各位 meacs 道友大家好。 最近在学习emacs 感觉还挺好用,现在可以看懂 elisp代码。我是做前端开发的,目前主要用的前端框架是VUE。有时候也用TypeScript(在 vue中使用ts)。花了好长的时间用vue-mode 来解决VUE代码提示的问题,感觉就是不行,ctags也不支持vue。如何才能解决 用spacemacs 支持VUE 代码提示,并且让它也支持对 element ui 代码提示就相当完美了。 Element Ui是基于 vue的一个组件库。 实在解决不了这两个问题,希望各位道友能给出好的意见。
spacemacs 不知道怎么配,手动配置的话: 使用 lsp-mode + web-mode。 首先指定 vue 文件使用 web-mode,不要用 vue-mode。 然后安装 lsp-mode,并安装对应的 lsp server,无需多余配置。 如果想要更多提示信息,再安装 lsp-ui 即可。
vue的lang server好像只有一些提示,没有补全。我一直是只用单词补全没有语义的补全的,感觉良好,可能是因为没有用过vs code级别的智能补全。。
你好,有没有具体的配制啊!怎么安装对应的 lsp server?再安装 lsp-ui ? 都怎么弄啊!本人初学者。
如何我现在不用 spacemacs 按照您的说法,具体怎么做啊?有没有配制好的 demo 看一下。谢谢……
element ui 不知道咋配。没试过。基本的 vue 是没问题的。
我用的 use-package,配置如下
(use-package lsp-mode
:ensure t
:commands lsp
:hook ((js-mode css-mode scss-mode web-mode) . lsp)
:init
(setq lsp-prefer-flymake nil)
(require 'lsp-clients))
(use-package lsp-ui :ensure t :commands lsp-ui-mode)
(use-package company-lsp :ensure t :commands company-lsp)
(use-package web-mode
:ensure t
:mode ("\\.vue\\'"))
(use-package company
:ensure t
:init
(global-company-mode)
(setq company-idle-delay 0.2)
(setq company-minimum-prefix-length 1)
(setq company-show-numbers nil))
(use-package company-box
:ensure t
:if window-system
:hook (company-mode . company-box-mode))
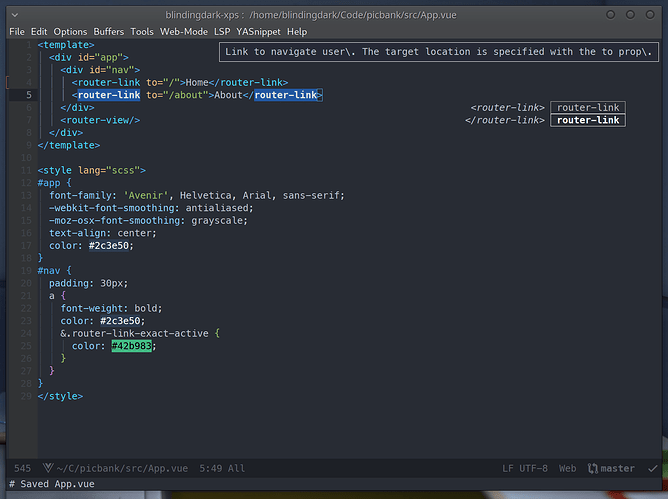
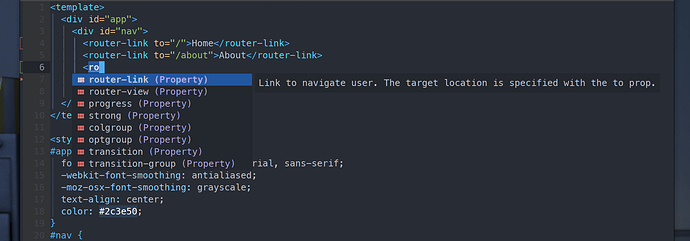
效果如下
1 个赞
hi,谢谢哥!以后向你学习啊。
为什么我这 : require 'lsp-clients 找不到 lsp-clients ,我安装了 lsp-mode的。感觉好奇怪。