老兄效率惊人啊,又来一个package。
当年用过一段时间tabbar,最后还是不习惯放弃了。一是切换慢,经常用到鼠标;二是很耗内存。现在用ivy-switch-buffer够用了。
emacs -q
tabbar-default face的问题,我的配置:
(use-package| (awesome-tab :fetcher github :repo "manateelazycat/awesome-tab")
:defer t
:init
(setq tabbar-active-color "#c678dd")
(setq tabbar-inactive-color "gray")
:config
(set-face-attribute 'tabbar-default nil
:inherit 'default
:height 1.2))
:inherit设为default就好了。
膜拜大神!666666666666666
这样可以修复浅色主题的问题,但无语的是当切回深色主题是又产生了同样的问题。而且未激活标签页还是看不到。
不加载其他包的情况下试了一下确实没有问题,估计又是spacemacs的锅了。。
我想请教两个问题:
-
如何让同名的 html 和 js 及 css 文件组合成一个 tab 呢?这样切换会方便很多。
-
如何让 org 和 别的文件类型混在一起,比如说 org 和 html。
赞一个!
尽管基本没用过tab bar(只在刚从vim转过来时尝试过),不过想试试看啥样子~
- awesome-tab/awesome-tab.el at 9b0dd10285a225a4311f3018ddbae6e0af87ecb7 · manateelazycat/awesome-tab · GitHub 默认采用了项目分组, 如果 html js css 这些文件都属于一个项目, 他们就会默认分成一个组, 而不管他们的 major-mode 是什么.
- 这个需要你自定义 tabbar-buffer-groups-function, 参考实现在: awesome-tab/awesome-tab.el at 9b0dd10285a225a4311f3018ddbae6e0af87ecb7 · manateelazycat/awesome-tab · GitHub
对于第二个问题, 如果你觉得你的分类足够通用, 可以给我提 PR, 我很乐意合并. 如果你的分类比较偏门, 你可以仿照 tabbar-buffer-groups-by-mixin-rules 的代码, 定义里自己的分类方法并更新变量 tabbar-buffer-groups-function 的值即可.
最新版添加了 tabbar-kill-match-buffers-in-current-group 和 tabbar-keep-match-buffers-in-current-group 这两个命令, 在混合模式下特别有用.
比如: 一个项目中有 js, rb, html, css 等文件混合在一起, 上面两个命令可以一键删除不想要的buffer或者只保留你想要的 buffer, 根据文件扩展名来补全.
谢谢 我的分类比较偏门而且也经常是临时的
那你就自己定义分组函数吧, 可以参考默认实现自己来改, 默认规则都是比较简单的代码, 很容易懂.
建议保留 projectile 的那一段代码, 因为 html, css, js 这些文件很有可能属于不同的项目, 按照项目分开以后, 可以来回在多个项目中切换标签, 在你同时操作多个 git 仓库的文件时特别方便, 彼此都不会干扰.
再次感谢 我还不会用 projectile 啊
没事, 每个人都有各自的习惯和选择的自由. 
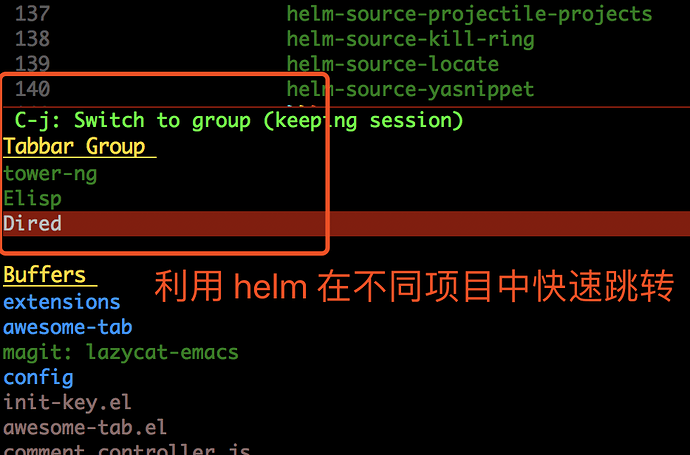
喜欢 helm 的同学可以这样设置: lazycat-emacs/init-helm.el at 80ca14ea08b95f6beec68c00b0a9e3369d007dcb · manateelazycat/lazycat-emacs · GitHub
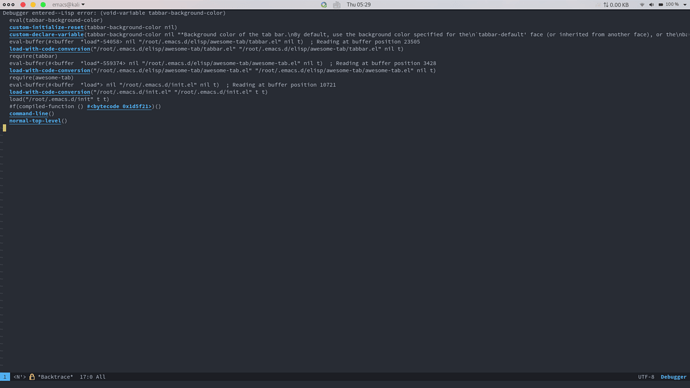
升级到最新版再试一下, 应该是 tabbar-background-color 这个变量和 tabbar.el 的内置变量和函数命名冲突了.
还是报这个错,好奇怪啊
最新版, 然后 emacs -Q 试一下, 要排除一下你的配置文件的问题.