恭喜论坛乔迁成功 
博客系统叕迁移了
不知道小伙伴们使用 Hugo 的多不多,欢迎一起讨论。 
最近,博客系统从自已魔改的 ox-publish 生成器迁移到了 Hugo(原生支持 .org 和 .md ),自定义了一个简约风格的主题 hugo-theme-virgo ,目前已部署在站点: https://ovirgo.com ,首页效果如下:
为什么选择 Hugo
对我来说博客系统有几个刚需功能,如下:
- 图片的插入(尺寸控制);
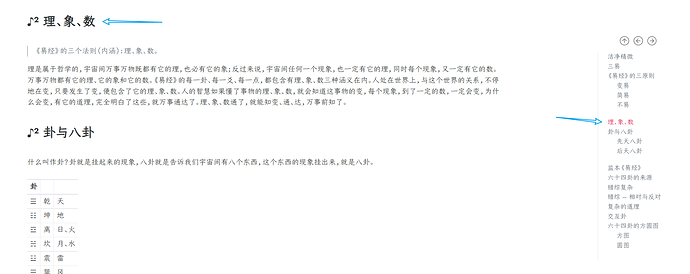
- 目录层级及高亮;
- 站点内容的本地实时搜索。
1、图片插入及尺寸控制
Hugo 中的图片插入,可以用原生写法(但无法控制尺寸),可以插入 <img src="" width=""> 标签(可以控制尺寸,推荐),也可以选用 Hugo 内置的 shortcodes 功能(要用 markdown 书写)。
另外,如果你使用 vscode 编写 markdown 的话,还可以使用下述插件进行图片的直接复制粘贴。

2、当前目录层级高亮
Hugo 可以很方便的开户目录层级,但默认不能高亮显示当前层级,这个我在主题中做了内部实现。
3、站点本地内容实时搜索
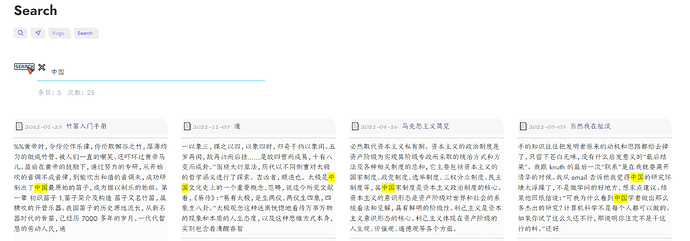
Hugo 没有提供本地搜索功能,也没有像 Hexo 一样封装好的插件(可能有,但没找到),目前找到的都需要借助第三方软件或是生成 JSON 文件。当前主题选择了动态生成站点内容影射文件的方式,实时生成站点内容搜索,并实现了搜索词高亮和上下文的摘要展示。
最后
博客没写多少,博客系统倒是来回折腾了不少遍,有点本末倒置的意思。 
10 个赞
我目前用的STACK主题 有支持全局搜索,而且目录栏可以单独滚动,还支持暗黑模式,感觉不错
1 个赞
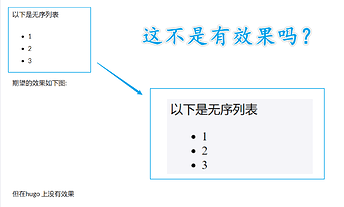
话说题主知不知道hugo怎么设置才能显示无序列表?
就是在org 下面这段
- 1
- 2
- 3
我看过了导出的markdown 也是类似
- 1
- 2
- 3
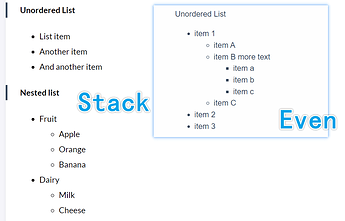
这种无序列表, 但是hugo 就是渲染不出来效果。是不是浏览器的渲染引擎不一样导致的 
你部署好之后的页面地址(包含这种列表的)可以放上来,我看看。
好的, 这个是页面test 原文件导出成markdown 或者 html 在浏览器上都是可以正常渲染的, 我试过EVEN 和 STACK 这两个HUGO 主题都不能正确渲染, 可能是我哪里没配好
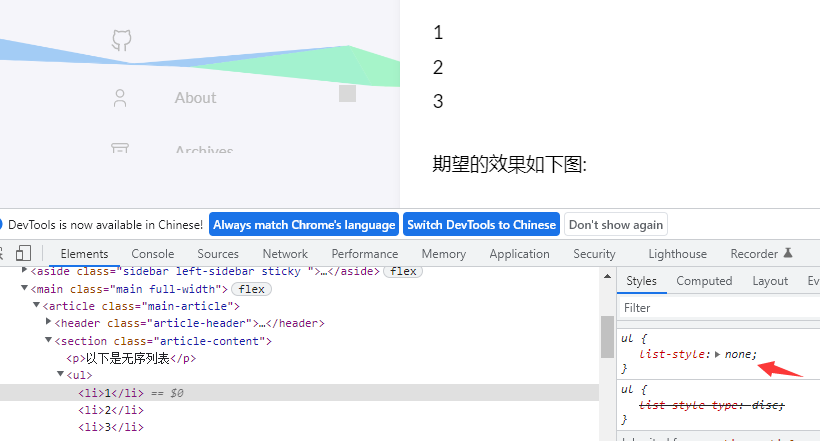
我看了一下,在 Even 、Stack 中也是正常的,你看一下你的 css 文件是不是引入了某些初始化文件或是加了某些样式,可以在项目代码中全局搜索一下关键词 list-style ,看一下是不是有类似于下边的这种样式代码。
ul, ol { list-style:none; }
多谢提醒, 看了一下网页, 果然样式是设成了 none ,
但是我在hugo的静态网站下又看不出来哪里改了
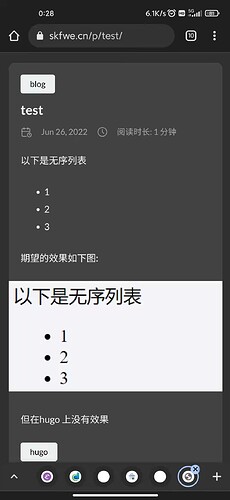
而且手机上的Chrome上看起来是正常的
PC上的Chrome 和 Edge 以及Safari 都试过, 都没有效果
移动端上显示是正常的,因为一般移动端都会单独适配一套样式,会把 PC 上的设置给覆盖掉。
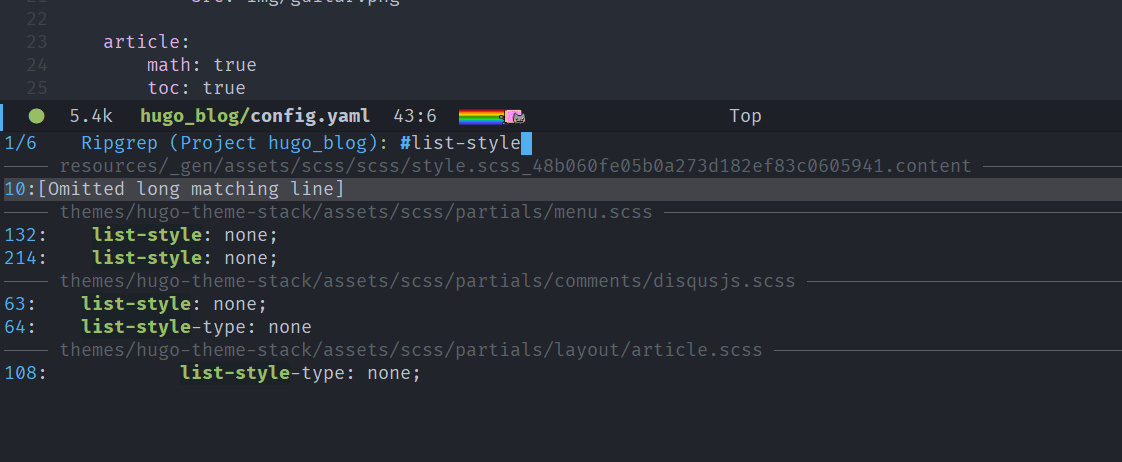
你直接在主题的源码中搜索 list-style: none 就可以找到了。
搞定了, 最新的Stack 和 Even 默认的ul 的 list-style-type 都是 none, 我通过在article.scss 里面加了ul 的设置才搞定的,
.article-content {
margin: var(--card-padding) 0;
color: var(--card-text-color-main);
img {
max-width: 100%;
height: auto;
}
ul {
list-style-type: circle;
}
}
你测试的主题是不需要改样式也可以吗?
主题挺精致的,试了一下感觉很满意,现在在用的是 papermod主题,远没有这个漂亮。但是我对其中一些细节方面有点问题:
- 页面淡入的动画太慢了,能关掉吗
- 点击页面顶部任意位置就会切换暗黑模式,这感觉很怪
- 文章标题栏下方Breadthumb 列表中的本文链接按钮感觉有点多余,尤其在标题很长的情况下
对的,我用你说的那个主题看了一下,是正常显示的,小问题,解决了就 OK 
1、 目前是 3s ,可以关,在 custom.scss 中注释掉 12 行
1、已经在 config.toml 中加入了 hasActiveAnimate 选项,关闭淡入效果,设为 false 即可;
2、 尚未加图标,稍后加切换图标(开始没想着再做暗色模式,基本不用);
2、已更换,在 config.toml 中可设置图标颜色;
3、 breadcrumb 的层级显示,好像确实没啥用,准备干掉,只保留快捷图标。
1 个赞

![]()