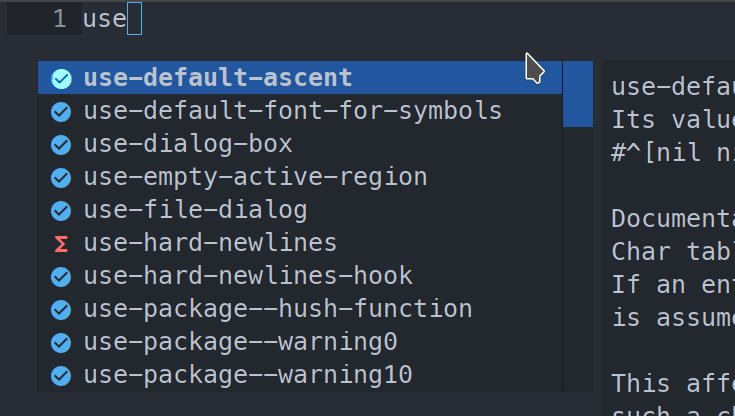
- [x] 滚动条颜色会变成
trailing-whitespace 的颜色
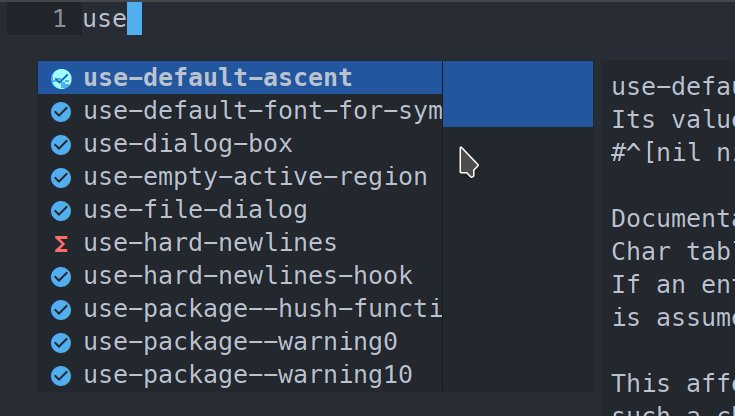
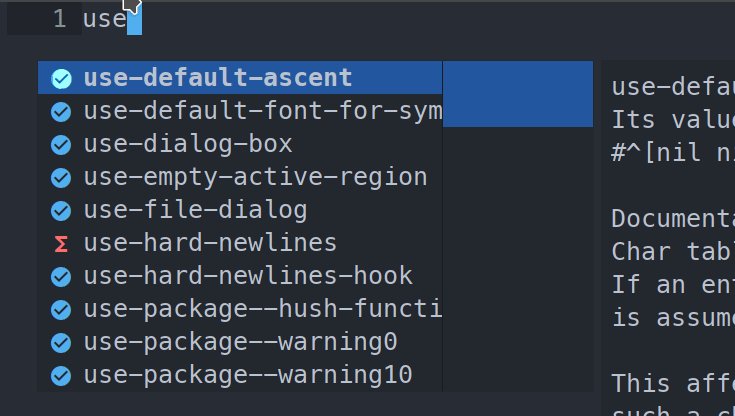
已解决. 解决办法, 修改源码, 其中的 propertize " " 改成 propertize "-", 也就是空格改成减号. 改完之后长这样.
(defun company-box--update-scrollbar-buffer (height-blank height-scrollbar percent buffer)
(with-current-buffer buffer
(erase-buffer)
(setq header-line-format nil
mode-line-format nil
cursor-in-non-selected-windows nil)
(unless (zerop height-blank)
(insert (propertize "-" 'display `(space :align-to right-fringe :height ,height-blank))
(propertize "\n" 'face '(:height 1))))
(setq height-scrollbar (if (= percent 1)
;; Due to float/int casting in the emacs code, there might 1 or 2
;; remainings pixels
(+ height-scrollbar 10)
height-scrollbar))
(insert (propertize "-" 'face (list :background (face-background 'company-box-scrollbar nil t))
'display `(space :align-to right-fringe :height ,height-scrollbar)))
(current-buffer)))
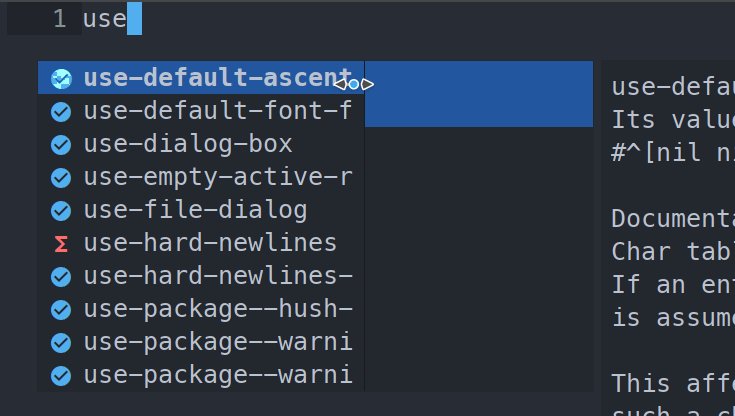
- [ ] 然后是滚动条宽度, 默认是 2 个字符宽度, 如何改成 1 个字符宽度???
直接这样写反而会变得更大
(display-buffer-in-side-window
(company-box--update-scrollbar-buffer height-blank height-scrollbar percent buffer)
'((side . right) (window-width . 1))) ;; 这里本来是 2, 改成 1, 不行, 改成 0.1 也不行.
变得更大了. 难道是因为最小宽度限制??
但是 company-posframe 的滚动条就能做到一个宽度, 但是我的 elisp 水平太差了没有看懂它是怎么加上的滚动条, 有谁能帮帮我么!
@tumashu
你这是想解决 popup 和 whitespace 的冲突问题吗?试试这个:
(with-eval-after-load 'popup
;; advice for whitespace-mode conflict with popup
(defvar my-prev-whitespace-mode nil)
(make-local-variable 'my-prev-whitespace-mode)
(defadvice popup-draw (before my-turn-off-whitespace activate compile)
"Turn off whitespace mode before showing autocomplete box."
(if whitespace-mode
(progn
(setq my-prev-whitespace-mode t)
(whitespace-mode -1))
(setq my-prev-whitespace-mode nil)))
(defadvice popup-delete (after my-restore-whitespace activate compile)
"Restore previous whitespace mode when deleting autocomplete box."
(if my-prev-whitespace-mode
(whitespace-mode 1))))
height-scrollbar percent 是多少
高度问题已经解决啦… 现在是想改宽度.
有个奇怪的现象, 如果使用鼠标拉大这个滚动条宽度,想拉小,再拉回 2 个大小的宽度就不行了. 好像是有个什么最小宽度在限制.

company-box作者好像已经消失了,你是准备自己 fork 改吗?
我看了好像就这个包用着还行。。。第一有图标,第二有 quickhelp。隔壁的 company-posframe 没支持 company-quickhelp。
所以,有什么替代品么?没有的话只能自己改了,改不了就放着咯。
对啊,反正都是需要26以上。之前考虑25兼容没有用 posframe,还有一个原因就是没有 quickhelp。Conflict with company-quickhelp-mode · Issue #1 · tumashu/company-posframe · GitHub 这里有人提供了方法,但大佬没有 merge。不知道是不是有其他问题,还是想自己用 child-frame 重新实现一个?另外就是图标显示了。我用默认的图标发现好大,所以自己配置了all-the-icons到 company-box,用起来还不错。company-posframe什么时候能支持这些功能就好了。
我也想重新配置一下company-box的icons,看了官方给的用icons-in-terminal字体修改,但是一知半解,所以问下大佬是怎么用all-the-icons配置的,感谢大佬
目前all-the-icons的配置已经默认集成进了 company-box。开发者与我之前有过讨论,集成了Centaur的主要代码,如果没有特殊要求,直接使用(setq company-box-icons-alist 'company-box-icons-all-the-icons)就可以了。如果还不满意,可以自己定义company-box-icons-alist。
1 个赞
这是我的个人配置,喜欢可以直接使用:
(setq company-box-icons-all-the-icons
`((Unknown . ,(all-the-icons-material "find_in_page" :height 0.8 :v-adjust -0.15))
(Text . ,(all-the-icons-faicon "text-width" :height 0.8 :v-adjust -0.02))
(Method . ,(all-the-icons-faicon "cube" :height 0.8 :v-adjust -0.02 :face 'all-the-icons-purple))
(Function . ,(all-the-icons-faicon "cube" :height 0.8 :v-adjust -0.02 :face 'all-the-icons-purple))
(Constructor . ,(all-the-icons-faicon "cube" :height 0.8 :v-adjust -0.02 :face 'all-the-icons-purple))
(Field . ,(all-the-icons-octicon "tag" :height 0.85 :v-adjust 0 :face 'all-the-icons-lblue))
(Variable . ,(all-the-icons-octicon "tag" :height 0.85 :v-adjust 0 :face 'all-the-icons-lblue))
(Class . ,(all-the-icons-material "settings_input_component" :height 0.8 :v-adjust -0.15 :face 'all-the-icons-orange))
(Interface . ,(all-the-icons-material "share" :height 0.8 :v-adjust -0.15 :face 'all-the-icons-lblue))
(Module . ,(all-the-icons-material "view_module" :height 0.8 :v-adjust -0.15 :face 'all-the-icons-lblue))
(Property . ,(all-the-icons-faicon "wrench" :height 0.8 :v-adjust -0.02))
(Unit . ,(all-the-icons-material "settings_system_daydream" :height 0.8 :v-adjust -0.15))
(Value . ,(all-the-icons-material "format_align_right" :height 0.8 :v-adjust -0.15 :face 'all-the-icons-lblue))
(Enum . ,(all-the-icons-material "storage" :height 0.8 :v-adjust -0.15 :face 'all-the-icons-orange))
(Keyword . ,(all-the-icons-material "filter_center_focus" :height 0.8 :v-adjust -0.15))
(Snippet . ,(all-the-icons-material "format_align_center" :height 0.8 :v-adjust -0.15))
(Color . ,(all-the-icons-material "palette" :height 0.8 :v-adjust -0.15))
(File . ,(all-the-icons-faicon "file-o" :height 0.8 :v-adjust -0.02))
(Reference . ,(all-the-icons-material "collections_bookmark" :height 0.8 :v-adjust -0.15))
(Folder . ,(all-the-icons-faicon "folder-open" :height 0.8 :v-adjust -0.02))
(EnumMember . ,(all-the-icons-material "format_align_right" :height 0.8 :v-adjust -0.15))
(Constant . ,(all-the-icons-faicon "square-o" :height 0.8 :v-adjust -0.1))
(Struct . ,(all-the-icons-material "settings_input_component" :height 0.8 :v-adjust -0.15 :face 'all-the-icons-orange))
(Event . ,(all-the-icons-octicon "zap" :height 0.8 :v-adjust 0 :face 'all-the-icons-orange))
(Operator . ,(all-the-icons-material "control_point" :height 0.8 :v-adjust -0.15))
(TypeParameter . ,(all-the-icons-faicon "arrows" :height 0.8 :v-adjust -0.02))
(Template . ,(all-the-icons-material "format_align_left" :height 0.8 :v-adjust -0.15)))
company-box-icons-alist 'company-box-icons-all-the-icons)
1 个赞