先说一点,我喜欢徒手折腾,不喜欢用 ElementUI那些框架(不过可以作为参考),主要是觉得自己能力不够,需要通过折腾来提升能力,所以这些框架的使用我觉得还不到时候
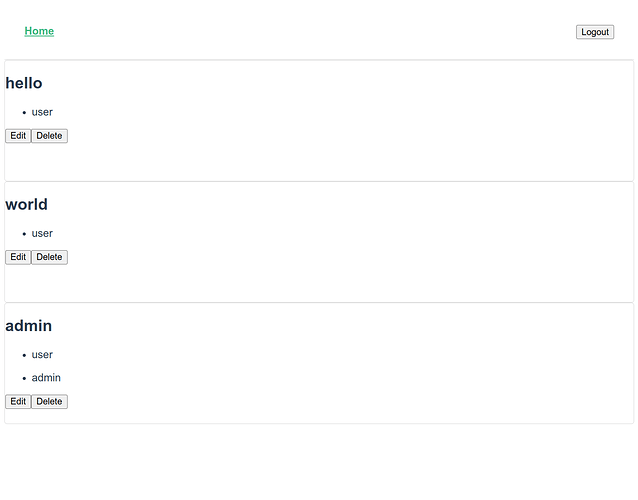
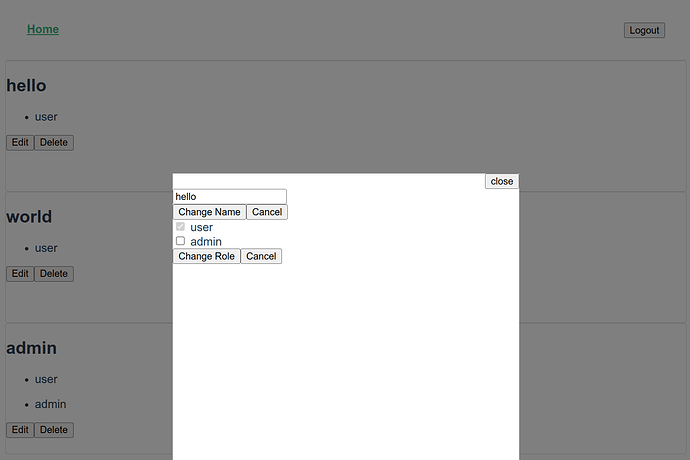
回到正题,这是我的 html 设计能力体现
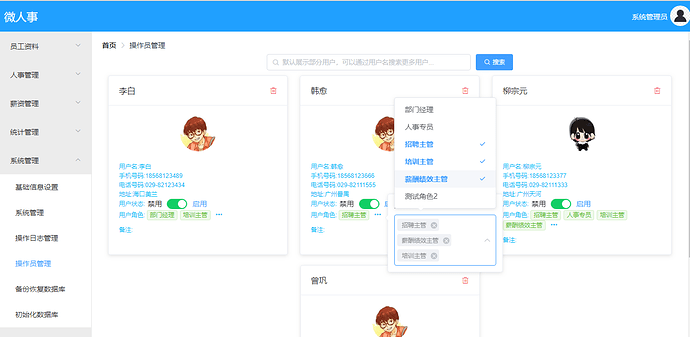
这是别人用框架做的页面
我们之间的差距太大了,如果忽略样式的关系,我现在的问题是
不知道如何调整 html 元素之间的布局和结构
不知道如何设计整体页面
选了一门关于网页设计的课,结果课程的大部分内容要用ps来做
没有完备的设计理念
我比较喜欢
极简的页面设计
先做好html骨架,再添加样式,其实样式什么的无所谓
来问问群友们,有没有什么解决方法,蟹蟹
看你是想做设计还是开发,
设计用ps没什么毛病
开发的话,纯页面就找成熟产品抄一抄
逻辑交互的话学点js,三大框架选一个就好
你这槽点有点多。。。
我喜欢徒手折腾,不喜欢用 ElementUI那些框架(不过可以作为参考),主要是觉得自己能力不够,需要通过折腾来提升能力,所以这些框架的使用我觉得还不到时候
用框架不代表可以不用折腾,用了框架你还需要自己调整很多东西;框架之所以叫框架,是为你打好了地基,你需要用框架来进行开发,新手期间自己重复造轮子这一行为不值得提倡
你下面说的问题不都是样式的问题吗。。。
简单说一下你出的页面的问题,为什么每个元素都顶着父级元素的边缘,而且每个元素都密密麻麻地挤在一起?
我也是。
我能自己写的就自己手写,尽量使用现代化的 Web 标准,能原生的就原生,能 CSS 就不用 JS,能 Form 就不 Ajax。网站无需 JavaScript 就能工作是一个 Feature,这样在 Emacs EWW 中也能用。
但后台管理常用的“组件” 如 Dialog/Modal、Dropdown、Popover、Tooltip 离不开 JavaScript,就算最新的 Web 标准也不支持,而我自己实现的话,就算不考虑 a11y,基本的美观和功能,都是个大问题,难怪旧时代的 select2, sweetalert2, layui 会非常流行,还有现代的 element, ant/arco design 等这样提供现成的组件库,随着 SPA 框架会普及。
nesteiner:
我们之间的差距太大了
你们选择的工具的起点不同,人家的估计也没多少自己的设计,功能甚至样式都是框架提供的,而你自己从头写的话,得把框架提供的功能自己实现一遍,比不过很正常。你可以降低一些期待。
忽略样式的关系
忽略不了,你跟他那个中间就差一个 CSS。它那个一块一块的布局,硬写的话也就是个 display: inline-block,然后定个 width⋯⋯
当然你要是想装逼用 flex-box 或者 grid 更好~~
我就随便试了一下 Edit fiddle - JSFiddle - Code Playground
这里允许我油腻地重复一下:就差一个 CSS 。所以你看到别人的网页特别有逼格,不用觉得多牛逼我要学什么才能做,直接 F12 看一下 CSS 就好了⋯⋯咳咳当然也有那种真・牛逼的,直接上全屏 WebGL,那不是随便学学就能学来的~~
如果你真想认真学的话,多按 F12,多看 MDN,多看 css-tricks.com ,练习解构别人的设计,然后看点关于古典排版的书(不是排海报那种「排版」,也不是「web 排版」,是排书的那种,作用是建立美感)。整体设计的话,就那么几种范式,上来先一个导航条,然后左边一个侧栏,中间该填啥填啥。没有一个侧栏解决不了的问题,如果有的话就右边再放一个⋯⋯中间怎么填也是有范式的,大不了就是一行行的,一列列的和一块块的⋯⋯HTML 技术上也没啥大不了的,不就是 div 么,nav aside section 什么的想起来就用,不用也没事,没人能看到⋯⋯选颜色不要自己瞎选,直接用 https://flatuicolors.com/ ⋯⋯
另外你放的那个截图一看就是不懂的码农用框架做的,框架定好的样式都不错,自己填的稀烂。比如框里面那些蓝色文本一看就是自己填的,样式和外面的完全不一致⋯⋯(这就是没建立好美感的表现⋯⋯)
<地图炮模式>
当然功能什么的是另一回事,和这个无关。
8 个赞
LdBeth
2022 年11 月 18 日 19:33
6
完全说到我心坎里去了,题主别的比如 PS 不用太去学(PS 是给不太会写代码的美工用的),认真研究一下 CSS 怎么做各种效果,多看看字体设计和排版,尤其是日本的。哪怕没学过设计,找不到学习资源,光看高德纳的 TeXbook 都能找到很多值得题主学习的地方,
下面那个对比的,一看就发现字体的蓝色在白底上对比度不够,有识别度不高的问题。
我没有专门学过网页设计,但是本站的暗色主题的颜色是我调的(
3 个赞
对,而且框架订好的地方都一行行分得很开,感觉比较大方。就中间框里的东东,全挤在一起
yiming
2022 年11 月 18 日 20:10
8
一口吃不成个胖子,建议可以学学tailwindcss再尝试自己写原生css
本后端码农有相同的问题。个人感觉缺乏以下一些知识点:
没有大局观,什么组件放在哪里只有一个模糊的概念,不够清晰。
审美不够,细节不够,有时在局部 区分 不了好的跟坏的布局,有时觉得一个点偏差问题也不大。
css 能力不够,主要也是没有很多时间去把玩。
颜色跟字体不知道如何选。
不知道有没有那种 UI 已经设计好的页面的源码(包括布局,图标,字体,颜色)。然后自己可以使用html5 进行实现。
我的体会是网站设计并不容易,比前端 HTML/CSS 还难。字体、字号、颜色、排版布局、交互等等很多需要考虑,起码能做到自洽,之后才能说服老板、客户。
我自己都是照着设计稿,或者别人现成的网页来复制,把设计的责任转移出去,从 HTML 来凭空写个网站来,对我来说是天方夜谭。
2 个赞
xiaorong61:
tailwindcss
我现在也喜欢 Tailwind,Class 命名对我来说太难了,太折磨人了
1 个赞
wsug
2022 年11 月 20 日 04:04
15
网页设计每个人喜好都不同,设计者应该多提供一些主题设置的选项,让用户可在不用写代码情况下自己调整,甚至是自己设计。不过这样就比较有难度了
wsug
2022 年11 月 20 日 09:21
16
其实也不难,比如我 打印网页url这个操作 ,就可以让用户想怎么改页面就怎么改页面,结果用户是自由了,但网页却留下了高危漏洞
https://zh.learnlayout.com/
flex 重点学,grid 和 position 有空时学,其他布局方式基本不用学。
2 个赞