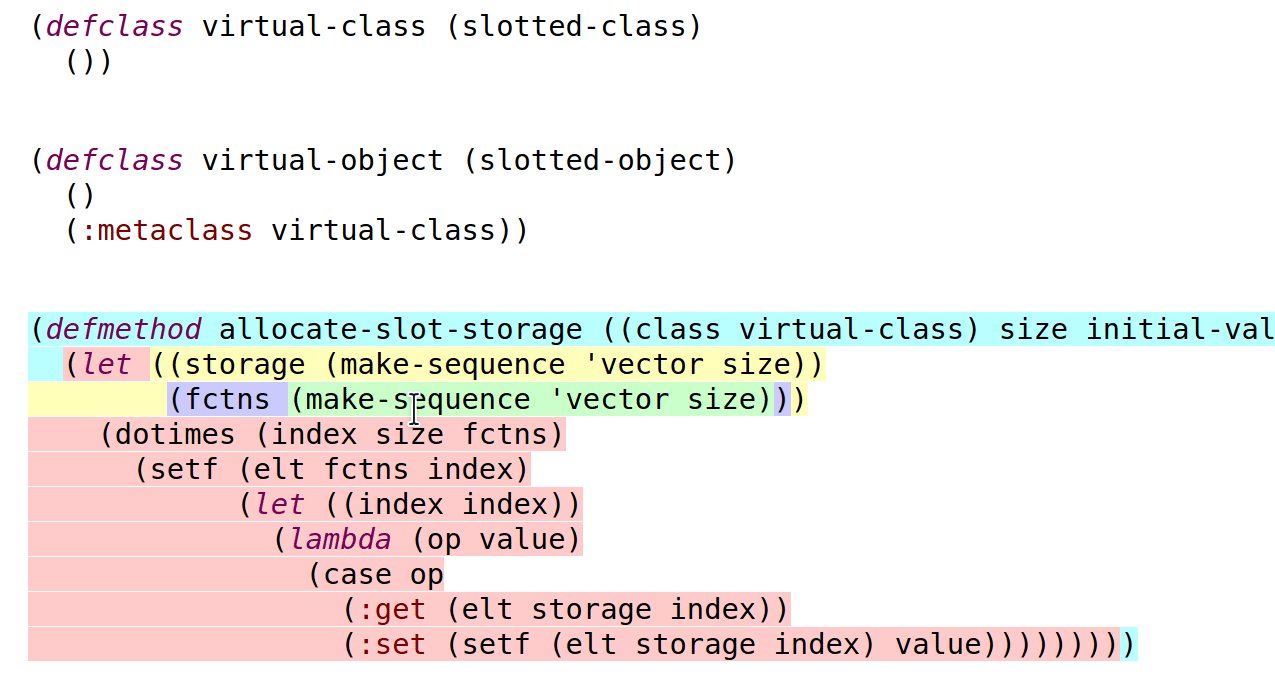
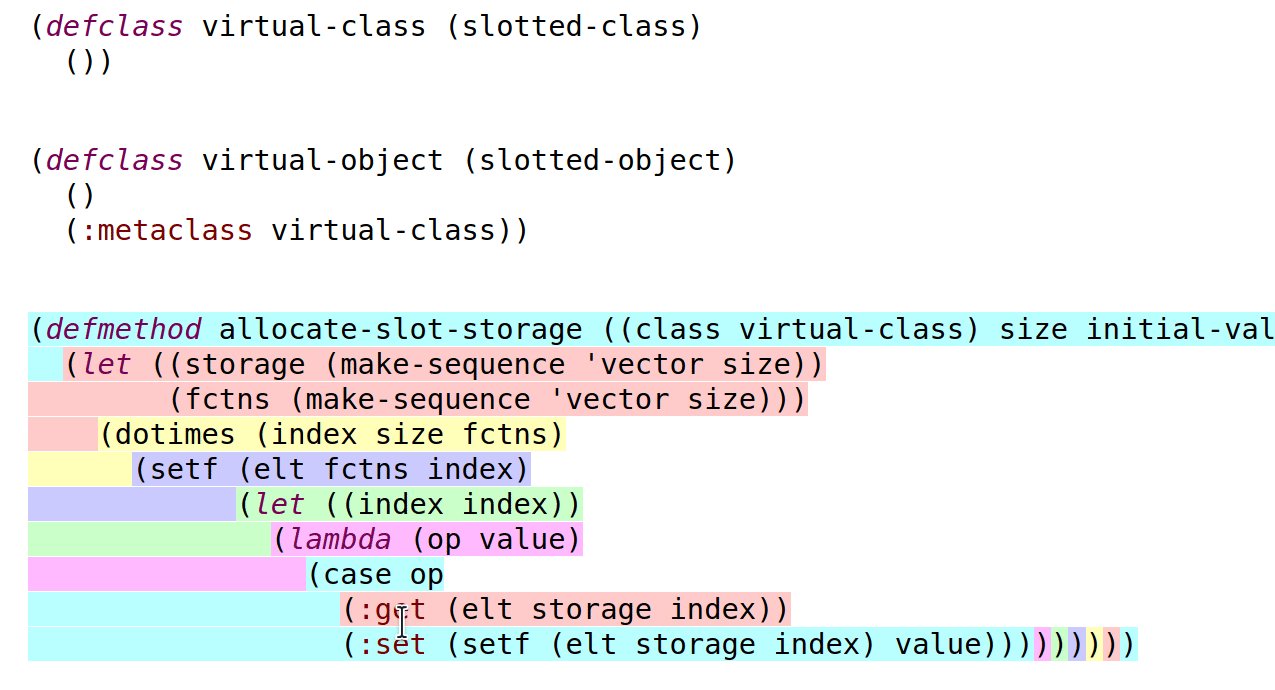
在这个博客链接的代码块上,我发现它会按照括号等级来高亮。不知道Emacs下有没有这样的插件实现?
这里是我录屏的一个演示

有点太花哨了吧
有rainbow-delimiters,你对着它的block改一下face应该就可以。
真写lisp直接对括号进行操作,比如:删除下一对/去哪一对等等操作更方便。
highlight-blocks-mode
没有,不过应该很好实现,syntax-ppss 里面有一位就是括号的深度。
好,我看看 syntax-ppss ,看能不能写个简单版本的。感谢狗爷。感觉解答我问题最多的就是你了。哈哈哈
这个插件我也在用,我看看源代码,看能不能修改出来。感谢
感觉用
改出来应该不难
我找了下基于 rainbow-delimiters 的已经有了,只不过是静态的,不是动态的。要是能结合 indent-guide 那样的就好了
话说我现在连彩虹括号和匹配高亮都不需要了。
当你学习了汽车的内部构造之后,你看汽车就不是看到了外壳。我是还没到那个程度,所以需要辅助工具。
web 代码演示效果: https://g000001.cddddr.org/3817401178
(unless (package-installed-p 'highlight-blocks)
(package-install 'highlight-blocks))
(require 'highlight-blocks)
(setq highlight-blocks--rainbow-colors
'("#BAFFFF" "#FFCACA" "#FFFFBA" "#CACAFF" "#CAFFCA" "#FFBAFF"))
(setq highlight-blocks-max-face-count
(length highlight-blocks--rainbow-colors))
(defun highlight-blocks--define-rainbow-colors (colors)
(dotimes (i (length colors))
(face-spec-set
(intern (format "highlight-blocks-depth-%d-face" (1+ i)))
`((((class color) (background dark)) :background ,(nth i colors))
(((class color) (background light)) :background ,(nth i colors)))
'face-defface-spec)))
(highlight-blocks--define-rainbow-colors highlight-blocks--rainbow-colors)
;; Put the mode hooks where you want it, for example
;;
;; (add-hook 'emacs-lisp-mode-hook 'highlight-blocks-mode)
;; (add-hook 'lisp-interaction-mode-hook 'highlight-blocks-mode)
;; (add-hook 'lisp-mode-hook 'highlight-blocks-mode)
我觉得回到问题的本质,之所以大家觉得需要各种东西来辅助,是想要 快速选择 和 快速定位。
这里 选择 可以理解为两个 定位 组合起来(先定位一边再移到另一边),所以这个问题就简化成了快速的定位。
要找一个左括号其实是没有难度的,所以难点可以继续缩小为找一个右括号不容易,因为需要参照着左括号来确定具体是哪个,对于一个右括号的位置,需要标示出对应左括号的位置,所以有了各种 高亮。
这种使用场景下,高亮 约等于 选择,光标在一侧的选择本身即是高亮。
这里 选择 可以理解为两个 定位 组合起来(先定位一边再移到另一边),所以这个问题就简化成了快速的定位。
要找一个左括号其实是没有难度的,所以难点可以继续缩小为找一个右括号不容易,因为需要参照着左括号来确定具体是哪个,对于一个右括号的位置,需要标示出对应左括号的位置,所以有了各种 高亮。
这种使用场景下,高亮 约等于 选择,光标在一侧的选择本身即是高亮。
这里 选择 可以理解为两个 定位 组合起来(先定位一边再移到另一边),所以这个问题就简化成了快速的定位。
要找一个左括号其实是没有难度的,所以难点可以继续缩小为找一个右括号不容易,因为需要参照着左括号来确定具体是哪个,对于一个右括号的位置,需要标示出对应左括号的位置,所以有了各种 高亮。
这种使用场景下,高亮 约等于 选择,光标在一侧的选择本身即是高亮。
这里 选择 可以理解为两个 定位 组合起来(先定位一边再移到另一边),所以这个问题就简化成了快速的定位。
要找一个左括号其实是没有难度的,所以难点可以继续缩小为找一个右括号不容易,因为需要参照着左括号来确定具体是哪个,对于一个右括号的位置,需要标示出对应左括号的位置,所以有了各种 高亮。
这种使用场景下,高亮 约等于 选择,光标在一侧的选择本身即是高亮。
…
没错,那么实际需要的到底是什么呢。
wow, 非常感谢!实现的真快!
重要的话需要连着说三遍? 
思维的胡同,其实好多插件都能用提供快速选择的方案替换,因为选择这个概念被先入为主的分解了,其实可以解决很多问题的。
其实就是想要一个比高亮括号更加明显的代码块边界的高亮插件。看到这个效果的时候就觉得很好用。
还少一个 Python (indention) 版的 :)
你看看你的回复,某些段落连续重复了几遍
有意为之,这正是我纠结了很久的问题,顿悟之后感觉很舒爽。