比如使用 org 生成的 markdown是以下内容
item1
item2
这里插入一段代码
item3
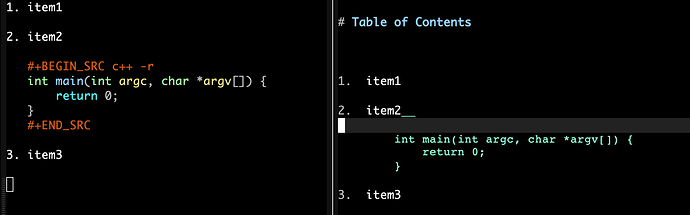
显示出来的效果会是
item1
item2
这里是一段代码
item3
如果用 Visual studio code去预览的话,显示效果是正常的,但是hugo渲染是错的,有小伙伴知道怎么破么?
网上搜markdown的这个问题,答案是有序列表中插入的代码块需要4个空格的缩进,我手动修改markdown貌似也没有用。感觉像是hugo的一个bug,如果不好解决我再给hugo去报bug吧。
序列下插入表格,甚至都不会给你输出表格,他都好多东西只能在标题下正常渲染,序列下不好好渲染,不知道是不是特意这么做的。
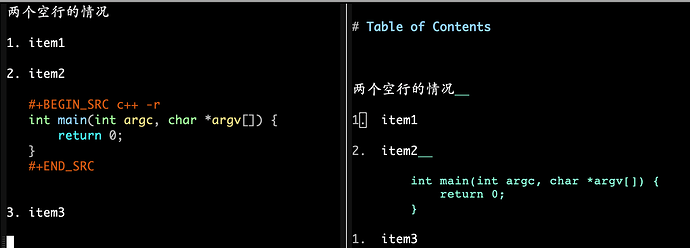
试了下,如果 list 之间是两个空行以上就会断掉,如图
感觉跟导出的markdown没关系,应该是hugo使用的渲染引擎Blackfriday的bug,我觉得可能要去那边提bug。
应该是这个问题:
opened 11:33PM - 12 Feb 16 UTC
closed 03:26PM - 31 Aug 18 UTC
bug
Given the following fenced code block,
`````` md
1. Foo
```
+ bar
… ```
``````
blackfriday renders:
`````` text
<ol>\n<li><p>Foo</p>\n\n<p>```</p>\n\n<ul>\n<li>bar\n```</li>\n</ul></li>\n</ol>\n
``````
I expect it to render:
``` text
<ol>\n<li><p>Foo</p>\n\n<pre><code>+ bar\n</code></pre></li>\n</ol>\n
```
It appears to occur when the first line of the code block matches a list item pattern (ie. `-`, `+`, `*`, or `1.`). If there's a blank line or any non-list item patterned content on the first line, the code fencing works properly.
Here's a test case for `TestFenceCodeBlockWithinList`:
`````` text
"1. Foo\n\n ```\n + bar\n ```\n",
`<ol>
<li><p>Foo</p>
<pre><code>+ bar
</code></pre></li>
</ol>
`,
``````
I haven't been able to figure out where it's breaking down.
我再研究下
这个答案貌似可行:
I see. If you put a newline after the code block but not before it, the numbering is maintained.
If you put an empty line before the code block as well as after, the numbering is not maintained. I don’t know if that is expected behavior, but it is certainly surprising to me.
貌似这样手动修改 markdown 可以解决。现在只要研究怎么让 org 输出这种格式的 markdown就行了。
1 个赞
解决了:
disable code fence, 在你的 org file最上面添加配置:
#+hugo_code_fence: nil
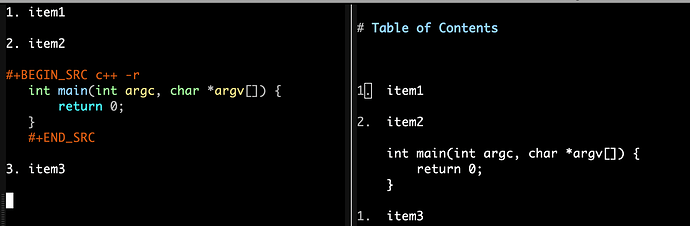
写 org src的时候添加一个缩进:
如果没有缩进,生成的markdown的序号也是不正确的。
总结一下:
markdown里面有序列表中如果插入代码,希望代码后面的序号有序,需要给 source code block 添加缩进。