希望有以下功能:
- 高亮/划重点
- 文字批注(平铺在左/右侧)
- 存档原始网页(以防 404)
- 可在后台对批进行汇总管理/查询
试用了几款之后,选定了 Scrible Toolbar。功能上基本满足,但是太难用了:
-
扩展启用后,会在屏幕底部插入一条巨丑的工具条,风格简直是上个世纪。
-
操作违反直觉。我的习惯是,先选定文字,再点工具栏,一般的扩展会立刻在鼠标附近弹出快捷工具栏。而 Scrible Toolbar 需要先点屏幕下方的工具栏按钮,把光标切换成高亮/批注模式,再去选内容。选完了光标状态也不复位。
-
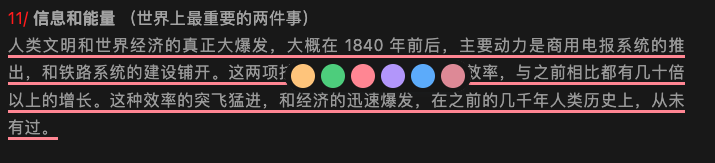
批注内容显示太占空间。假如批注内容只有一行,但是在屏幕右侧呈现的是一个窗口:有作者栏/时间栏。。。算下来总共占了六行😅。第1 & 2 点我都能忍,但是这个批注框太碍眼了。我理想中的批注框是这样的,只显示批注内容,视线干扰降到最低:
UPDATE
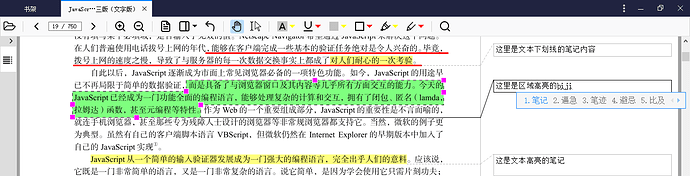
另外两款插件,编辑体验稍好,但是批注框位置是固定的,不会随着内容滚动。当文章滚到底部时,屏幕上仍然显示的是之前的批注。
UPDATE2
UPDATE3
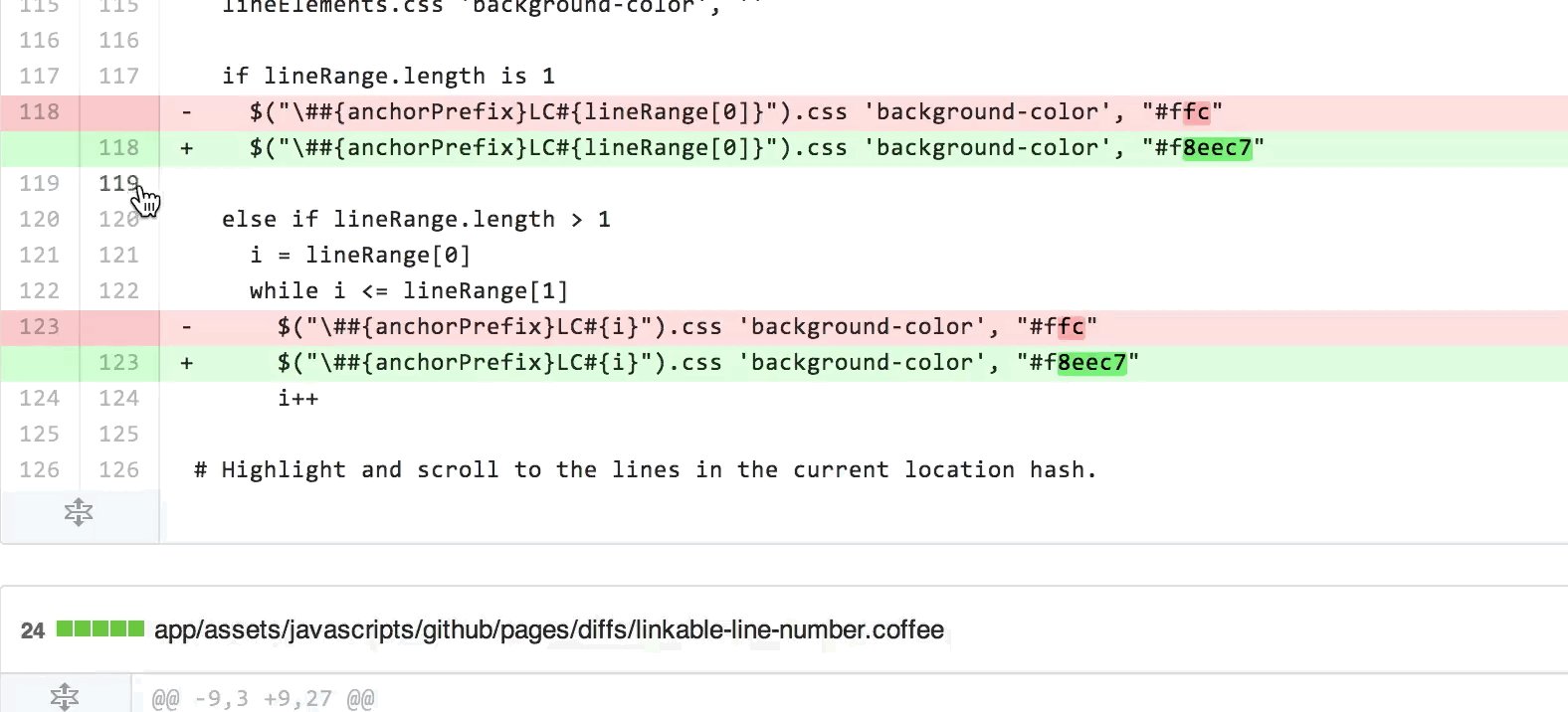
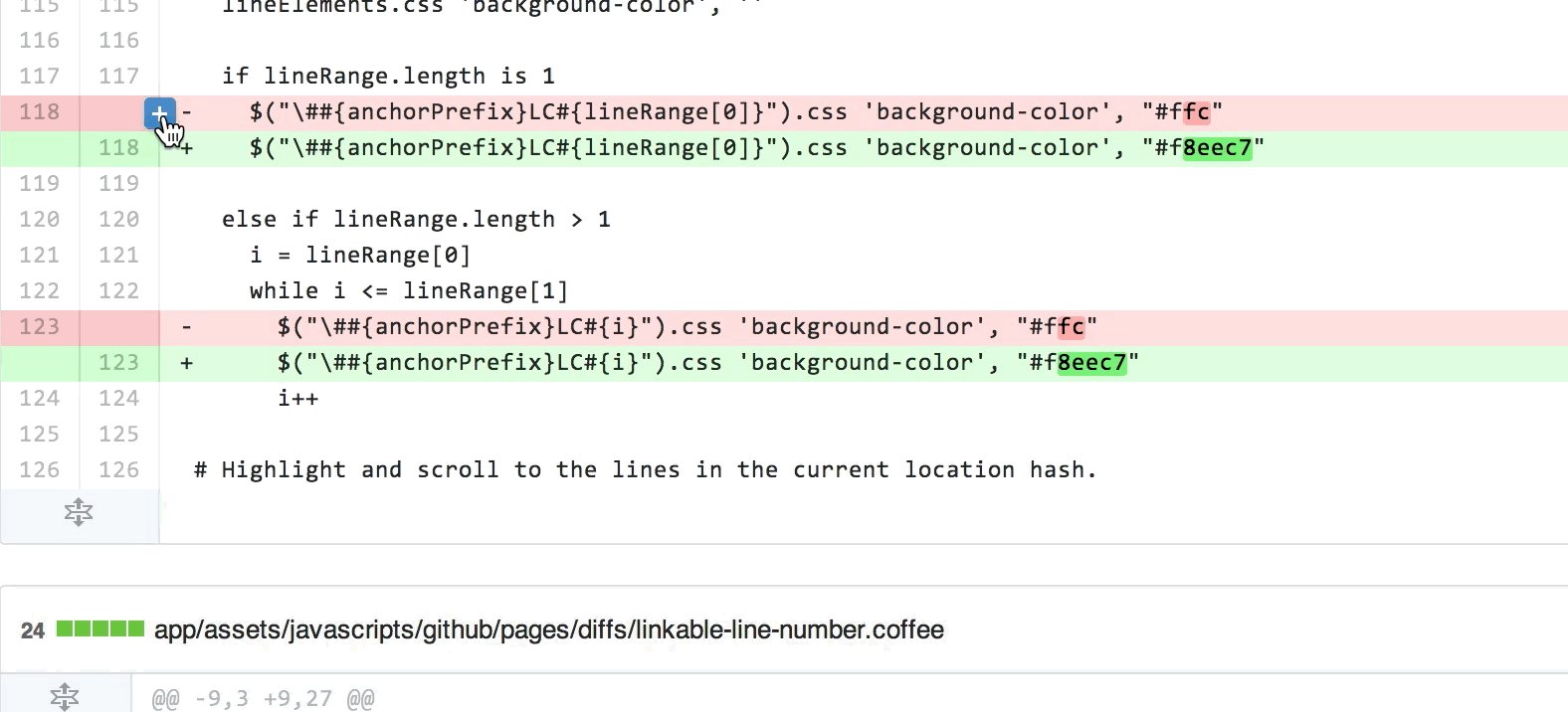
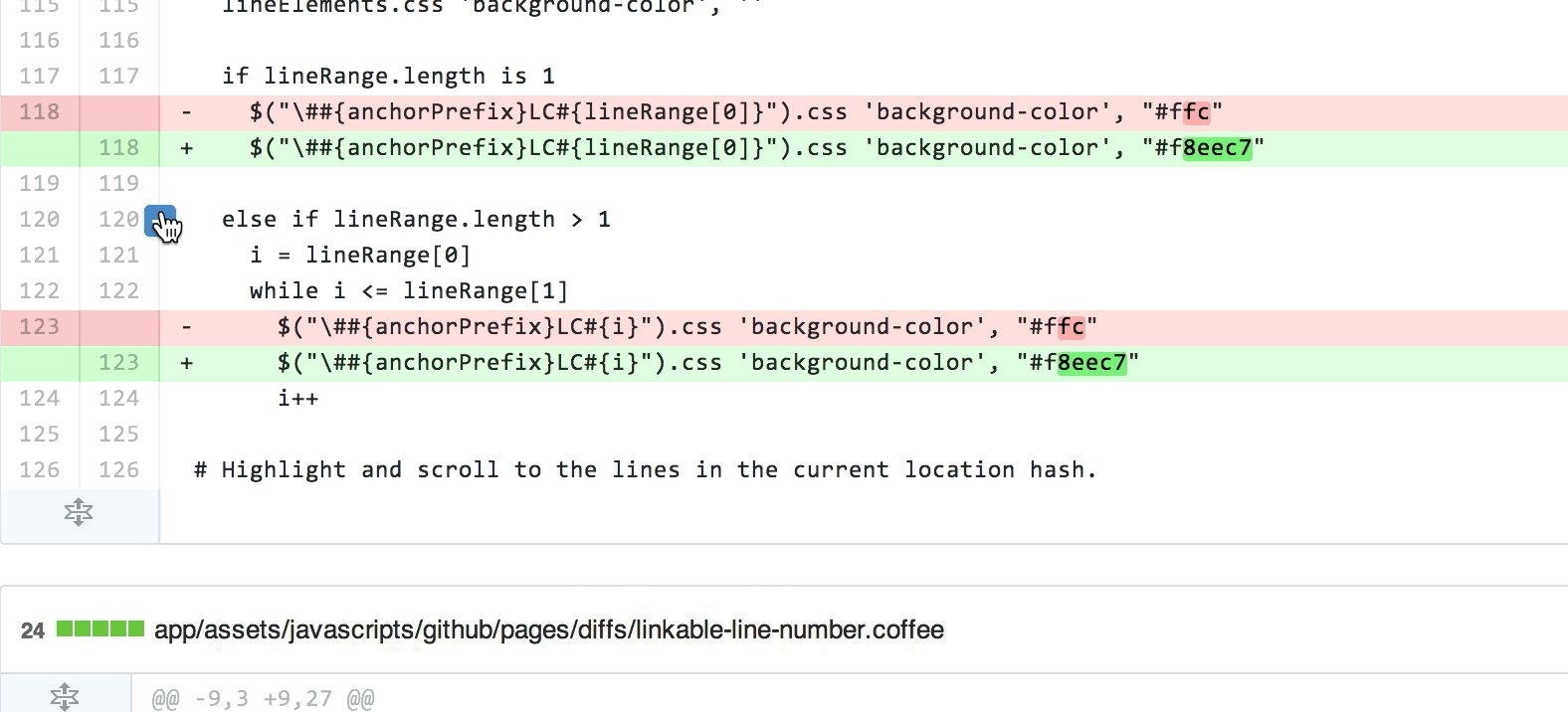
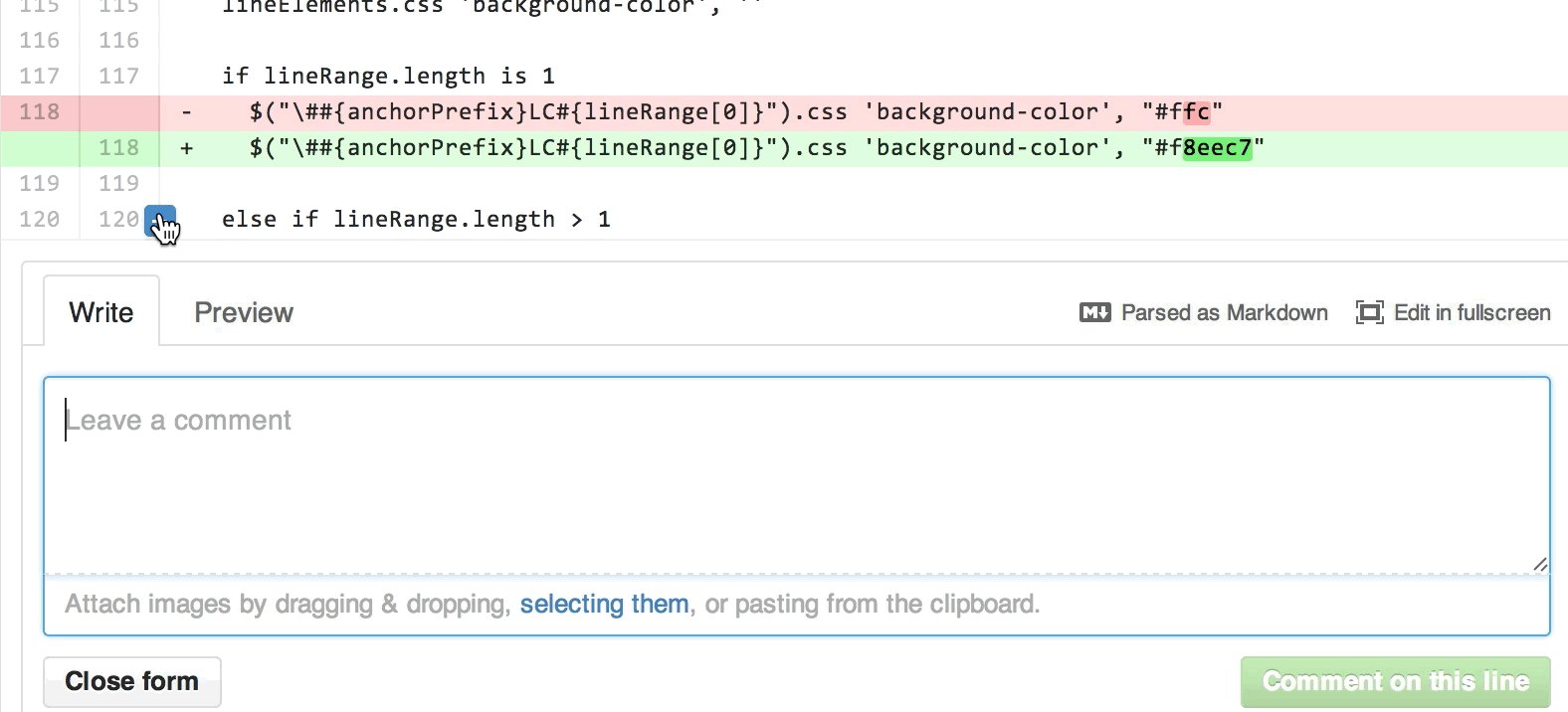
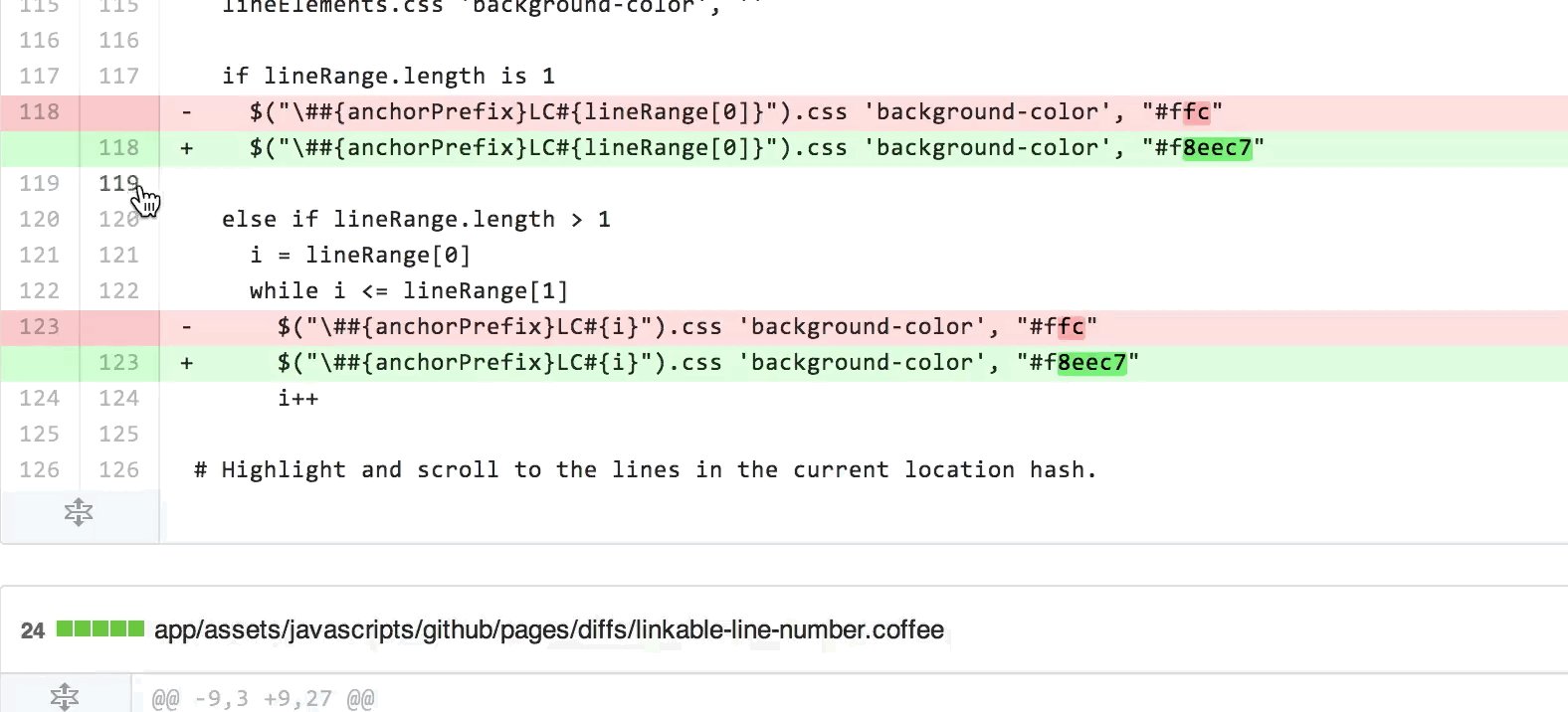
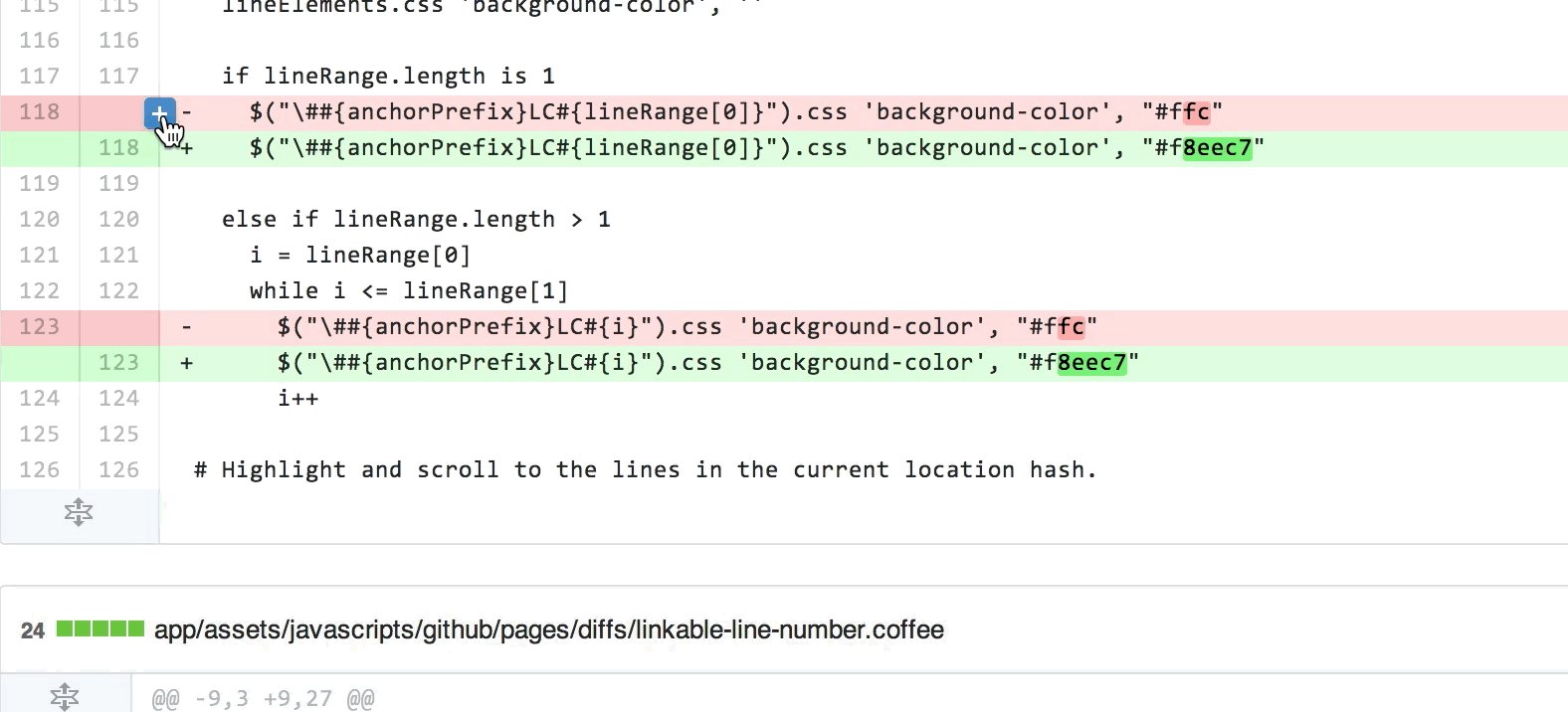
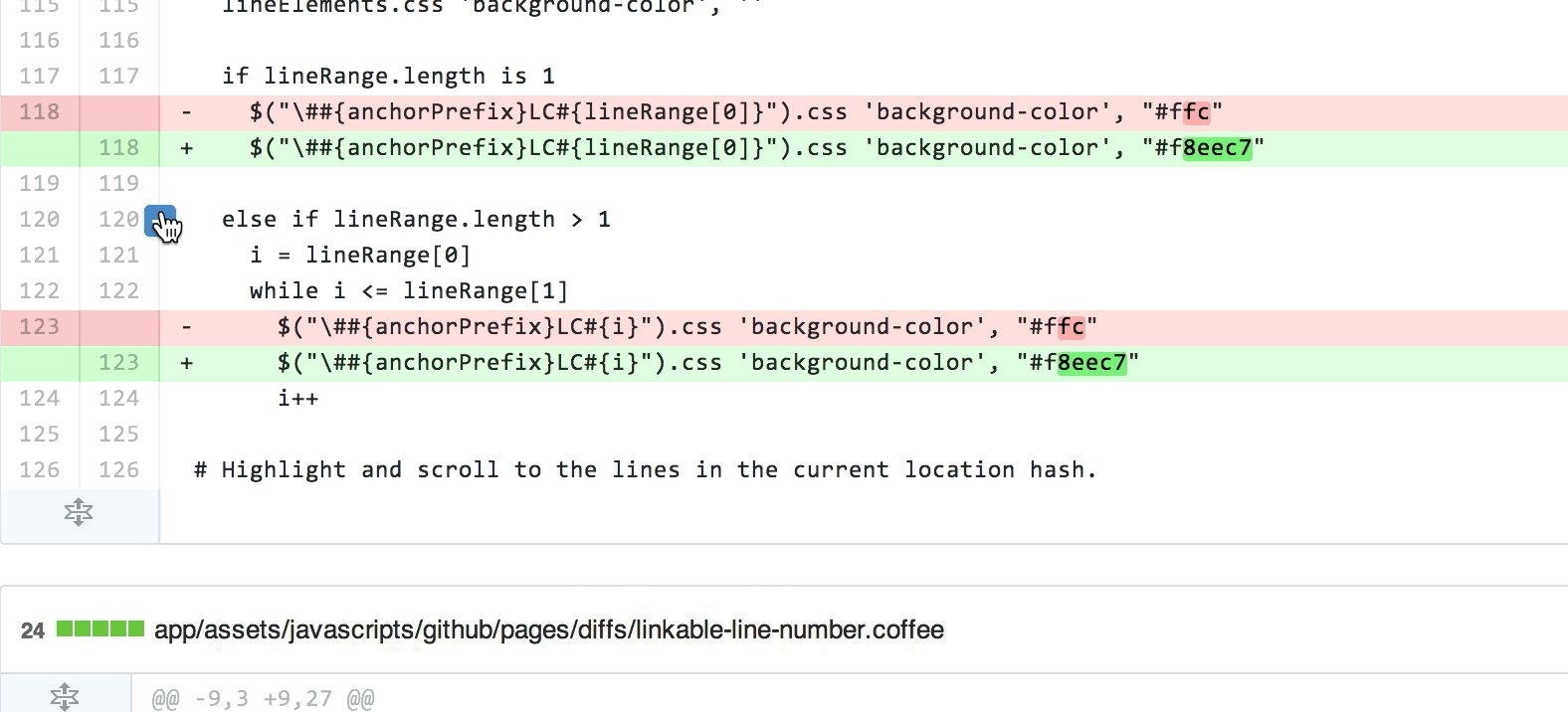
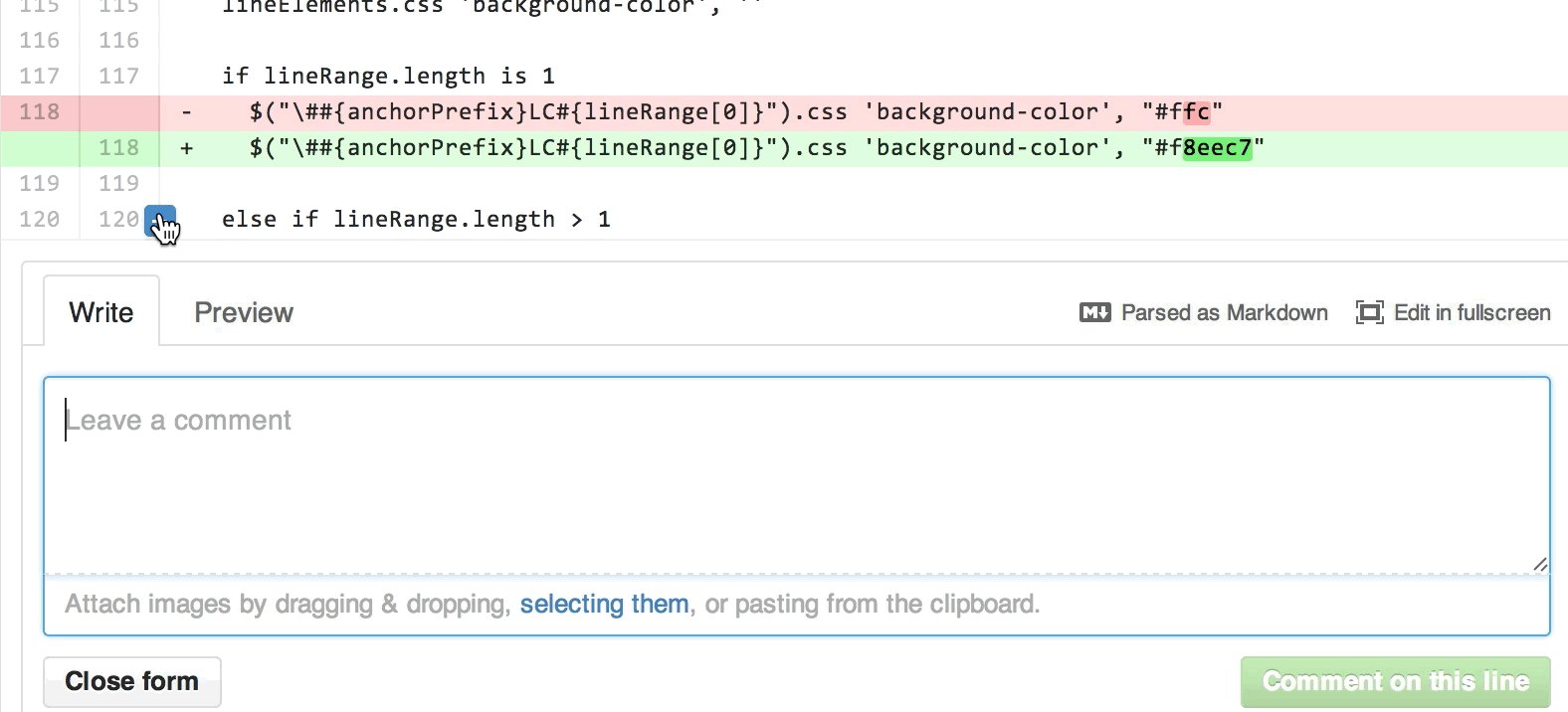
其实 github 的代码评审功能也不错,把批注内容插入到下一行,也解决了跟随滚动的问题:

用多了可能会让文章看起来支离破碎,不过侧边栏也不宜放置太多的评论/批注。
chrome的扩展应该是js写的吧
第一个问题通过设置css应该能解决
第三个问题看看js实现应该也不难
难的是第二个 或许是因为插件不能知道用户的选择操作
其实给pdf加注释的时候也这样
先将就用了,等有时间看看能不能改,最好把批注框和原文内容用虚线连接上。
代码在 chrome 的 user-data-dir 目录下,只要没混淆/写得不难懂,都可以改。
另一个思路是用 marginnote3(mac)。里面有个功能是把网页导出为pdf,然后用其强大的学习功能进行标注
看了楼主的需求 我觉得onenote+edge是最佳选择。。
steve
11
一直用 WebScapbook,可以直接抓网页保存到本地,然后进行段落高亮和批注。
flexy
12
推荐使用五彩插件!
这个原网页划线批注插件,我从2023年就开始使用,体验非常不错。
团队对原网页划线批注做了很多兼容,样式也挺好看。
每个页面都能写笔记,还能对网页进行剪藏。
关键是还能支持快捷键,配合页面右侧的mini侧边栏,操作便捷。
yibie
13
我自己用这个,特别好,很干净,除了高亮之外,什么都没有:
webhightlights
可以不注册直接使用,数据保存在本地,无同步和整理功能。
2 个赞