有一段时间没折腾 Emacs 了哈哈, 近期写前端代码比较多,调试多是 console.log 可是看着别人在 ide 里面, F10,F10,几下就知道变量的值,总觉得自己有点愣。 在接触 emacs 的这段时间,印象中有一款插件 indium 可以调试 js, 今天就试了一试,踩了很多坑。

在 vue 项目里面创建 .indium.conifg, 内容如下
{
"configurations": [
{
"name": "Web project",
"type": "chrome",
"root": ".",
"url": "http://127.0.0.1:8081/",
"sourceMapPathOverrides":
{
"webpack:///src/": "${root}/src/",
"webpack:///./~/": "${root}/node_modules/",
"webpack:///./": "${root}/",
"webpack:///": "/"
}
}
]
}
vue.config.js 里面配置
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
indium 安装
(use-package indium
:hook ((js2-mode . indium-interaction-mode)
(web-mode . indium-interaction-mode))
:config
(add-hook 'js2-mode-hook #'indium-interaction-mode)
(add-hook 'web-mode-hook #'js2-minor-mode))
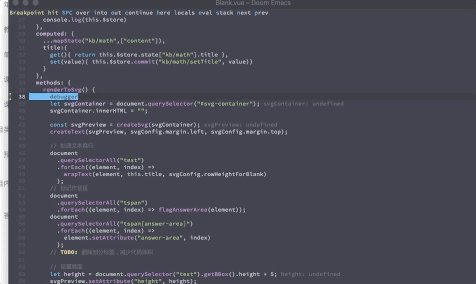
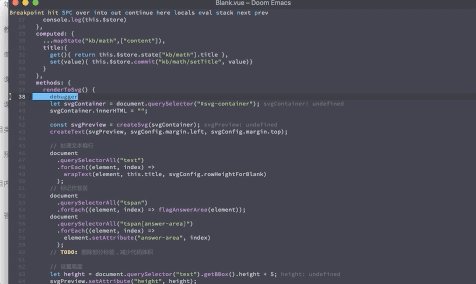
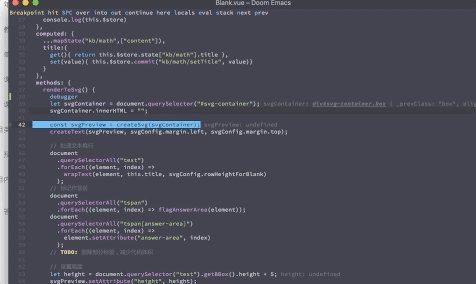
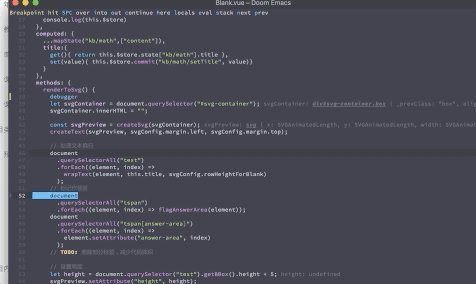
- ~M-x~ indium-launch
