最近在研究 d3.js , 准备给 Emacs/EAF 做一个全键盘操作的思维导图。
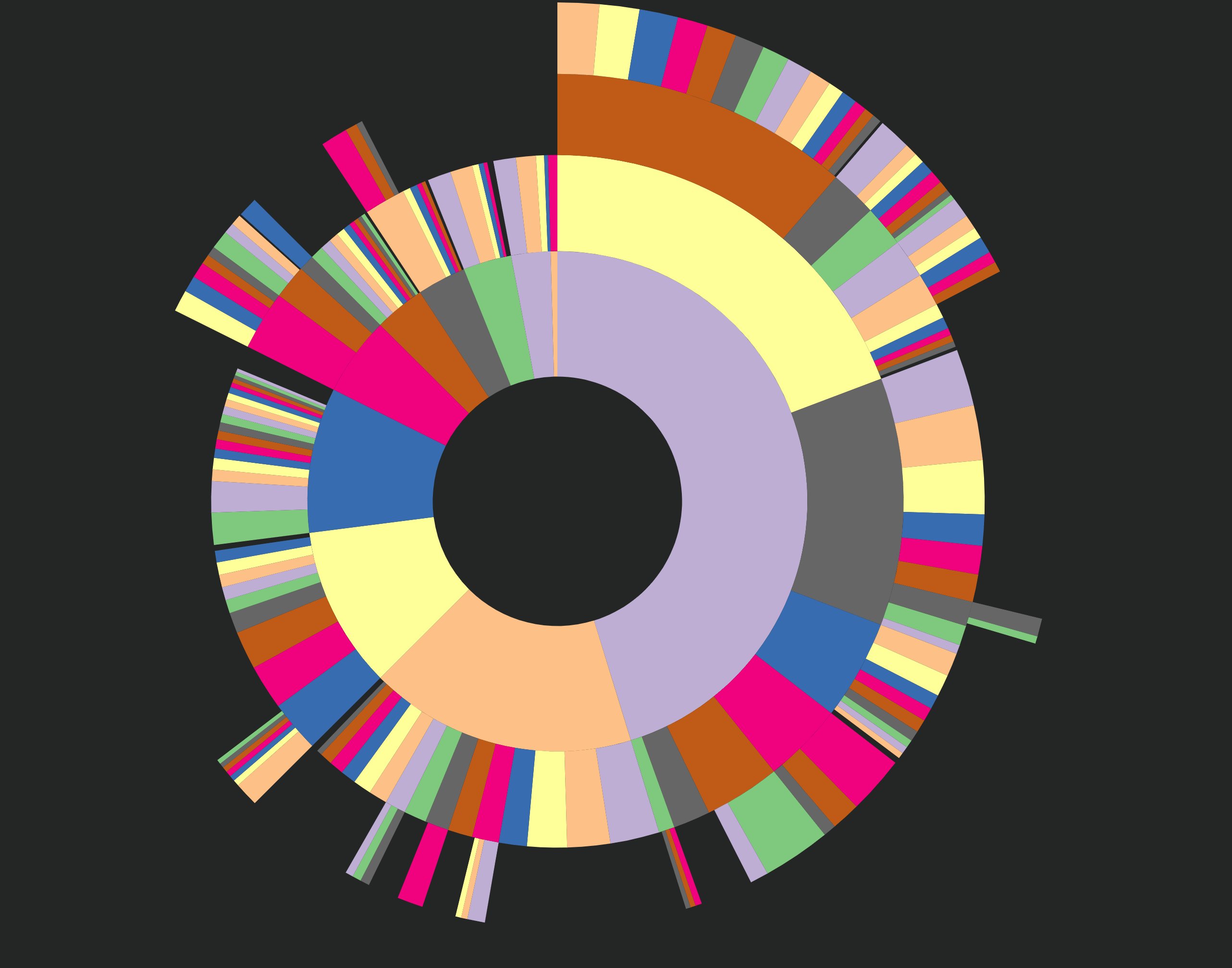
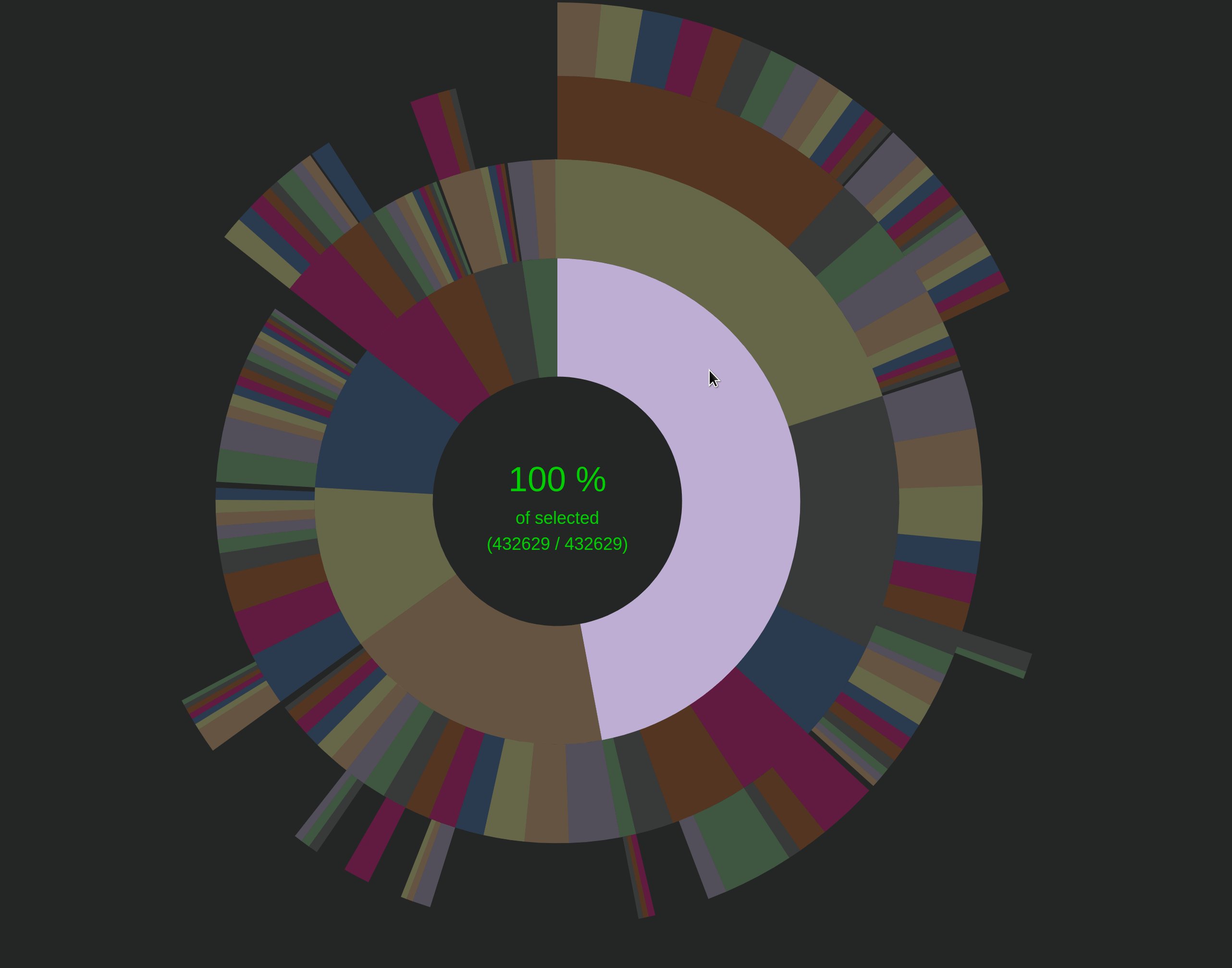
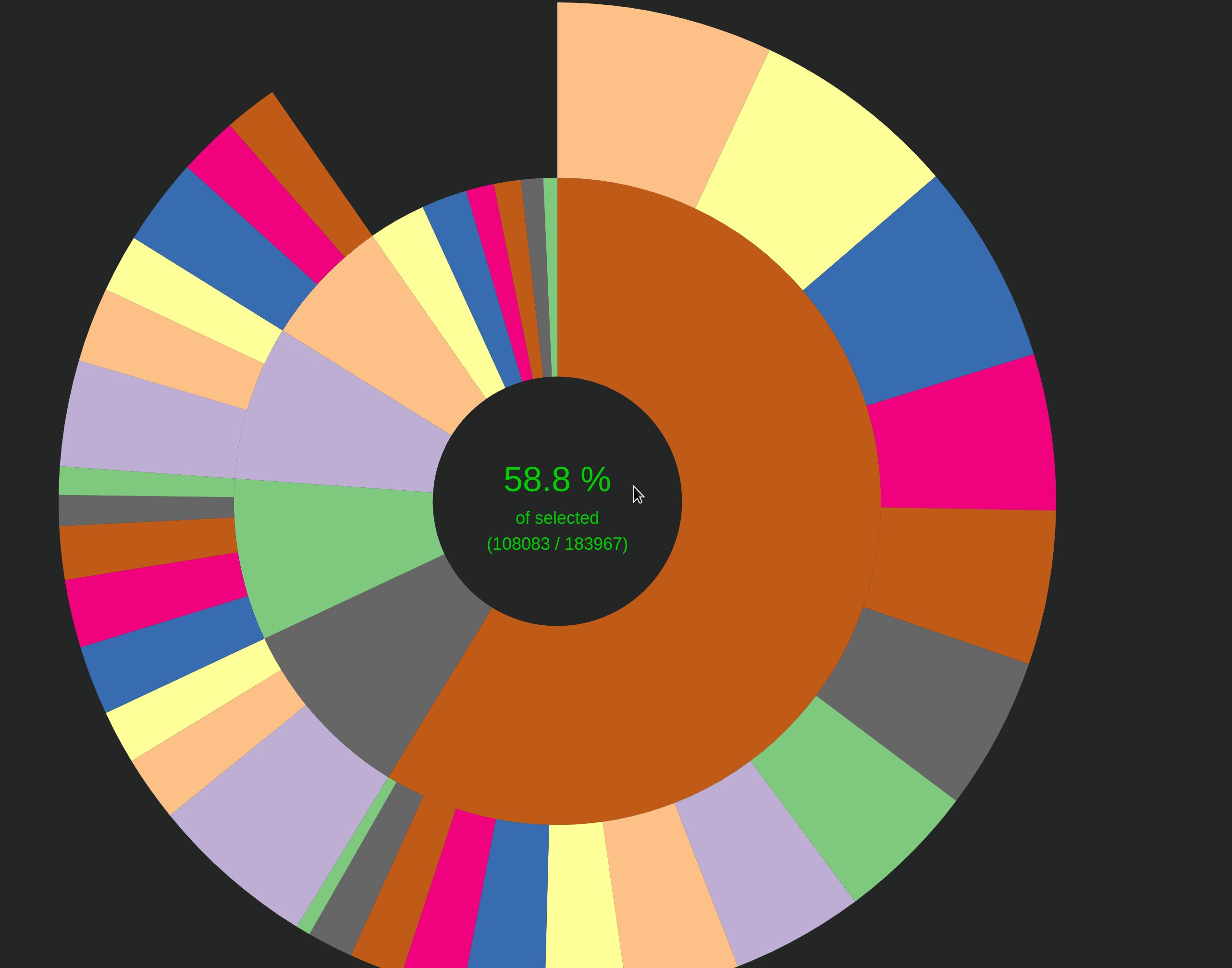
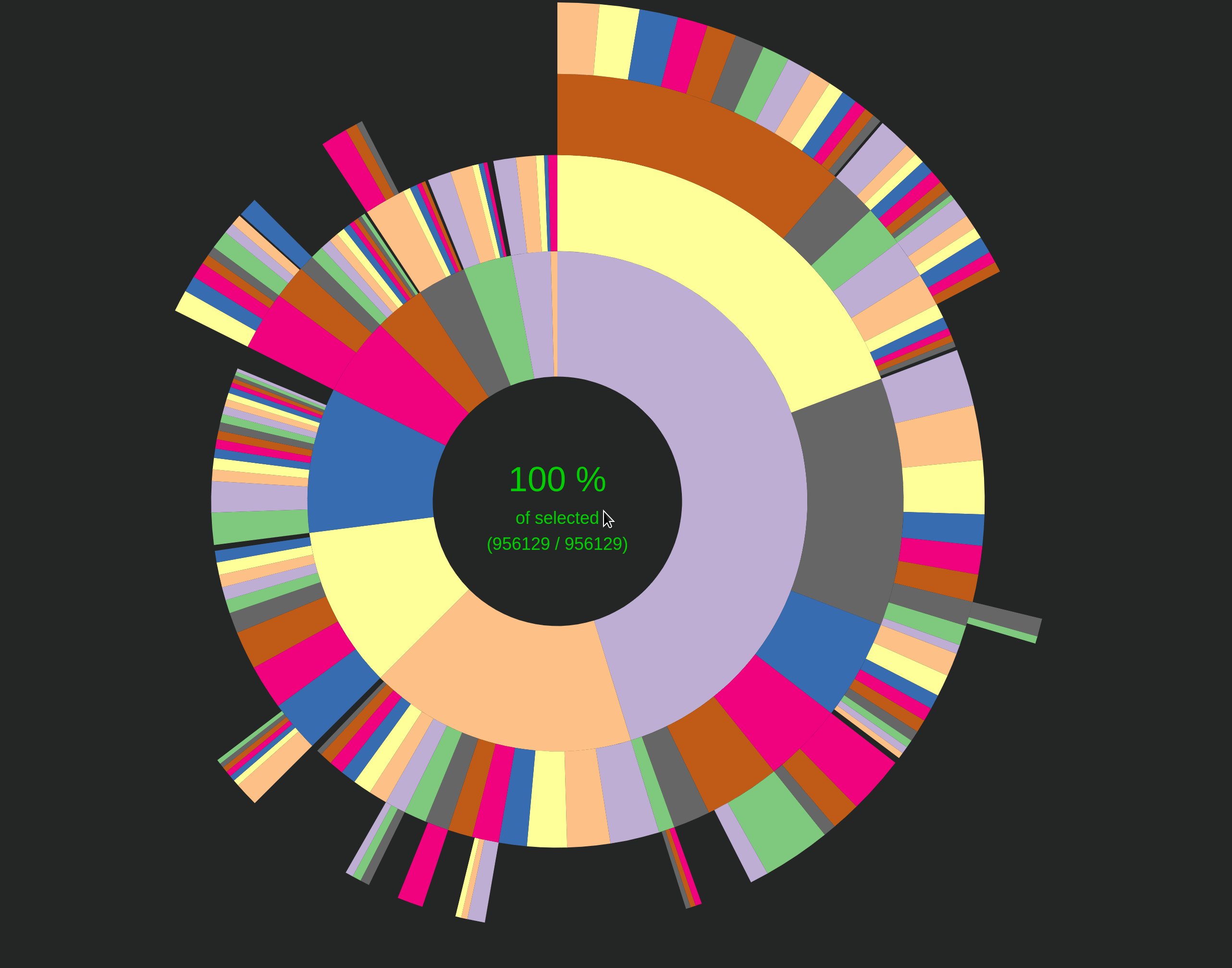
在看 d3.js examples 的时候, 顺手看到了 sunburst 效果, 顺手给 EAF 做了一个 sunburst 的插件。

数据展示层已经做好了, 等以后有空(或者论坛哪位大侠) 把 profiler-report 的数据导出成 eaf-sunburst/data.json at master · emacs-eaf/eaf-sunburst · GitHub 的格式, 这样再分析插件性能时就不用按 Tab 按到骨折了, 直接就可以图形化的知道哪一个函数的性能占比最高。
1 个赞
gif 的效果不好, 大家可以体验一下 VueD3Sunburst
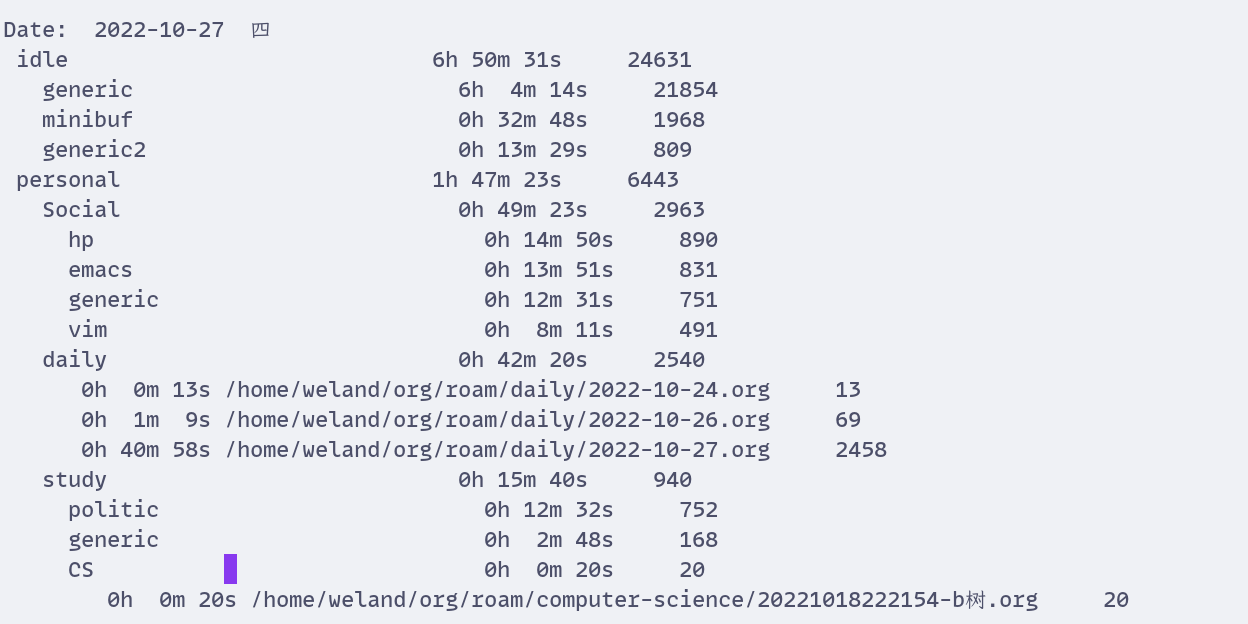
感觉这个可以替代一下buffer-timer的展示方式,之前一直觉得那个不太直观
长这样,不过原本的数据类似这样
(setq buffer-timer-data '(
("weland" . 11)
("/home/weland/.emacs.d/site-lisp/cnhl/cnhl.el" . 618)
("/home/weland/.telega/cache/photos/6255554871340151183_121.jpg" . 12)
("/home/weland/org/roam/daily/2022-10-24.org" . 13)
("/home/weland/Mail/drafts/*message*-20221027-220654" . 787)
("/home/weland/Mail/drafts/*message*-20221027-220622" . 21)
("*Async Shell Command*" . 196)
("/home/weland/.local/lib/python3.10/site-packages/fastHan/model/__init__.py" . 6)
("magit-log: fastNLP" . 147)
("magit: fastNLP" . 45)
("/home/weland/Documents/fastNLP/README.md" . 9)
(" *epc:server:2*" . 337)
.....
))
另外现在只能单独展示某一天的数据
之后有空研究一下怎么转化成合适的格式
问一下, buffer-timer 有啥用啊? 统计自己的工作时间分布?
是这样。
另外还能在我想不起来锁屏的时候帮我遮盖emacs上的内容?因为我平时在公共场合用电脑,有些时候这个会有用。
嗯, eaf-sunburst 只是一个前端的渲染插件, 可以灌各种树状的 json 文件进去就好。
最近在重构 lsp-bridge , 还没时间折腾这个插件。
我个人觉得最常用的场景是, 分析 Emacs runtime 的代码性能分布可以用这个插件, 一眼就看到性能瓶颈。
Emacs 有个 reveal-mode 可以隐藏特定信息,还有个 package: insecure-lock 可以设置带密码的屏保。
ddaren
11
老哥要做的仅是数据可视化这一层吧?数据分析(日常操作)用到的 api 可以看看 pandas。
我就是研究 d3.js 的路上, 顺手造了小插件, 我有一个更大的目标在前面, 数据分析我自己不专业啊。