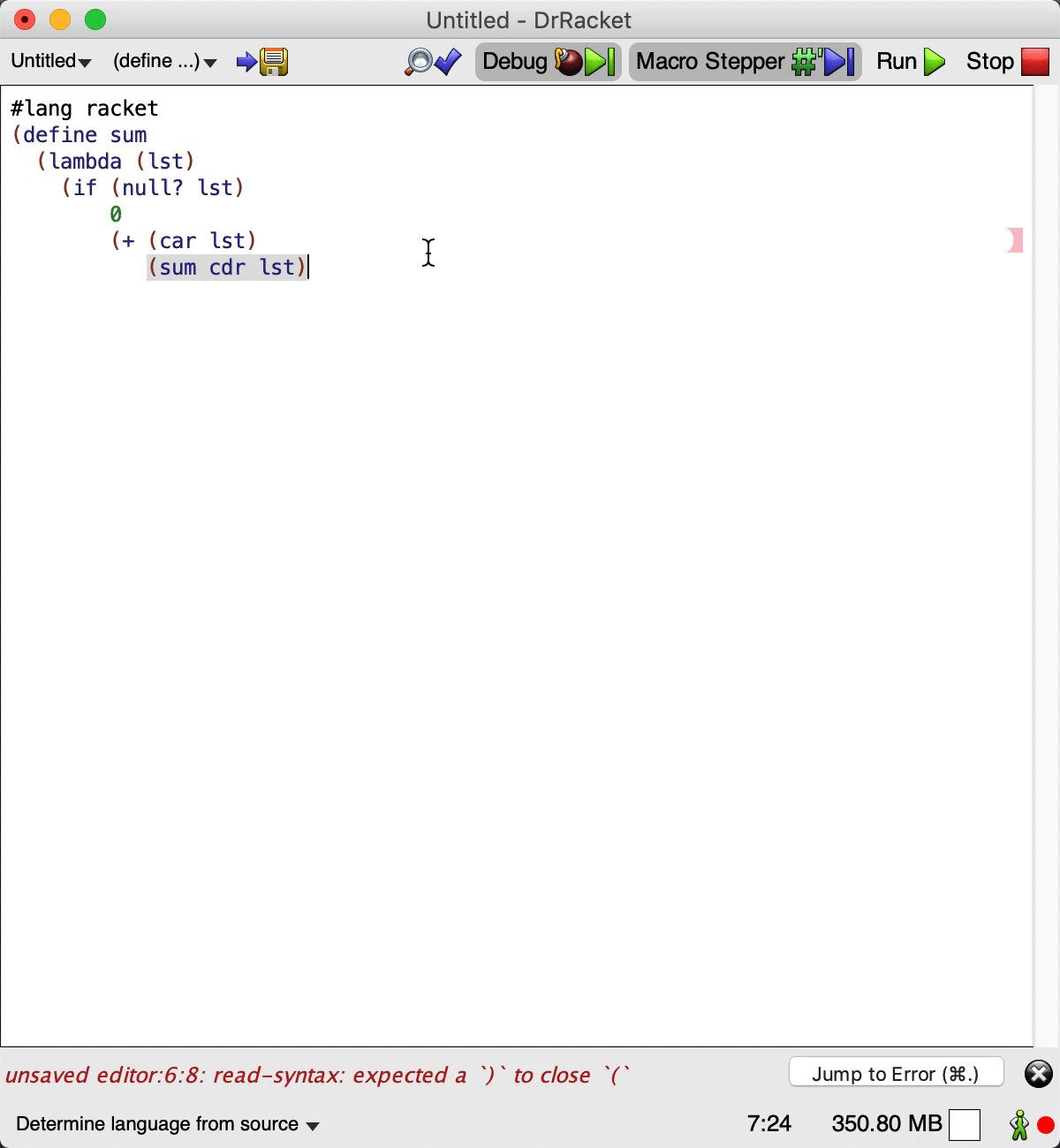
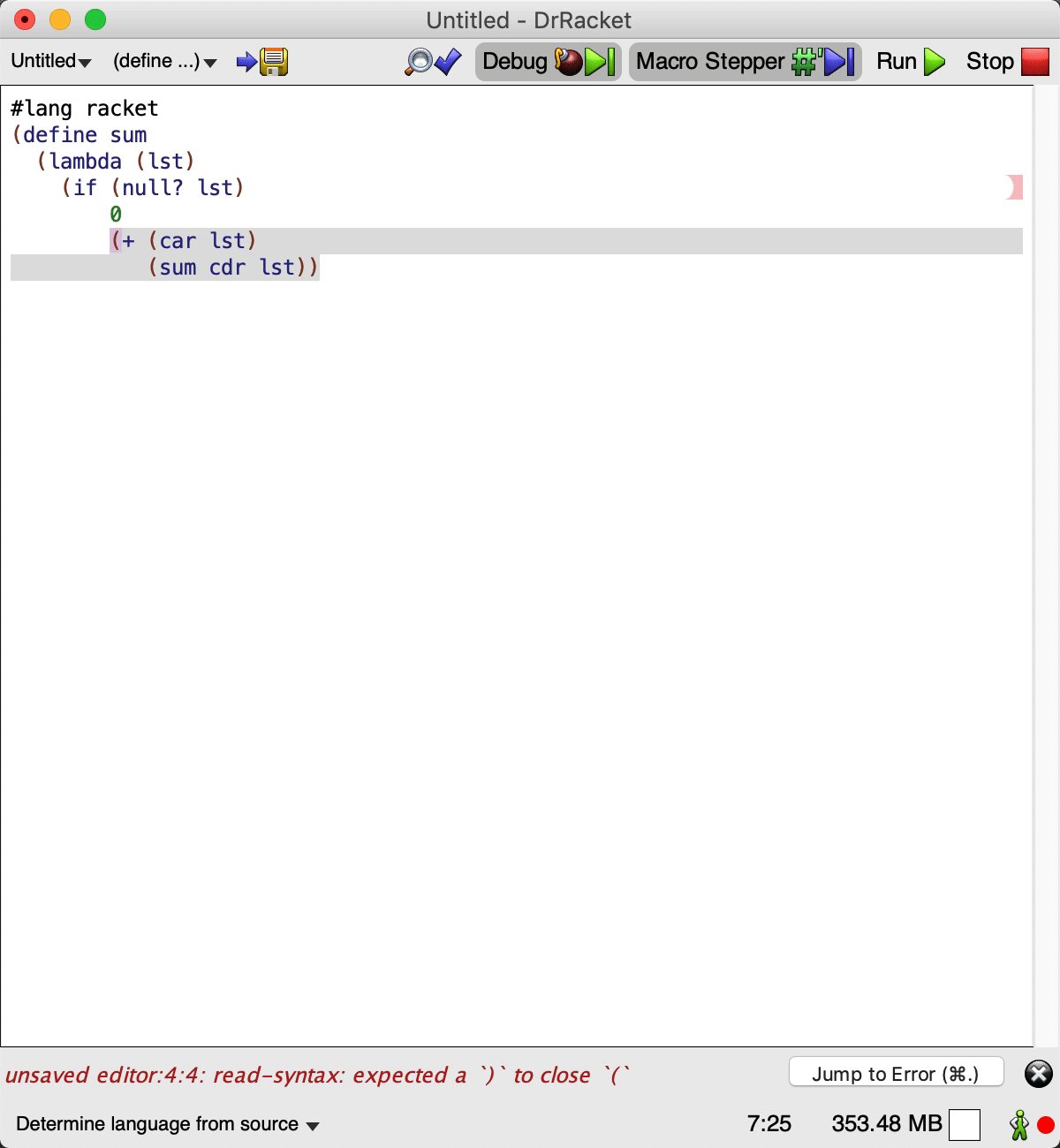
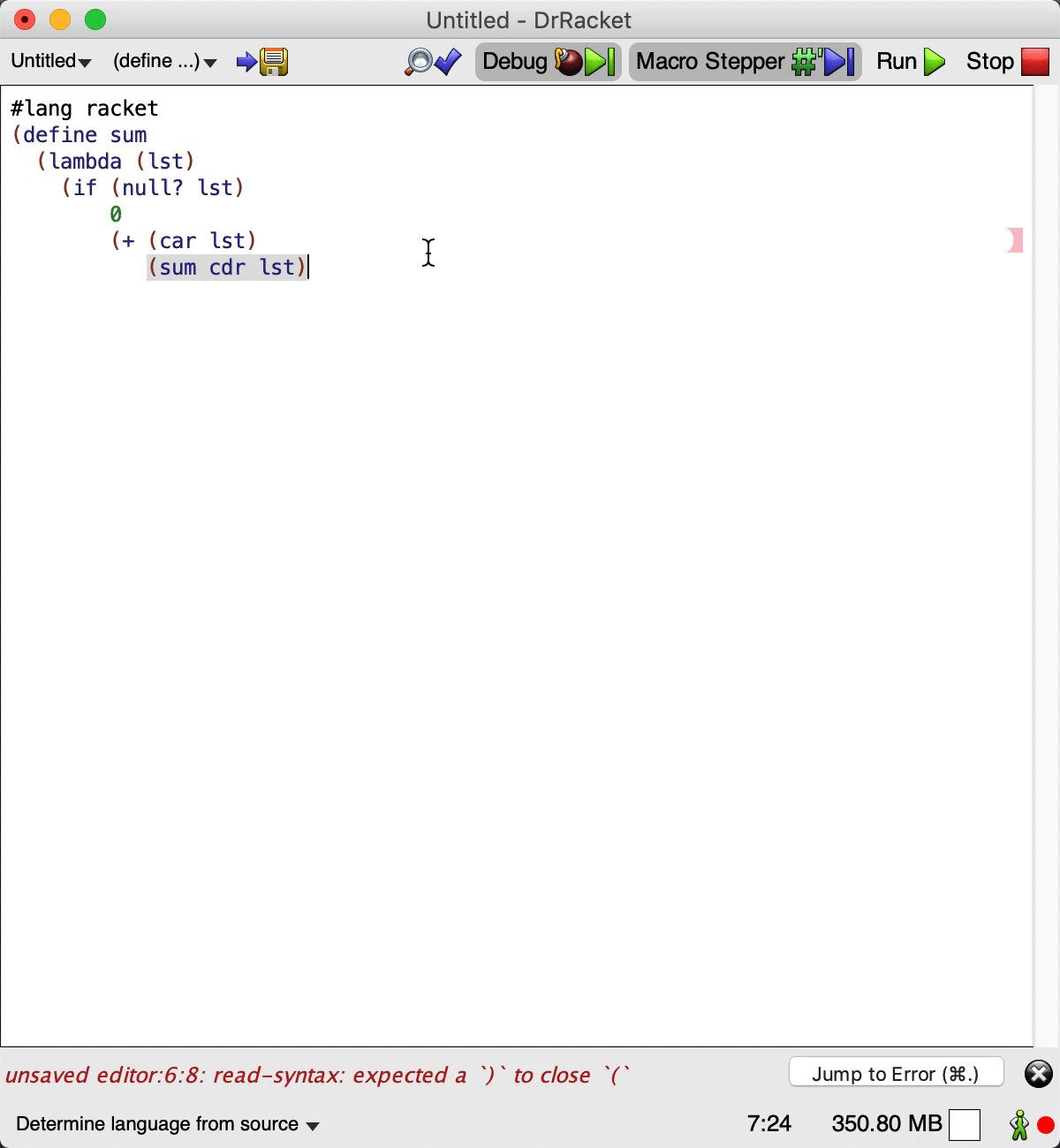
一般的包,当输入)的都是highlight开始括号(
或者一开始就会自动补全)。
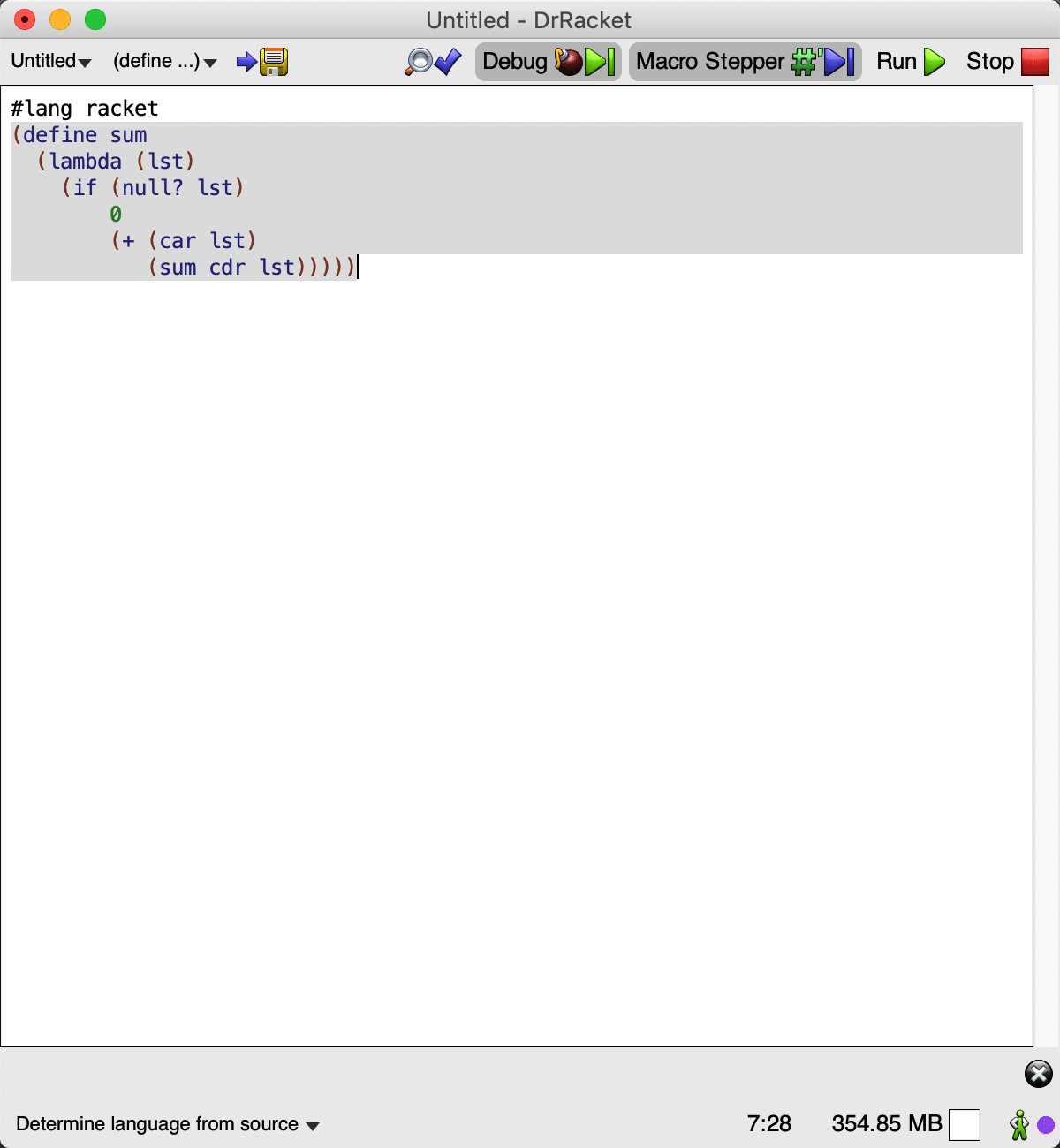
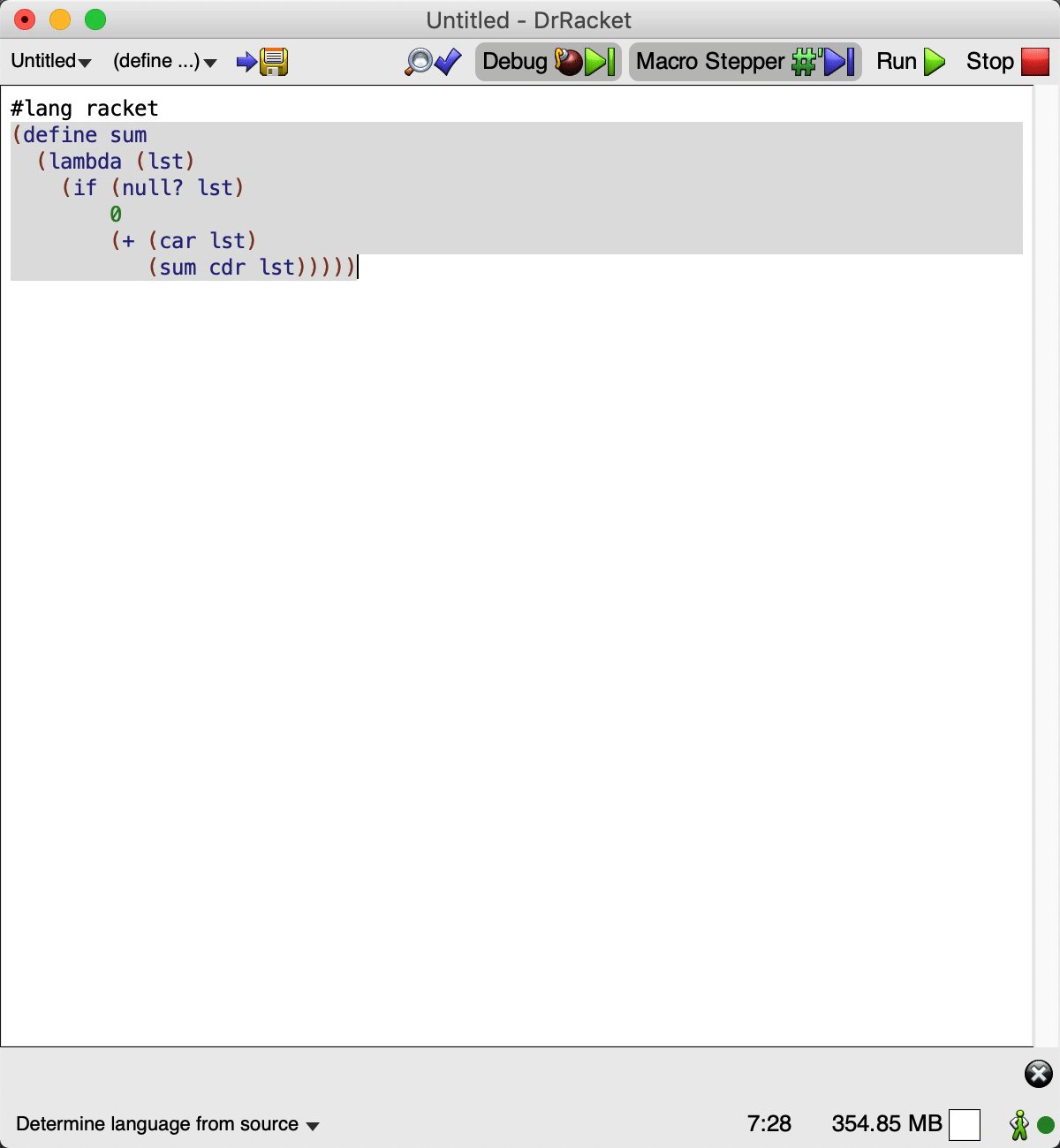
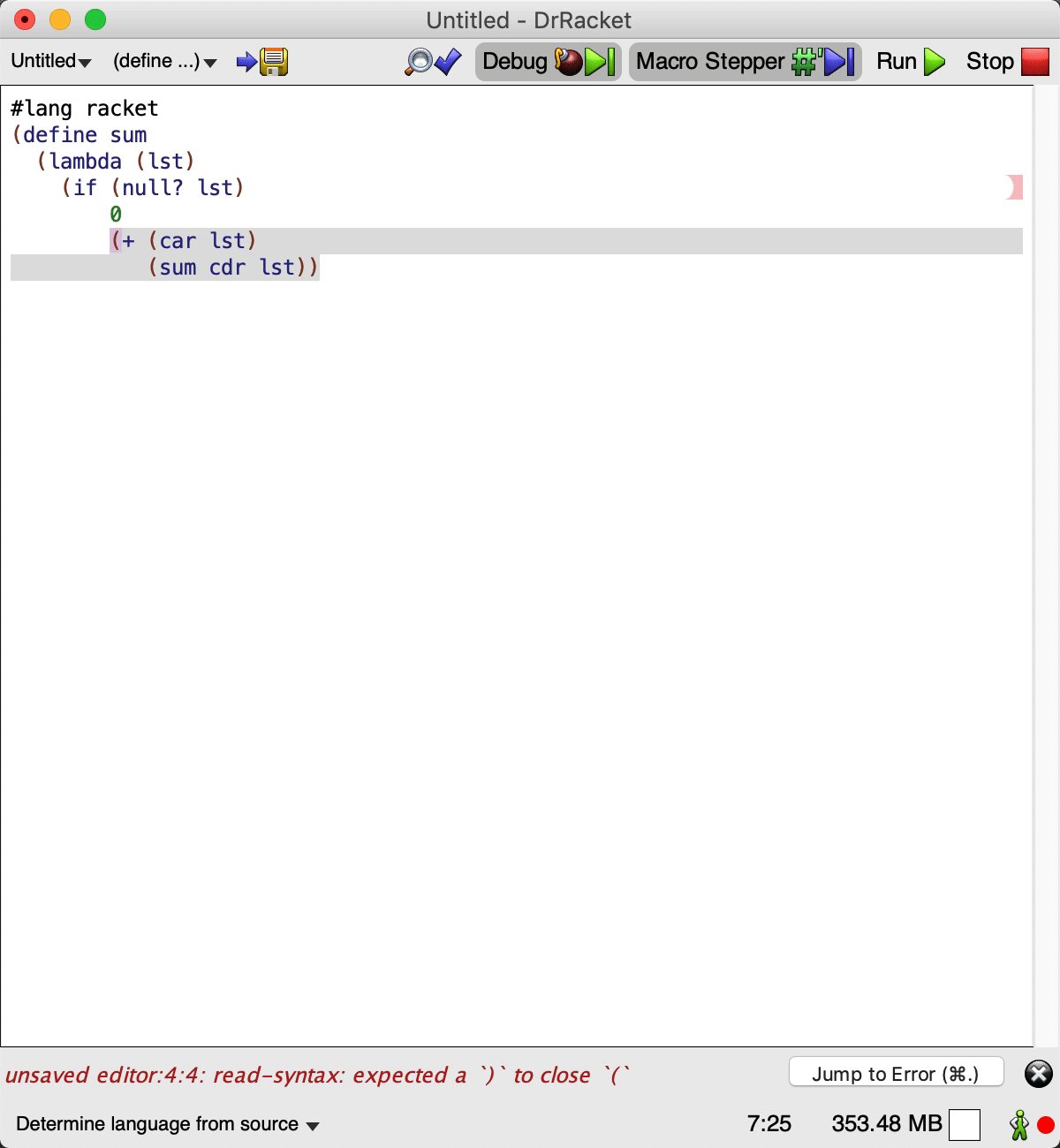
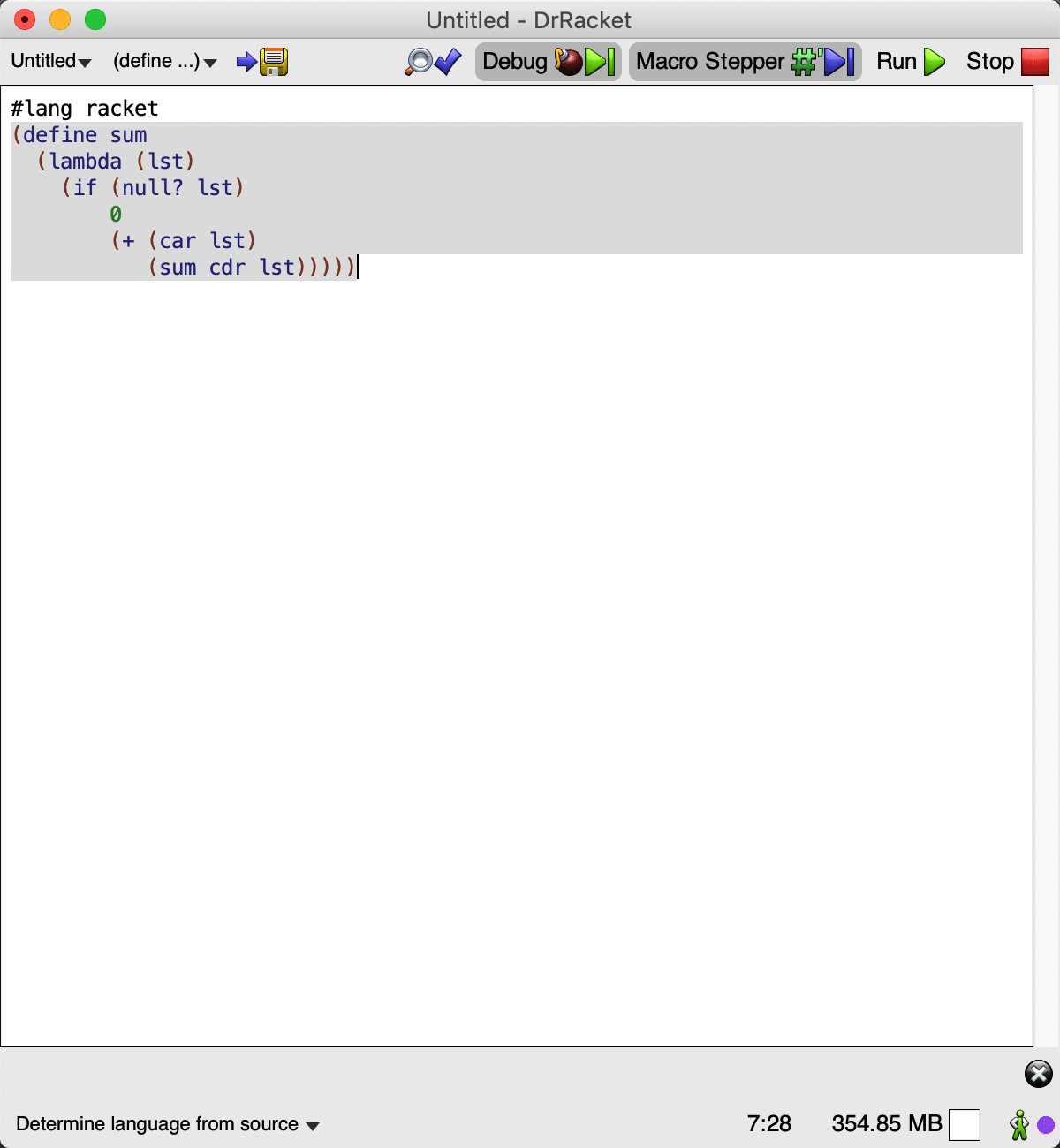
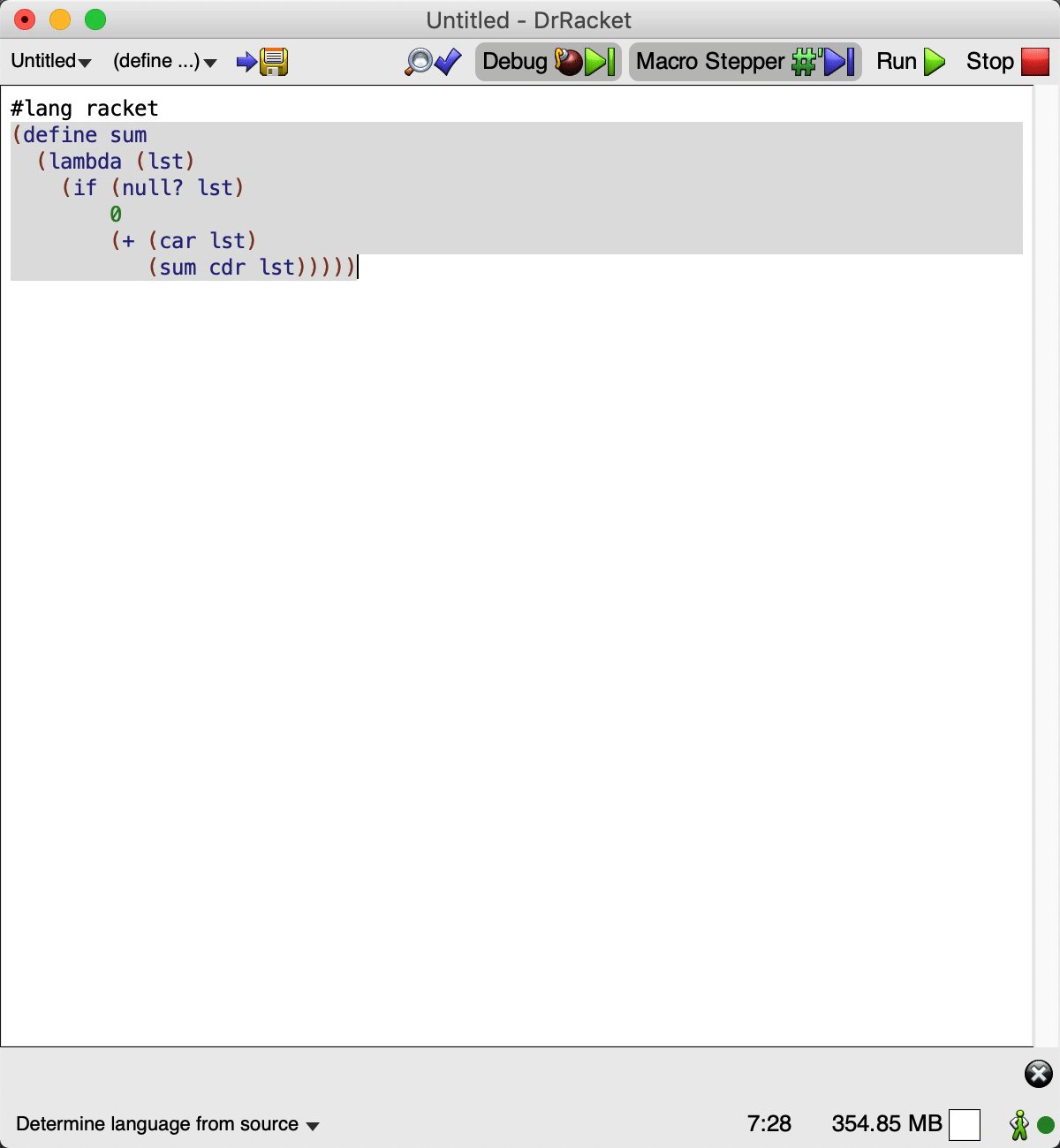
但是感觉DrRacket这种方式会好有成就感,把function一个个close掉。

一般的包,当输入)的都是highlight开始括号(
或者一开始就会自动补全)。
但是感觉DrRacket这种方式会好有成就感,把function一个个close掉。

感觉这是电瓶车回到自行车……不过要不要自动插入右括号和高亮没有必然关系哦?
自己写一个应该没几行,(bounds-of-thing-at-point 'list)取得points,参考web-mode的tag overlay实现,在post-command-hook里加东西,overlay函数是这样:
(defun web-mode-highlight-current-element ()
(let ((ctx (web-mode-element-boundaries)) len)
(cond
((null ctx)
(web-mode-delete-tag-overlays))
(t
(web-mode-make-tag-overlays)
(setq len (length (get-text-property (caar ctx) 'tag-name)))
(move-overlay web-mode-overlay-tag-start (+ (caar ctx) 1) (+ (caar ctx) 1 len))
(move-overlay web-mode-overlay-tag-end (+ (cadr ctx) 2) (+ (cadr ctx) 2 len))
) ;t
) ;cond
))
(defun web-mode-make-tag-overlays ()
(unless web-mode-overlay-tag-start
(setq web-mode-overlay-tag-start (make-overlay 1 1)
web-mode-overlay-tag-end (make-overlay 1 1))
(overlay-put web-mode-overlay-tag-start
'font-lock-face
'web-mode-current-element-highlight-face)
(overlay-put web-mode-overlay-tag-end
'font-lock-face
'web-mode-current-element-highlight-face)))
括号成对处理,就不可能出现不匹配的情况,比手动管理好上一万倍。
不过可以试试 show-paren-mode 提供的 show-paren-style。