这样的话题就非常“干”了,这档节目还是以“湿货”为主,不过也看人,有的嘉宾应该有能力把很干的技术,讲的绘声绘色,老少咸宜。
这几期都听了,感觉挺好的。关于大纲剧透的问题,我倒觉得没关系。怕剧透的直接听就是了。
对大纲提点意见,上面的链接都是没有高亮或者下划线的,都不知道哪个是可以点的😄。
你是哪里听的?网站上的 show notes 的链接有下划线的
公众号的页面布局排版相关样式,在emacs编辑的吗,如何达到公众号文章的最终效果的?想了解学习下楼主如何维护公众号的流程。
就是你发的链接https://emacstalk.github.io/podcast/003/
不过我手机上 safari 打开是正常的,有下划线的。估计是 chrome 浏览器的问题了。
PS: 更换为 scoop 安装(
scoop install googlechrome)的 chrome 浏览器就恢复正常了。
基本流程:org → export to md → 使用 doocs 渲染成公众号格式。
等后面经验再丰富些了,会把制作播客的过程写成博客的,还是踩了一些坑的。
我的步骤:org → ox-hugo自动导出md → hugo预览–>拷贝html–>粘贴到微信公众号编辑器中进一步校验。
渲染这一步使用hugo代替了,可以选择自己喜欢的theme渲染。
这一步相对来说还是挺繁琐的。好像在emacs上没有可以直接生成适配公众号样式的插件,如果能在emacs中完成公众号的渲染就好了。
使用emacs写公众号,找到了这篇文章,步骤主要在渲染和校对上下功夫。 http://baohaojun.github.io/blog/2016/11/02/0-writing-wechat-public-messages-with-org-mode.html
作者加油!
给作者一个建议:
用表格分割每一个部分,一个部分一个小标题
之后每一个部分就引用一句名言
就像这样:
| Part:XXX |
|---|
名言
| Part:XXX |
|---|
名言
这样的好处就是既让大纲的层次感出来了,又让播客节目更加“有格调”
这样就可以把听众对号入座,各得其所.
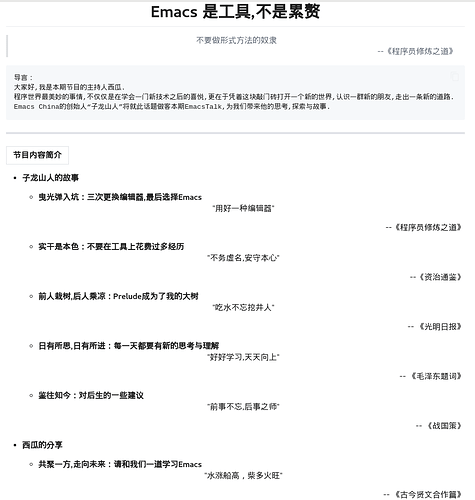
为作者做了一个参考图(很粗糙,请见谅)
# EmacsTalk 大纲建议稿
## 这篇建议稿根据第三期内容改写
---
# <center> Emacs 是工具,不是累赘 </center>
> <center> 不要做形式方法的奴隶 </center>
> <p align = "right"> --《程序员修炼之道》</p>
导言:
大家好,我是本期节目的主持人西瓜.
程序世界最美妙的事情,不仅仅是在学会一门新技术之后的喜悦,更在于凭着这块敲门砖打开一个新的世界,认识一群新的朋友,走出一条新的道路.
Emacs China的创始人“子龙山人”将就此话题做客本期EmacsTalk,为我们带来他的思考,探索与故事.
---
|节目内容简介|
|--|
+ **子龙山人的故事**
+ **曳光弹入坑:三次更换编辑器,最后选择Emacs**
<center> "用好一种编辑器" </center>
<p align = "right">--《程序员修炼之道》</p>
+ **实干是本色:不要在工具上花费过多经历**
<center> "不务虚名,安守本心" </center>
<p align = "right">--《资治通鉴》</p>
+ **前人栽树,后人乘凉:Prelude成为了我的大树**
<center> "吃水不忘挖井人" </center>
<p align = "right">-- 《光明日报》</p>
+ **日有所思,日有所进:每一天都要有新的思考与理解**
<center> "好好学习,天天向上" </center>
<p align = "right">-- 《毛泽东题词》</p>
+ **鉴往知今:对后生的一些建议**
<center> "前事不忘,后事之师" </center>
<p align = "right">-- 《战国策》</p>
+ **西瓜的分享**
+ **共聚一方,走向未来:请和我们一道学习Emacs**
<center>"水涨船高,柴多火旺"</center>
<p align = "right">-- 《古今贤文合作篇》</p>
哦…我忘了写嘉宾简介了…
请原谅这个小过失… 


我提个建议吧,能不能展出一些配置,我指的是 org-mode 的配置,编程插件的配置,还有一些方便使用的配置
这个我也搜到过这篇文章,目前来看使用 doocs 来渲染是省时省力的,我的原则还是用最合适的工具干合适的事。
如果你想在 Emacs 中搞定渲染,感觉也不是很难,应该是在 org export html 时定制一个符合微信编辑器格式的 css,doocs 用的在这里 md/default-theme.js at main · doocs/md · GitHub
如果没精力,感觉可以先用着 doocs,等着其他有同样需求的道友来实现。
你这个要求有些高了, 我知道的名人名言有限,怕是让你失望了。![]()
你要是感兴趣,可以加我下微信,后面的节目咱们可以一起策划下。微信号见:GitHub - EmacsTalk/joinus: EmacsTalk 节目策划,新地址
谢谢建议。感觉这不是 Podcasts 能说清楚的事,直接去搜嘉宾们的配置可能会更快些。
我没有微信,我只是个高中刚毕业的学生…
这个可能期待确实有点高了…但是我其实本意是想提供一种大纲的排列方案
不认为这个很美观吗?(不过我的审美确实和很多人不一样…)
没想到 00 后现在就能接触到 Emacs(羡慕脸) ,我上面发的 joinus 链接里有听友 qq 群,你可以先加群再单独加我。
排版是个慢工出细活的事情,我现在还没那么多精力来打磨这个,只能先把内容生产出来。需要你这样对排版有想法的道友加入,哈哈。
https://emacstalk.github.io/podcast/004/
感谢 @stardiviner 抽空参与节目的录制,这一期比较有意思,可以让大家领略另一种生活体验。
@BeginnerC 看看这次的大纲排版是否满意?
刚听完第四期,大学跟嘉宾有过同样的遭遇,这一期挺精彩



比之前更有“干货味”了!
这社区不让我多次回复…我把一个问题写在这里:
因为我没有注册github账号,所以我不清楚github能不能支持markdown中写甘特图
如果github支持甘特图拓展的话,建议把“时间轴”从现在的列表改成"甘特图"
听了第四期,个人认为:
1.云里雾里的感觉没有了,感觉个人真正在参与,融入节目的氛围之中
2.大纲简洁而不再“有剧透”的感觉,新添加的时间轴很让我“surprise”,给作者一个大赞! ![]()
3.这一次排版真的很不错,至少比之前可以“一眼看出”在说什么了 ![]()
![]()
![]()
![]()
![]()
4.节目一如既往地诚意满满! ![]()
![]()
![]()
![]()
总而言之,Very nice,谢谢作者大大 ![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
看了一下其他人的建议,感觉作者大大的节目可以尝试着作“分类专题”
因为根据我个人的经验,电台不一定只有广播音频,也可以发表很多文章.
因为:好的电台不仅擅长分享他人的智慧,更乐意于发出自己的声音(当然,谦逊还是很重要的 ![]() )
)
建议作者大大参考 https://www.npr.org
不过这家电台的特点就是喜欢把音频的全文和音频一起发布(这对我学英语是个宝藏,但是我不认为这种方式适用于作者的节目)