出现的问题是前端开发中指出的,以前没注意,但一直存在。
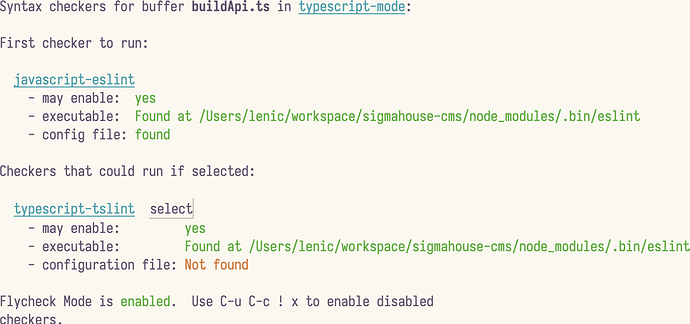
原因是 ESLint 和 Flycheck 配合的问题,我通过配置将 Typescript 的语法检查设置为 ESLint,所有 ESLint 相关的错误信息都是可以正常提示出来的。配置如下:
;; JavaScript/TypeScript 语法检查设置
(defun my/use-eslint-from-node-modules ()
(let* ((root (locate-dominating-file
(or (buffer-file-name) default-directory)
"node_modules"))
(eslint
(and root
(expand-file-name "node_modules/.bin/eslint"
root))))
;; use eslint with web-mode for jsx files
;; (flycheck-add-mode 'javascript-eslint 'web-mode)
;; (flycheck-add-mode 'javascript-eslint 'typescript-mode)
(when (and eslint (file-executable-p eslint))
(setq-local flycheck-javascript-eslint-executable eslint)
(setq-local flycheck-typescript-tslint-executable eslint))))
上面这个函数是在 Flycheck 加载完成后调用一次,保证 JS/TS 都用的是 ESLint 当作语法检查器。
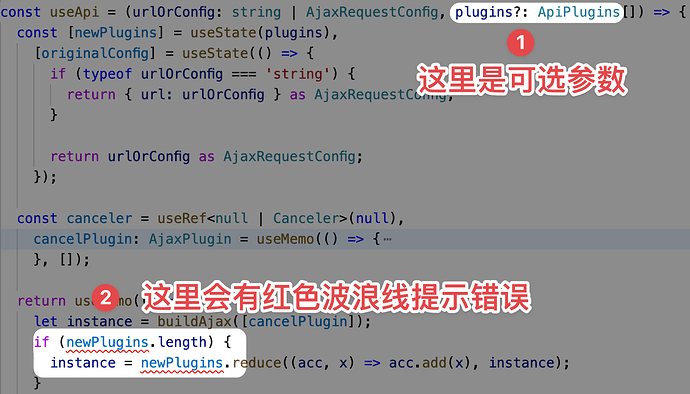
但 TS 自身仍然会有一些语法的校验,来保证开发的时候不会出错。下面是我用相同的代码,在 VSCode 下的截图,可以看到能够正常提示出错误信息:
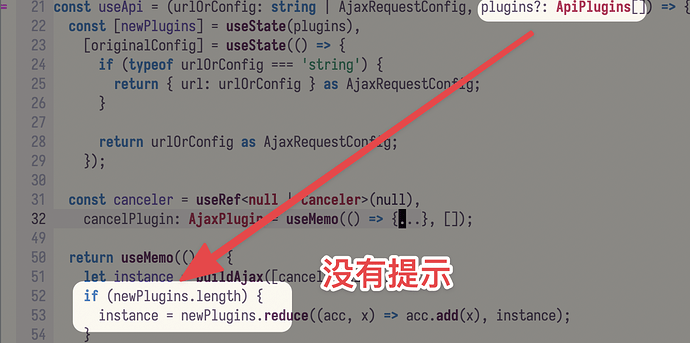
同样的文件,在 Emacs 配合 Flycheck 的情况下,就不存在了:
奇妙的是 modeline 能找到文件中有两处地方存在问题,但点击没有任何反应。
![]()
所以,我的理解是:
- Flycheck 找到了问题,但是不属于 ESLint 所以没有显示出来;
- 非 ESLint 的错误只在 modeline 提示;
那么我的问题是:
- 能否让非 ESLint 的问题也显示在 Flycheck 的错误列表中呢?
- 能否让 modeline 中的信息支持点击?或者有什么命令能展示出来?
这两个问题只要能解决一个就好,不至于明明知道文件有错,但不能定位就好……