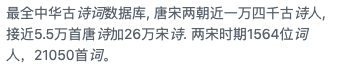
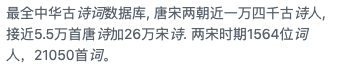
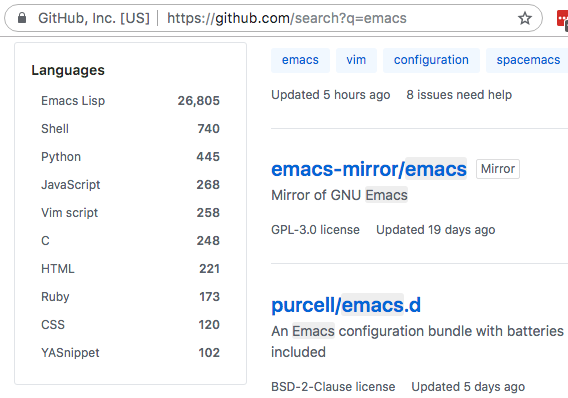
在 GitHub 上搜索「诗词」,GitHub 会给匹配到的字加上 <em> 标签从而变成斜体:

注意到最后一个斜体和下一个字连到一块去了,很难看。有没有办法把这个斜体取消掉,换成黑体或者加个背景色,最好能不影响英文的 <em>。
我用的是 Chrome,有安装 Stylus 和 Tampermonkey,所以可以改 CSS 和 JavaScript。
在 GitHub 上搜索「诗词」,GitHub 会给匹配到的字加上 <em> 标签从而变成斜体:

注意到最后一个斜体和下一个字连到一块去了,很难看。有没有办法把这个斜体取消掉,换成黑体或者加个背景色,最好能不影响英文的 <em>。
我用的是 Chrome,有安装 Stylus 和 Tampermonkey,所以可以改 CSS 和 JavaScript。
Github 的前端估计没有东亚文字圈的人,否则不会搞这么难看。
英文也是斜体但不明显,可是斜体不就是为了突出匹配项吗,不知道 Github 的前端咋想的。
UPDATE
我的解决方案:
em {
font-style: unset;
background: #eee;
border-radius: 3px;
}
作用于 https://github.com/search?q= 开头的 URL。

原来想过保留斜体,给末尾增加虚拟空格,但是发现:
<em> 包裹的是单个字<em>
所以,末尾补空格会变得更难看。
背景色也可以用淡黄色 rgba(255,255,140,.5),跟代码匹配颜色保持一致。