关于
Sarasa Mono SC字体打了 Nerd
fonts补丁。
使用
在你的主题配置文件中,使用 Sarasa Nerd 或者 等距更纱黑体 SC 皆可。
说明
-
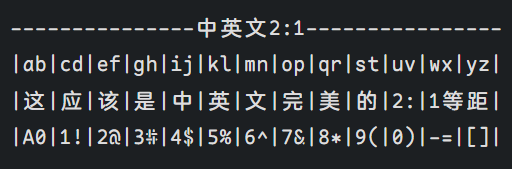
等距更纱黑体 SC 是极少数做到中文和英文2:1严格对齐的字体,适合用来写代码。
-
Nerd fonts 提供了很多图标字体,特别适合各种Shell/NeoVim/Emacs主题,例如 zsh 的
p10k。
- 本项目将
Nerd fonts 打补丁到 等距更纱黑体 SC 中,但并没有选择全部 Nerd fonts 图标集,而是将 material design 剔除,原因是:
- 这个图标集很大,和很多汉字冲突,连
不 字都不能正常显示。
- 在写代码这个使用场景中,这个图标集没什么用。
9 个赞
「不」字不能正常显示?我从未遇到过,如何重现?能截个效果图吗?
感觉英文字体太窄了, 能不能让英文字体稍微宽一点, 同时给中文字体加点空白, 保持1:2关系?
这个能替换 all-the-icons 的图标么?
Source Han Mono不行的,这里2个汉字对齐3个字母了
我感觉除了 unifont 以外的两英文和一中文等宽的字体,英文都过窄,文档里面看起来不错,但是代码里看着好难受。
感觉等距更纱黑体已经比8.0进步了不少,虽然英文字体还是有点还是窄。
没有这个问题更好啊。
我用nerd fonts自带的脚本打的补丁,
完了在配置了这个字体的终端里面,
shell命令行上直接输入 不 ,就出来一个图标。
aeghn
12
加空白会更别扭吧,说实话看习惯就好了。我现在有点看不惯宽的了。
得去找 Source Han Sans HW 的老版. HW 代表 Half Width, 老版搭配的是 source code pro,
2:3关系, 理论上也能对齐. 就是容易形成强迫症, 中文字数一定要凑够偶数, 英文也要凑字数. 
像org mode 表格,
他的宽度应该是根据根据cell的内容计算出来的吧?
这样的话,就比较啰嗦了。
这个字体很舒服, 英文有等宽加手写体的感觉, 中文配合京楷, 很舒服很好用, 感谢推荐。
4 个赞
goumao
18
你贴的这个字体,看起来做得很完善啊。
不过我个人更喜欢紧凑一点、不分散注意力的字体,感觉更有效率。
goumao
19
已更新sarasa和nerd到最新的上游版本。
注意,仓库迁移到了新地址:
1 个赞
goumao
20
更新:打包 material design 图标库,但只选择一部分图标,以避免65534的字符数硬顶。