wsug
2020 年2 月 5 日 08:40
1
flycheck检查html文件语法,用了html-tidy,这个处理完整的html文件可以,但检查包含数据在内的html模板文件似乎不太理想。
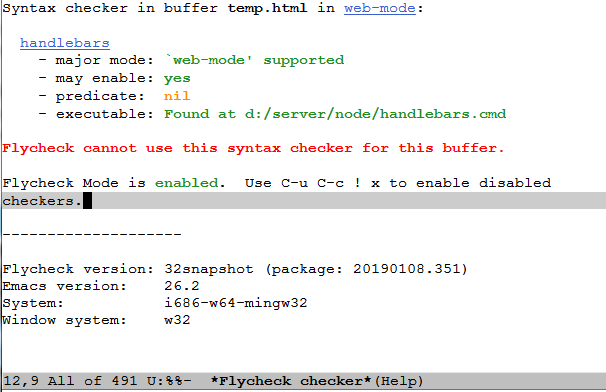
使用的是web-mode,发现flycheck在web-mode默认使用的后端是handlebars,去 npm install handlebars, m-x flycheck-verify-setup 显示已经enable了handlebars,但是不工作,然后在m-x flycheck-select-checker 手动输入handlebars提示:Flycheck cannot use this syntax checker for this buffer.
有人用过handlebars吗,这个如何能解决?
wsug
2020 年2 月 6 日 06:53
4
c-h v web-mode-engine-file-regexps包含handlebars的,我试了handlebars-mode,这回predicate:t 了,但也不行,只好还用tidy.
tidy总是提示我missing doctype or title…这些错误去不掉,google后找到了–show-body-only yes,HTML Tidy 5.9.15 Options Quick Reference 这个设置可以只检查html片段 ,设置写到setq flycheck-tidyrc配置文件.tidyrc,怎么也不生效,但在命令行下是生效的,于是找到flycheck tidy的command把"–show-body-only" "yes"加进去
又发现我的web-mode没有web-mode-html-tag-unclosed-face,自定义未闭合的div标签显示的样式,升级到最新后也有了,现在应该没问题了
(flycheck-define-checker html-tidy
"A HTML syntax and style checker using Tidy.
See URL `//github.com/htacg/tidy-html5'."
:command ("tidy" (config-file "-config" flycheck-tidyrc)
"-lang" "en" "-e" "-q" "--show-body-only" "yes")
:standard-input t
:error-patterns
((error line-start
"line " line
" column " column
" - Error: " (message) line-end)
(warning line-start
"line " line
" column " column
" - Warning: " (message) line-end))
不知道往flycheck tidy command加参数还有没有其它写法?
wsug
2020 年2 月 7 日 05:29
6
@zhouchongzxc 不知道,web-mode下我也写php,js,在web-mode和php-mode换来换去的,flycheck应该是支持一个buffer同时使用多个后端语法检查器的吧? 但我没有成功,这个要是能成就好了
(with-eval-after-load 'flycheck
(flycheck-add-mode 'html-tidy 'web-mode)
(flycheck-add-mode 'php 'web-mode)
;(flycheck-add-mode 'javascript-eslint 'web-mode)
;(flycheck-add-mode 'handlebars 'web-mode)
)
wsug
2020 年2 月 7 日 09:50
9
handlebars不清楚有没有语法检查工具,我只是看flycheck在web-mode下默认会提示启用这个就以为有。
“首先要克服代码的分离”这个我觉得也不是必须的,至少php不用,我用了php自带的语法检查器: "php.exe" "-l" "d:/temp/temp.html",语法检查工具会忽略其中的html css js代码,只检查<?php ?>标签里面的的代码。
php所有代码都是写在<?php ?>标签里面包裹的,几乎没有例外,这让我感觉php就是一个html模板引擎。
js本来也是写在<script\>标签里面的,但好像没有开发工具支持,只好单独写成js文件。
wsug
2020 年2 月 22 日 04:10
11
在web-mode-hook里执行flycheck-select-checke (或m-x flycheck-select–checke)后可以在当前buffer里同时使用两个语法检查器后端,感觉可用了,那天如果发现有工具可以检查<script\>标签内的js代码,就在加一个
(flycheck-select-checker 'html-tidy)
(flycheck-add-next-checker 'html-tidy 'php)