org笔记中有多种链接,希望能区分内部的笔记链接、本地文件以及网页链接,有助于检索、浏览的定位。
因为我的笔记链接基本都是id链接,所以单独设置了id的显示方式,用以简单区分:
(defface org-id-link
'((t (:inherit org-link :foreground "Skyblue3")))
"Sky Blue Link")
(org-link-set-parameters
"id"
:face 'org-id-link)
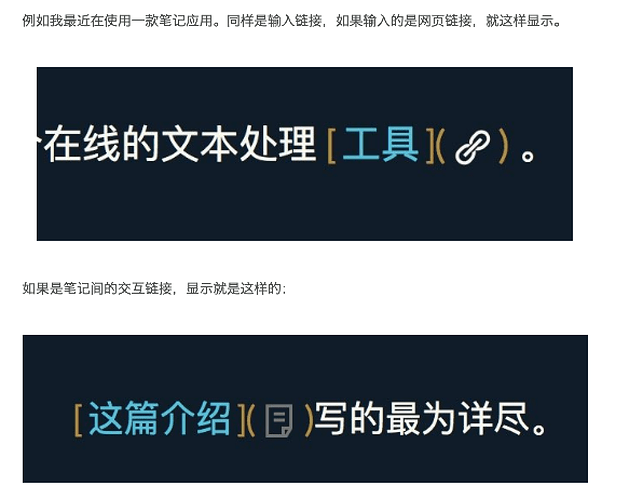
最近看到有人分享使用的笔记软件(猜测是Bear?),觉得这种方式很直观
不知org-mode中能否通过icon区分链接类型?
1 个赞
感谢!按照您的建议找到了这个 Display Margins - GNU Emacs Lisp Reference Manual ,似乎不是用于 defface 的属性,貌似是Overlay?没怎么找到实例,我再研究研究。
因为这不是一个优先级较高的需求,在探索过程不断遇到很多新的概念,近期不会投入大量时间在此。先记录一下我的思路,一方面希望大家得到解决方法或解决问题元方法的帮助,另一方面如果给新人带来如何解决emacs问题的思路就更好了。
目标:在链接的文字旁边附加图标,而不是完全取代链接
解决思路
- 直接搜索 org link with image/icon 没有结果
- 思考有没有类似修改方案,或许是
defface ? 查看defface 发现其属性主要是调整常规的大小、字体、颜色等
- 个人无法解决。论坛提问
- 在坛友指导下,搜索到 39.16 The display Property,快速浏览该节大纲
- 进一步浏览后两节,排查可能的选项
- 可能选项 the specified bitmap be displayed in the left or right fringes for that line
(left-fringe bitmap [face] )
(right-fringe bitmap [face] )
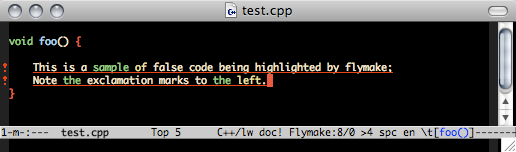
在github搜索 left-fringe 找到 nschum/fringe-helper.el: Emacs: helper functions for fringe bitmaps,进一步找到使用场景:
 结论:fringe是行首或行尾的
结论:fringe是行首或行尾的 边缘 ,不适合在文本链接旁边加图标的场景
- 可能选项 image descriptor, When used as a display specification, it means to display the image instead of the text that has the display specification.
(image . image-props) 是替代文本?需要进一步考察
- 可能选项 A margin display specification looks like
((margin right-margin) spec ) or ((margin left-margin) spec ) . Here, spec is another display specification that says what to display in the margin. Typically it is a string of text to display, or an image descriptor.
- 理解应用场景,可能类似的实例找到 [想法]Org agenda 显示时间块 - #2,来自 stardiviner
作为新手,困难主要在于:
- 不能清晰地定义问题,不知道该用什么关键词去搜索
- 因为使用场景少,不能联想到类似案例
- 很多时候一个问题带来更多的问题,不理解的术语源源不断
已经由热心的 stardiviner 解决,感谢!
1 个赞
这个特性挺有意思,如果写出来了,希望楼主可以提交到Org Mode,这样大家都能用。我觉得这个功能还是挺有用的。
链接是用text-property来显示的,找到这个处理函数,在最开头添加一个 unicode 图标文字不就可以了,为什么必须总图片呢?
感谢您的建议,确实由于没有系统了解elisp,我很难全面地看到一个问题。最终解决问题肯定是要写代码,但是我认为首先要明确elisp的什么功能模块适用当前的场景,否则, 我看到 left-fringe 之后觉得直接开始写代码。写完之后发现不能实现我的需求,这个过程肯定是有成长的,但是我个人的目标不是elisp的代码精进,也不是工具的打磨,而是用顺手的工具推进我的项目。
经验丰富的人,比如您,很快就能定义问题,知道用什么方法来解决问题,很快就能进入写代码环节,这是您丰富的经验的积累。新手如我,可能在定义问题上就需要花费大量时间,这个问题远超自己现有的知识范围,最好的情况是有现成的我不知道的方案,其次是有经验的人指导可行方向,最差是完全靠自己补足知识鸿沟。请理解,在时间有限的情况下,如果打磨工具花费时间过多,我还是会将主要精力投入在我的项目。
啰嗦一通,对于解决这个实际的问题没有太多帮助,但我一直觉得,如何解决问题的方法也很重要。简单陈述自己现在的想法,如果管理员觉得无益于社区建设,请自由处置。
1 个赞
没有说必须是图片,我一开始的想法是用all-the-icon的icon。现在的情况是我还没有找到用什么功能定义这个属性。
您说的text-property 是类似这里的应用么?
对的,用文本图标比较简单,因为它是文本,用图片的话稍微复杂一点
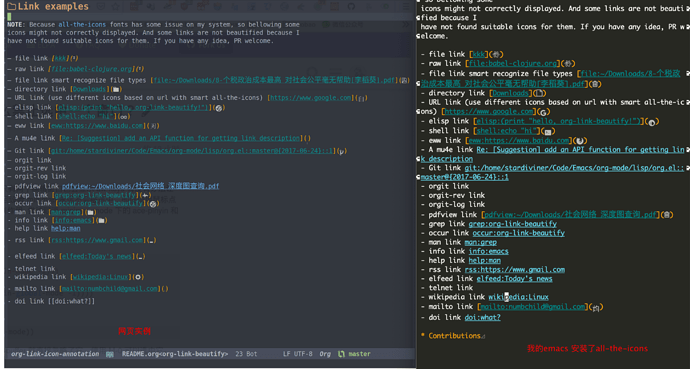
用两天时间写了一个小插件,能够达到楼主的效果了。其实很早就有写这样一个能够显示链接信息的插件,但是一直没动手,后来看到楼主发的帖子,结合不断增长的Org Mode的代码经验,发现现在有可能写了,于是写了一个,还比较原始。欢迎这里的各位大神PR。
https://github.com/stardiviner/org-link-beautify
效果图如下
12 个赞
天哪,我真不知该如何表达我的感谢之意!太赞啦!
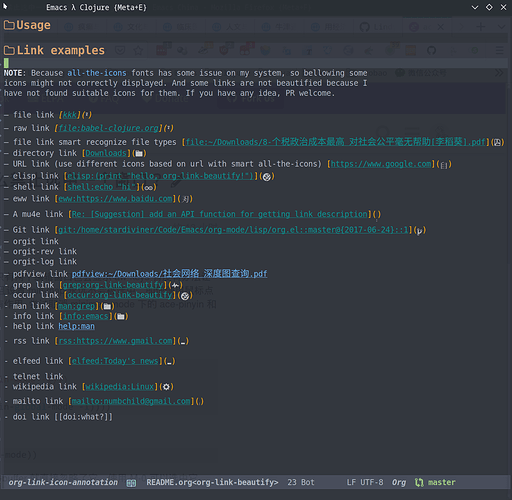
目前我的显示效果
主要问题:
- 一些图标貌似图文不符
- 显示的位置不居中,可以用 :height :v-adjust 来调整?
如果能用类似 org-agenda-category-icon-alist 自定义指定类型的图标,上述其实都不是问题啦
我现在的问题是开启了link-beautify之后就关不掉了😂 还在熟悉该怎么调试您的代码
一些图标貌似图文不符
这个问题我在截图中也说道了,all-the-icons的问题。目前还没有解决办法。这个issue在all-the-icons上面很久了。
显示的位置不居中,可以用 :height :v-adjust 来调整?
是的,你可以在代码中相应调整,欢迎提交PR 
如果能用类似 org-agenda-category-icon-alist 自定义指定类型的图标
本来是像用类似 alist 的自定义变量来实现的,但是发现代码上我还无法实现,里面涉及到变量的传递,比如 path ,还有一些条件判断。不知道哪位大神有办法可以调整代码实现。
我现在的问题是开启了link-beautify之后就关不掉了
这个还没有实现,目前只知道 org-link-set-parameters ,不知道怎么 unset ,我去看过 org-link-set-parameters 的源代码,没怎么看明白。技术还不够厉害。不过我已经预留了 org-link-unset-parameters 函数的位置。有可能的话,我会去问问 Org Mode 邮件列表的维护者 Nicolas 是否在 org 里面实现一个提供给用户。
font-lock 只能用 (message ...) 这种原始方法,我也是问的 John Kitchin, 他说的。所以我特意在代码中保留了 (let ((debug1 (message var)) ...) 这种注释掉的遗留代码。就是为了方便自己调试,也方便后来的人调试。
1 个赞
我也不是很明白  不过如果你有兴趣的话,这个功能
不过如果你有兴趣的话,这个功能 org-toggle-time-stamp-overlays 实现的是类似功能
感谢,这个确实实现了重新font-lock的功能,但是在 org-link-parameters 上面 :activvate-func 还是存在,还是需要从 org-link-parameters 上面移除 :activate-func 才行。然后再执行类似 org-toggle-time-stamp-overlays 的功能。我再看看源代码,不行就去问问Nicolas。谁叫我笨呢。
@yuchen-lea 之前是设置 :activate-func 为 nil,没效果,现在设置为 t 就可以了。最新的更新实现了真正的minor-mode toggle。
修复了 org-link-beautify 当链接在其他特殊地方导致的破坏 font-lock 的情况。采用检测当前 context 来选择是否跳过。
— UPDATE —
重新载入后,我发现这个更新解决了其他我在Issues里的所有问题。哈哈哈。开心

 结论:fringe是行首或行尾的
结论:fringe是行首或行尾的