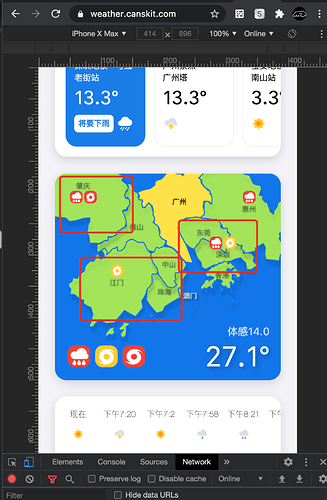
本以为Android浏览器(无论什么牌子)是基于Google的内核, 所以浏览器是基于Chrome内核, 就不用担心兼容问题, 但是最近开发一个项目 (深圳天气, 开发中, 好的话上传 “i深圳” https://weather.celwk.com/ https://weather.canskit.com/ 两个版本) 是用H5的, 边开发边测试, 我在Mac(Chrome/Safari)和iPhone上测试没问题的, 但是同事的 Android 很大问题…
我暂时没有工具查阅, ,好像我画数据图(用canvas) 那里有点问题, 请问我该怎么解决?
要是我能有Chrome来打开出问题的版本 那当然好找原因…
暂时只能联想到 Babel 解析到旧版本JS(还没尝试, 不知道是不是能解决)
[查阅的话请点击手机模式(再刷新) 一个小技术亮点是地图每个地方可以点有点小动画 我自己用canvas画的…]