预览 org 文件时实际上是将 org 文件导出成 html 文件,然后在 eaf 中打开。渲染 plantuml、mermaid、graphviz 只需要在导出的 html 文件中加一些 js 代码 。
配置:
下面的函数将 custom-head.html 文件的内容设置为 org-html-head-extra 的值,导出成 html 时会被添加到 html 的头部
(defun talon-set-org-html-head-extra()
"Set head extra"
(interactive)
(let* ((path "custom-head.html"))
(when (file-exists-p path)
(setq org-html-head-extra (with-temp-buffer
(insert-file-contents path)
(buffer-string))))))
custom-head.html 的内容:
<script defer src="https://cdnjs.cloudflare.com/ajax/libs/viz.js/2.1.2/viz.js" type="text/javascript"> </script>
<script defer src="https://cdnjs.cloudflare.com/ajax/libs/viz.js/2.1.2/full.render.js" type="text/javascript"> </script>
<script defer src="https://cdn.jsdelivr.net/gh/jmnote/[email protected]/dist/plantuml-encoder.min.js" integrity="sha256-Qsk2KRBCN5qVZX7B+8+2IvQl1Aqc723qV1tBCQaVoqo=" crossorigin="anonymous"></script>
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/mermaid.min.js"></script>
<script type="text/javascript">
function loadViz() {
let viz = new Viz();
Array.prototype.forEach.call(document.querySelectorAll(".src-dot"), function(code) {
viz.renderSVGElement(code.innerText)
.then(function(element) {
element.style.display = "block";
element.style.margin = "0 auto";
container = code.parentNode;
container.parentNode.insertBefore(element, container);
container.style.display = "none";
})
.catch(function(error) {
console.log(error);
});
});
}
function loadPlantuml() {
Array.prototype.forEach.call(document.querySelectorAll(".src-plantuml"), function(code) {
let image = document.createElement("IMG");
image.loading = 'lazy'; // Lazy loading
image.style.display= "block";
image.style.margin = "0 auto";
image.src = 'http://www.plantuml.com/plantuml/svg/~1' + plantumlEncoder.encode(code.innerText);
container = code.parentNode;
container.parentNode.insertBefore(image, container);
container.style.display = "none";
});
}
function loadMermaid() {
Array.prototype.forEach.call(document.querySelectorAll(".src-mermaid"), function(code){
let div = document.createElement("div");
div.textContent = code.textContent;
div.className = "mermaid";
div.style.textAlign = "center";
container = code.parentNode;
container.parentNode.insertBefore(div, container);
container.style.display = "none";
});
let mermaidConfig = {
startOnLoad: true,
flowchart: {
useMaxWidth: false,
htmlLabels: true
},
};
mermaid.initialize(mermaidConfig);
}
document.onreadystatechange = () => {
if (document.readyState === "complete") {
loadViz();
loadPlantuml();
loadMermaid();
}
}
</script>
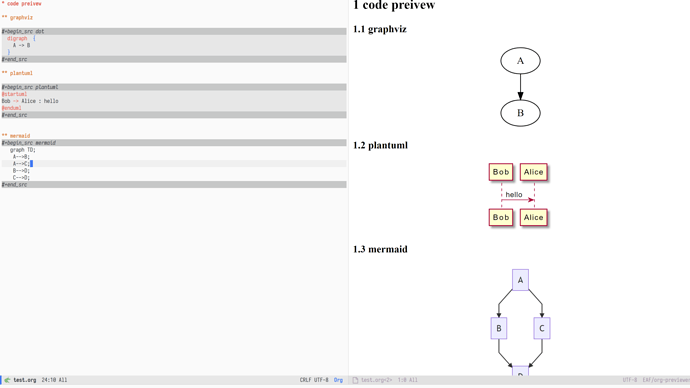
效果图: