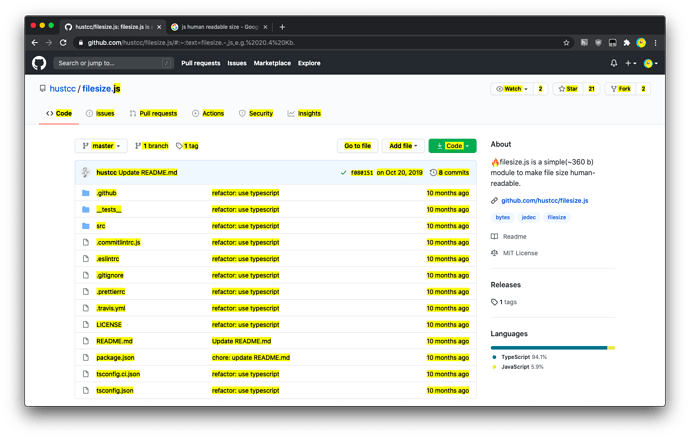
Chrome 里用 Google 搜索,点开搜索结果页面相关部分会高亮,这个功能好像上线好久了,非常实用的功能。不过刚才搜索js human readable size 点开 GitHub - hustcc/filesize.js: filesize.js is a simple(~360 b) module to make file size human-readable.. ,页面全黄了,看起来像是个 bug,不确定怎么回事,这个高亮好像用 Chrome Devtools 看不到?
看你截图,有无可能是你装了其它chrome插件导致的
这个功能有时候会卡死我的chrome,wm是xmonad。我甚至想因为这个功能转到duckduckgo了
隐身模式也是可以启用插件的,这个效果在我这里是一个油猴脚本引起的。
Chrome Platform Status 应该和这个是相关的。。是feature不是bug ![]()
Remove highlighting and automatic scroll on Search Results - Google Chrome Community 应该能通过这个关闭
FireFox 似乎也有加入这个的打算,现在79.0还不支持。
1 个赞
高亮是feature没错,但高亮太多了,像上面截图那样,是 Google 生成的链接问题,还是 Chrome 匹配问题?我看不懂这个 URL 的意思,有机会看看 GitHub - WICG/scroll-to-text-fragment: Proposal to allow specifying a text snippet in a URL fragment 这规定
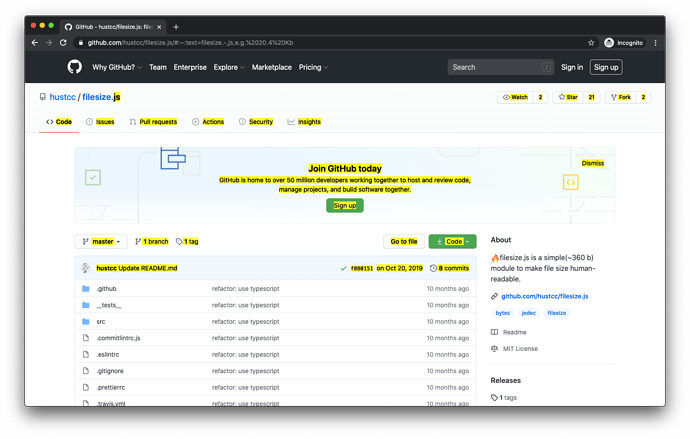
电脑没装chrome就用edge beta试了试,显示是一样的。应该是URL的问题。
不过 google 搜索出页面的URL并没有相应的字段。还来还是chrome的私货。
看了下 scroll-to-text-fragment 这个规定:
:~:text=[prefix-,]textStart[,textEnd][,-suffix]
context |-------match-----| context
于是
https://github.com/hustcc/filesize.js/#:~:text=filesize.-,js,e.g.%2020.4%20Kb
filesize. 对应 prefix,js 对应 textStart,e.g.%2020.4%20Kb 对应 textEnd,所以上面 Chrome 里的高亮应该是对的,是 Google 搜索生成的链接有问题,匹配范围太大了,更加合理的一个例子是: