功能的,这个可能就是你讲的 光标移动库结合OCR技术
Google这个应该是实现了光标的追踪,不会是ocr
又尝试了一些搜索引擎,Duckduckgo,头条搜索,搜狗这些都不行,但意外发现360搜索(以及无追搜索)居然可以,补全结果和谷歌区别巨大,补全结果全是中文,这可能是故意如此,但确实补的是当前光标下的词,而不是只能补输入框最后一个词。
看来360对中文搜索还是有深入研究的,并不是只会做些流氓软件
我终于想起来了,可以把这个问题问chatGPT,在chatGPT连续n次给出错误答案后,我快放弃了,不知道怎么继续问下去时,chatGPT终于给出了一个可用示例:
当然这个示例还是远达不到thing-at-point的效果
赞啊,zsbd