如题, 使用 Emacs modeline 查看 字典文件中 的单词, 帮助你了解更多语言…
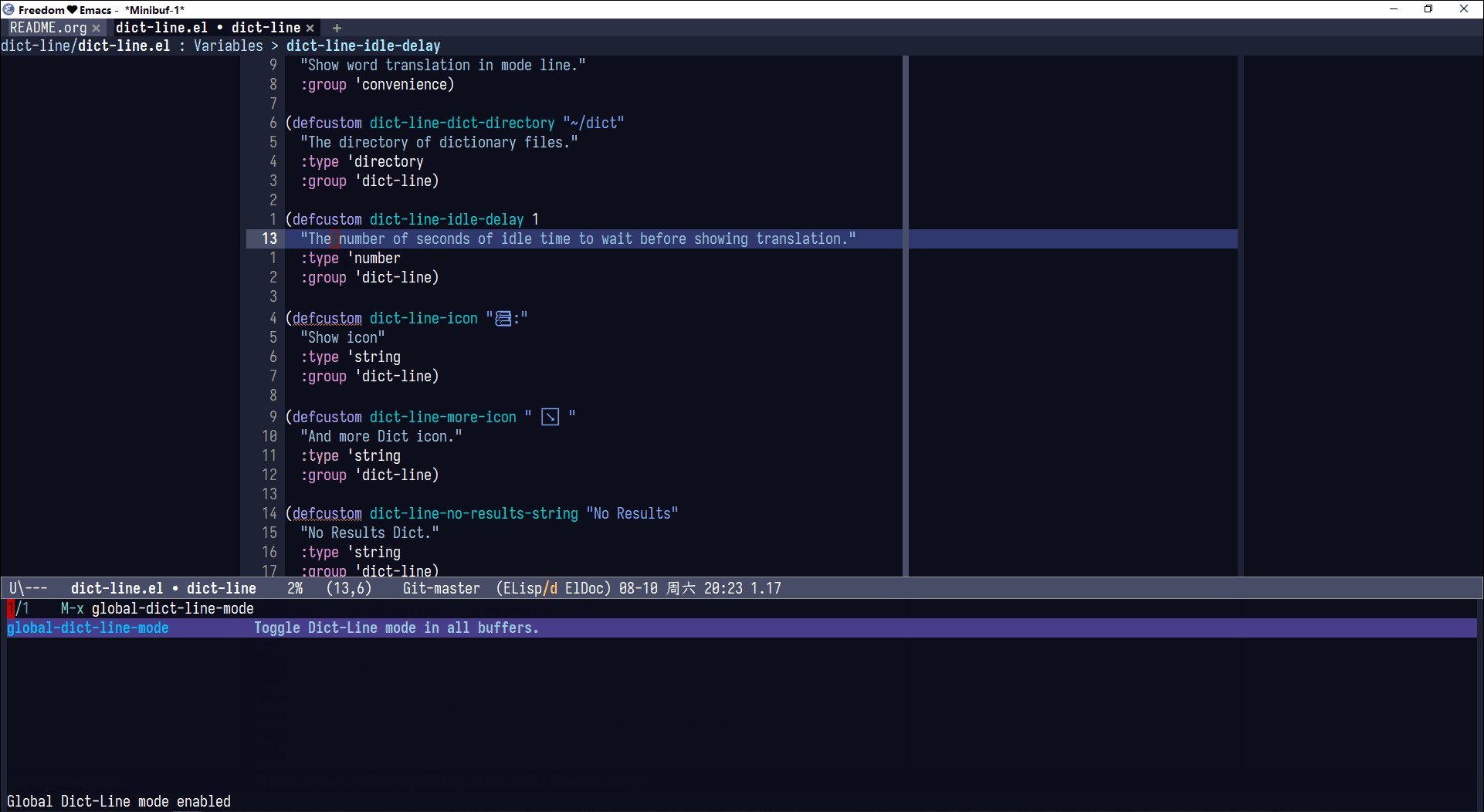
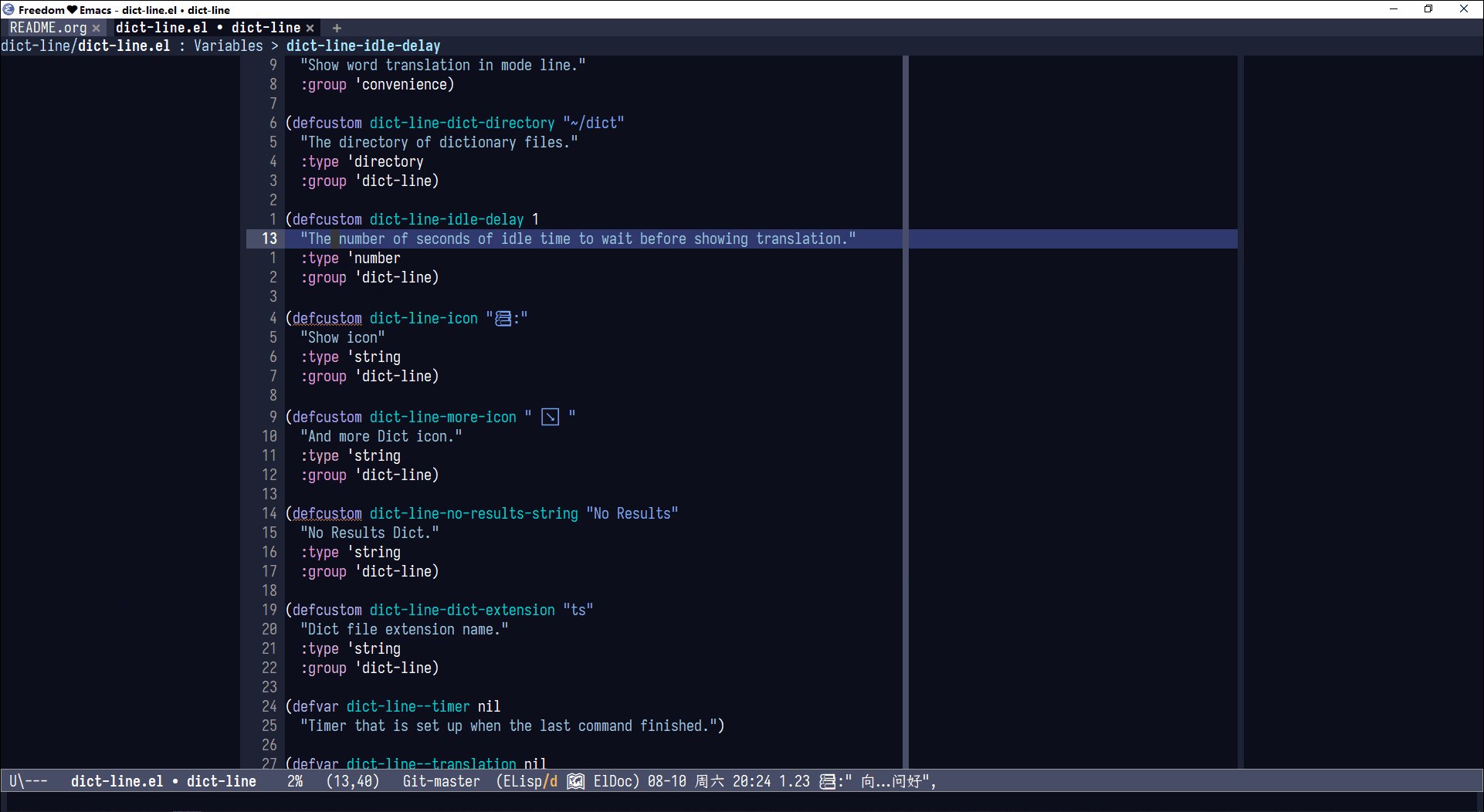
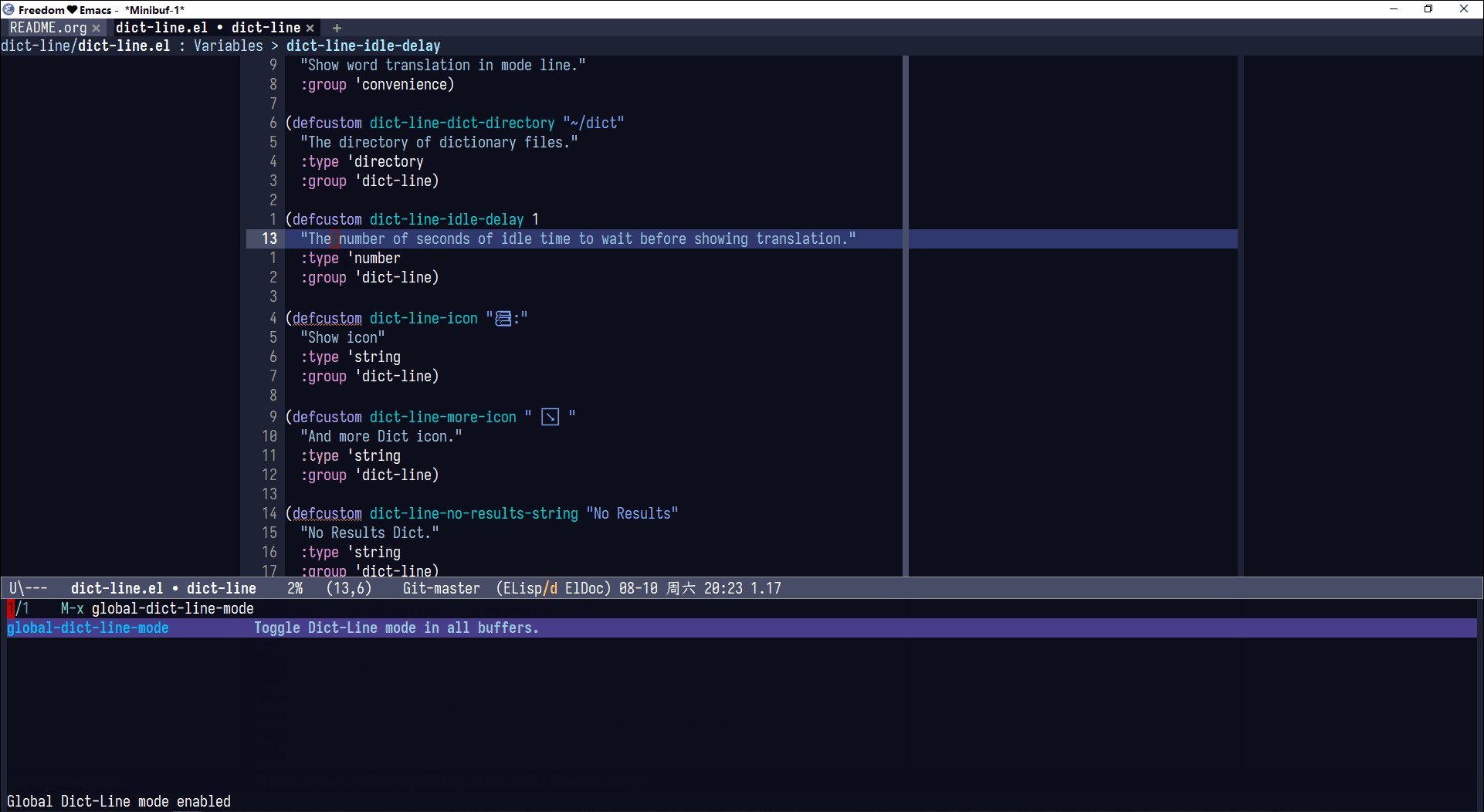
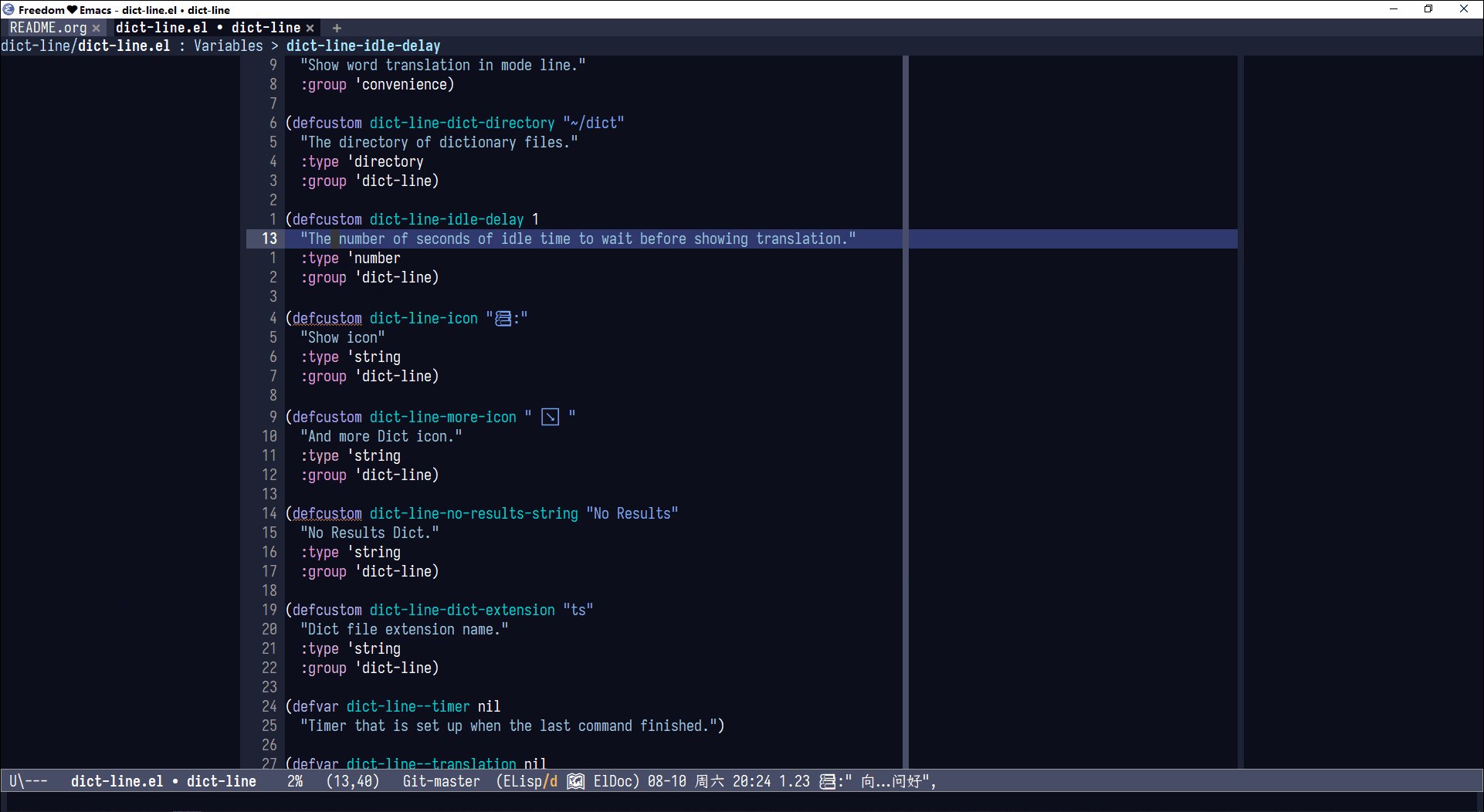
效果:

模仿/灵感源头: GitHub - program-in-chinese/vscode_english_chinese_dictionary: vscode插件, 实现离线英汉词典功能
好像没有发现 Emacs 有类似的?? 所以使用 ChatGPT 做了这个, 发现蛮好用, 也没发现会导致 Emacs 卡顿…
为什么没用 posframe, popup, overlay 之类的显示?? 个人感觉这些显示方式太唐突了…
最后: 欢迎大家 PR, 个人能力有限, 只是想分享出来给有需要的人…
仓库: GitHub - ISouthRain/dict-line: Emacs show Dict on modeline. 使用 Emacs modeline 显示字典词.
6 个赞
好酷 我看了看我的emacs modeline 没有什么空间 给了我灵感 我看看可不可把这个放在我的bar 上面 或者其他地方
可以的 但是我不使用tab-bar 我自己尝试一下
如果你不用 Emacs 全屏的话, 可以用 frame-title-format 变量显示
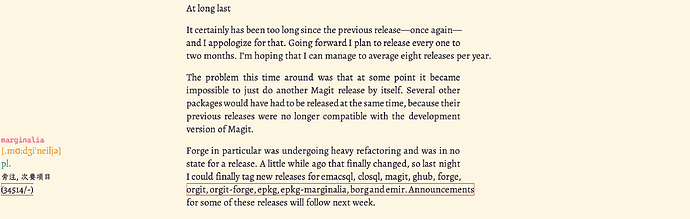
如果大屏,有使用 margin 进行居中阅读的场景,可以考虑把翻译放在 margin 里。
可能对阅读有点干扰,但感觉不是很大。优点就是视线移动距离更小,可以放的内容更多。
这个放header-line后者child-frame是不是更好?mode-line 空间很宝贵呀
试了一下 child-frame ,确实感觉用它来展示一些额外信息确实比较合适:
- 可以使用绝对像素把 child-frame 放置在任意位置。而 overlay 一类的,需要和行列相关。
- 如果有需要,可以很容易选择 child-frame 当中的内容进行复制。
- 不用担心操作不当污染当前 buffer。
2 个赞
新增: 支持根据 word 自动播放音频文件, 纠正自己口音…
child-frame 竟然不能在 终端 使用, 那还是用现成的好, 比如: posframe
现在发现 modeline 显示也不太行, 开两个窗口就看不见了, 看来还是要上 posframe, popup 之类的显示了
0.4 版本更新, 进行了重构…
现在支持了 async.el 异步处理…
不采用 mode line 显示的方式
提供:
- 自定义显示函数
- 词典结果内容变量: dict-line-dict
用户可以根据自己的需要定义显示输出方式