
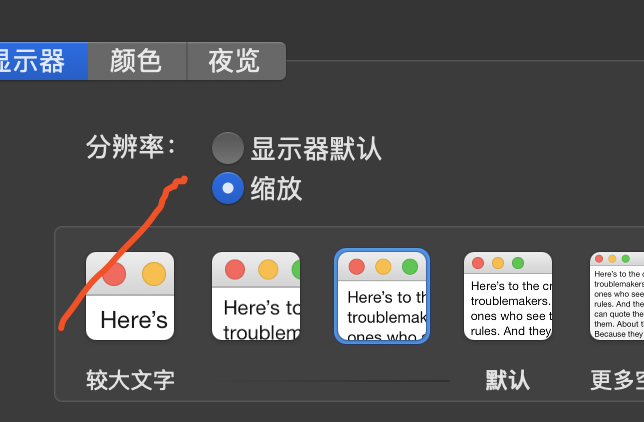
回到默认,执行 all-the-icons-install-install-fonts 再回到缩放,执行 all-the-icons-install-install-fonts
看看解决了问题了吗?

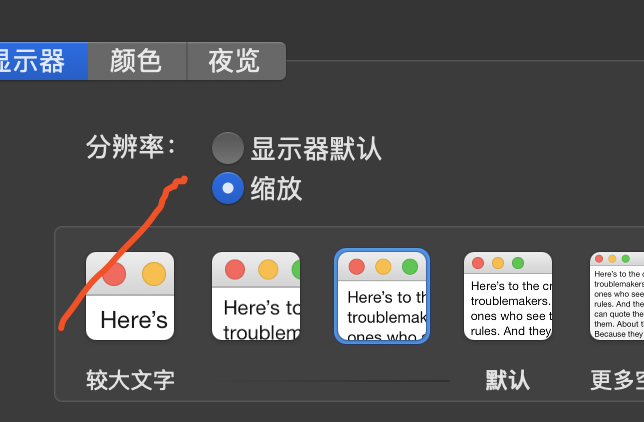
回到默认,执行 all-the-icons-install-install-fonts 再回到缩放,执行 all-the-icons-install-install-fonts
看看解决了问题了吗?
awesome-tab 更新了一版,即使有错误也保证标签可以显示,只是不显示图标
你好, 确定是 all-the-icons 包的安装不好的问题, 因为我自己安装这个包时使用 use-package:
(defun czqhurricane-ui/init-all-the-icons ()
(use-package all-the-icons))
在 ~/.emacs.d/elpa/all-the-icons-20190321.209 下发现文件和 Github 仓库上的对比, 不全, 后使用 git clone 把整个仓库克隆了, 就不会出现没法显示标签的问题了.
现在的样子是这样的.
使用默认的C-x left或者C-x right切换buffer的时候是倒序的,left向右切,right向左切。是我的设置有啥问题吗?希望我表述的问题足够清楚。
这两个按键是Emacs默认的按键,绑定的是 previous-buffer 和 next-buffer,与awesome-tab 没关系
如果要绑按键,应该先看文档,然后手动绑定你想要绑定的快捷键。
这个了解,我也手动绑定了按键了。 意思就是说buff和排序和tab的排序并不是统一的,对吧
那是当然, Tab 按照 Tab 的顺序排列的,和Buffer没有关系。
感谢回复:grinning:
我尝试这样解决主题切换的问题:首先我有个自己写的主题切换函数,它会运行 toki-after-load-theme-hook。我希望在切换主题时重新设置相关的 face 并重启 awesome-tab:
(defun toki/awesome-tab-refresh ()
(cond
((eq (frame-parameter nil 'background-mode) 'dark)
(set-face-attribute 'header-line nil :background (face-background 'default))
(set-face-attribute 'awesome-tab-unselected nil :background "#3D3C3D" :foreground "grey50")
(set-face-attribute 'awesome-tab-selected nil :background "#31343E" :foreground "white"))
(t
(set-face-attribute 'header-line nil :background (face-background 'default))
(set-face-attribute 'awesome-tab-unselected nil :background "dim gray" :foreground "gray")
(set-face-attribute 'awesome-tab-selected nil :background "gray" :foreground "white")))
(awesome-tab-mode -1)
(awesome-tab-mode))
(add-hook 'toki-after-load-theme-hook #'toki/awesome-tab-refresh)
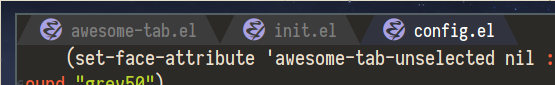
我的默认主题是暗色的,显示效果像是这样:

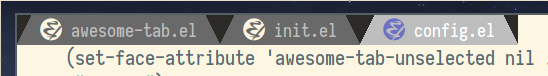
切换到亮色主题后,显示效果像是这样:

该切换的基本都切换了,只有 tab 们之间那条缝还是原来的颜色。请问各位对这个问题是否有头绪?谢谢!
本来说最近准备研究类似 awesome-tab-color-blend 的函数,可以自动适配主题的颜色。
早上起来就发现你的补丁,太惊艳了。
至于标签分隔符的背景颜色的问题,我已经在 Set faces based on the environment color. by AmaiKinono · Pull Request #38 · manateelazycat/awesome-tab · GitHub 回答你了。
简单来说就是每个分隔符都是一个内存函数,是在 awesome-tab 首次加载的时候创建的,所以这些分隔符都会保持你启动时主题的背景色。
解决方案就是每次渲染的时候,都重新更新一下这些分隔符的背景色,最新版的 awesome-tab 已经修复这个问题了。
最近上班太忙了,为了节省时间,我基于你的代码创建了一个新的补丁(而不是直接合并了你的补丁),抱歉。
但是为了对你的贡献表示感谢,我已经把你的名字加入了致谢名单。
谢谢你的补丁,很赞!!!
最近上班太忙了,为了节省时间,我基于你的代码创建了一个新的补丁(而不是直接合并了你的补丁),抱歉。
表示理解,而且感觉进致谢名单更有面儿 ![]()
好了 无视我吧 赞美大神
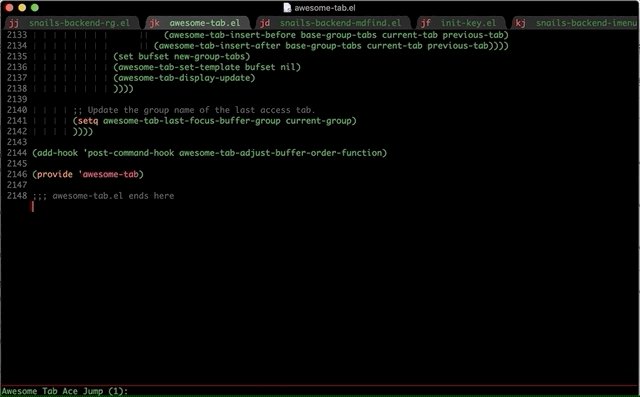
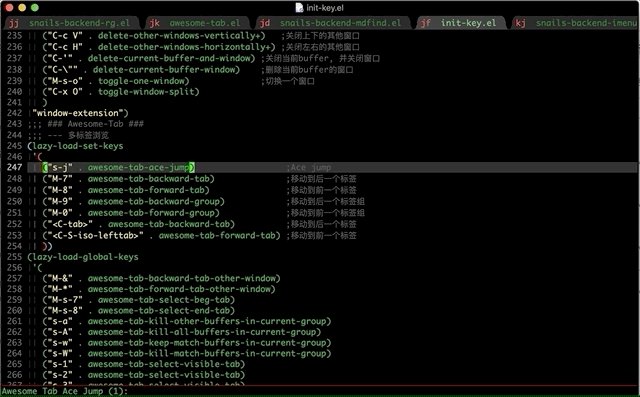
AwesomeTab 现在支持标签 Ace Jump 了: implement ace jump by AmaiKinono · Pull Request #47 · manateelazycat/awesome-tab · GitHub
感谢 @kinono 的补丁

我想问一下,awesome-tab中的某些高度(:height)数值是不是写死的?
我想使整个tab line变得矮(窄)一些,然后我设置了awesome-tab-height,不管用啊,只是powerline symbols变小了。。。
另外,separator style里好像没有arrow这一种?
是写死的,主要是各种face的高度,欢迎发送补丁修正这个问题。
我是这么弄的:
(setq awesome-tab-height 28)
(set-face-attribute 'awesome-tab-unselected nil :height 110)
(set-face-attribute 'awesome-tab-selected nil :height 110)
(set-face-attribute 'awesome-tab-unselected-ace-str nil :height 110)
(set-face-attribute 'awesome-tab-selected-ace-str nil :height 110)
awesome-tab-height 如果小到放不下文字,那么 tab 栏是会以容下文字为优先的,所以你只调 awesome-tab-height 的话可能只会看到 separator 的样式乱了。
关于 tab 栏影响 powerline symbol 的事,这个 symbol 是不是 all-the-icons 提供的?我感觉它们好像就只能有一个全局尺寸,所以要所有用了这些图标的地方字号都统一才美观。我自己就不在 modeline 里面用图标。
唉,放弃了,整体高度死活也调不了,tabline里面的字小得都看不清了,整体高度还是那样。禁用了icon也没用,也不知道是awesome-tab还是spacemacs的原因?不过实话说,spacemacs里面调spaceline的高度只需要设置一个变量是挺方便的,我elisp太菜了,awesome-tab不知道咋改才能改成这种用一个变量来控制整体高度比例的。
你先 Emacs -Q 试一下,Spaceemacs这种巨无霸很多主题设置会干扰。
一定要耐心。
俺以往的经验是用 spacemacs 你就不能追求个性化 
是的。Spacemacs真是让人又爱又恨!
刚刚用emacs -Q启动,手动加载awesome-tab和更改高度设置,
发现没问题了,只要不启用icons这个样式,像你那样设置就OK了。
icons我也知道怎么改了,awesome-tab里面有个函数中,:height属性是写死的数值1,这是一个scale值,可以根据自己的高度设置调节,比如调成0.8等。
可是如果要用在Spacemacs里,要怎么能找出来Spacemacs是在哪里干扰了设置啊。。。 
PS:之前想试试Tab-Nine和懒猫大佬的Snails,结果完全不知道该怎么在庞大的Spacemacs中融合这些新的包! 