现在的视频网页(如 bilibili, YouTube) 的视频直播是不是都是只用网页而不需要另外的程序呢(游戏直播未必?)?
如果是这样, 那要怎么实现?
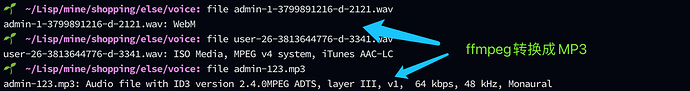
我尝试用 mediaRecorder, 定时每3, 4秒上传一次到服务器, 但问题是 Chrome只支持录制成 WebM格式(暂时我只录制音频), 而苹果(iPhone和iMac的 Safari) 并不支持这个格式, 那我是不是必须要在用户上传服务器后转换成通用的格式, 如MP3?
(也搜索到利用本地WebWorker 来转换, 例如Facebook/WhatsApp 他们是这样做?
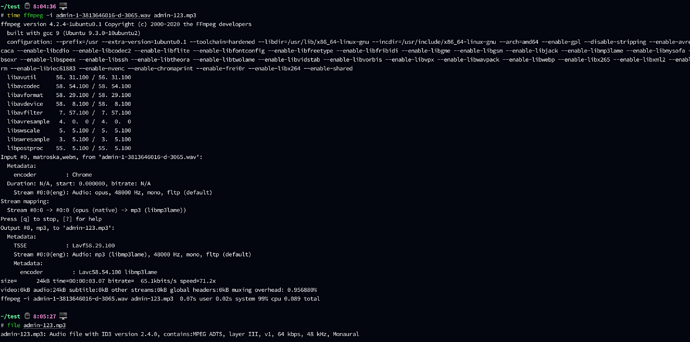
我现在尝试用户录制上传后服务器调用 FFmpeg转换成MP3格式再广播到正在收听的用户? 思路是否正确?
const constraints = { audio: true, video: false };
const mediaStream = await navigator.mediaDevices.getUserMedia(constraints)
mediaRecorder = new MediaRecorder(mediaStream);
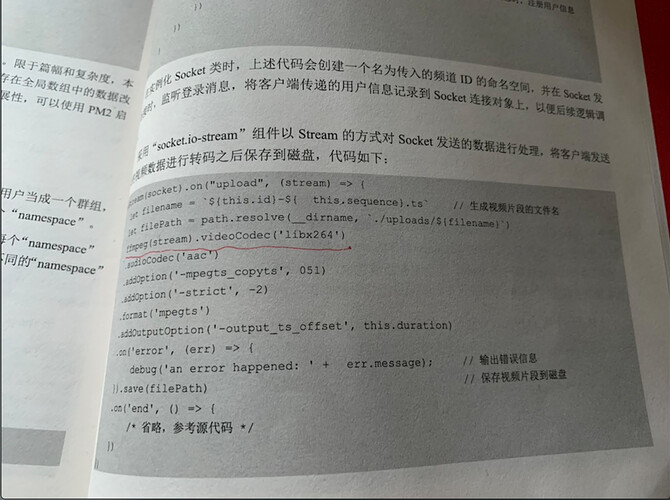
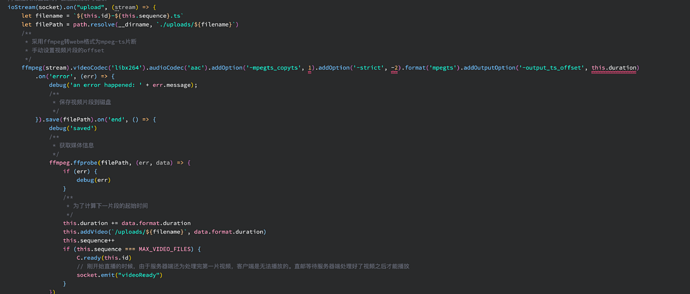
我参考了下书上的(用node.js, 我直接用 shell 来调用ffmpeg了, 原理是否一样? node也是调用子进程?)
还有个问题就是把主播上传的音频分为一个个4秒的文件, 在"连接"的时候播放起来多少有一点点的卡(监听audio元素的 onended 事件, 立刻播放下一个, 当然提前下载)
那些实时视频是不是也是这样实现多少有个几秒延迟的?(例如某款手机的发布会视频…)
[这些问题也是Google了几天几夜, 算出的一点点方案, 放弃WebRTC因为要广播多个学生 ]