
1 个赞
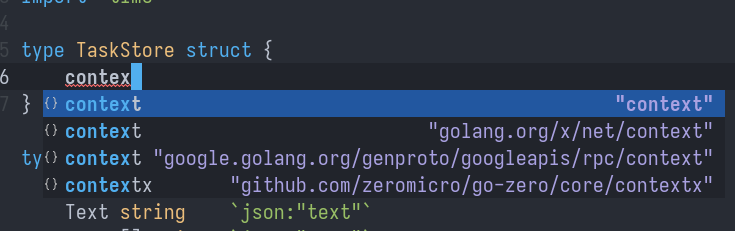
我猜可能是你只在 GUI 开启了 company box 的配置之类的
你这是 kind-icons?kind-icons 好像不支持终端.
提问标题不要用陈述句。
2 个赞
好的,马上改
2 个赞
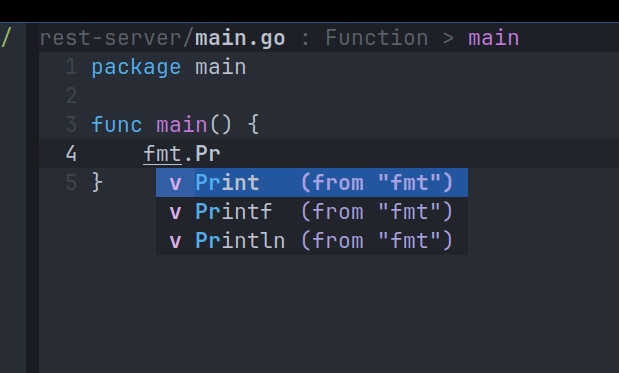
不太清楚,我安装了company之后就是这个图标,我想用终端的图标,而不是图形界面的:)
M-x customize-option RET company-format-margin-function RET
找到了它用的地方,company-detect-icons-margin 会根据情况用不同的 icon,所以使用下面的代码直接替换成 text 情况的即可
(advice-add 'company-detect-icons-margin :override #'company-text-icons-margin)
另外,这是该方法本来的定义
(defun company-detect-icons-margin (candidate selected)
"Margin function which picks the appropriate icon set automatically."
(if (and (display-graphic-p)
(image-type-available-p 'svg))
(cl-case (frame-parameter nil 'background-mode)
(light (company-vscode-light-icons-margin candidate selected))
(t (company-vscode-dark-icons-margin candidate selected)))
(company-text-icons-margin candidate selected)))
谢谢你,我一直以为这个是什么的边距的意思所以没管它
谢谢你,这名字起得我以为是什么东西的边距😂