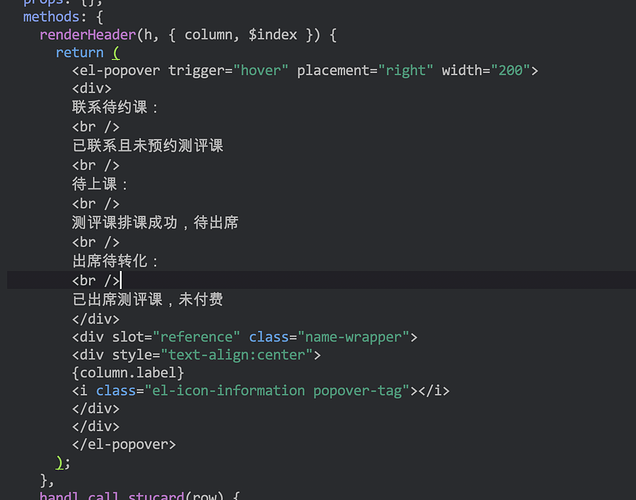
hi,各位emacs 道友们好。 最近在用emacs发现在,web-mode中写 vue代码时,即文件中 .vue文件,在script标标签中有时候也会写jsx语法的代码,会出现这样的情况:
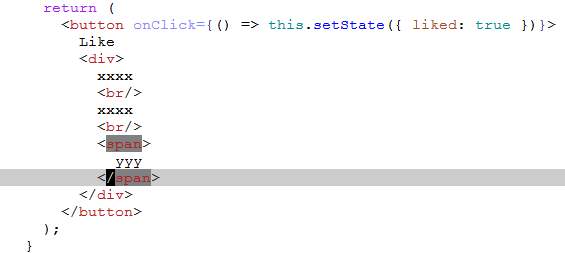
感觉非常丑,各位有什么解决方案吗?我最近在学习jsx,web-mode下没遇到你这个问题,格式化还是很整齐的,但我写jsx又不太想用web-mode,想用js2-mode或tide,用js2-mode差不多就是楼主遇到的情况

js2不是有js2 minor mode?
用js2-mode的js2-jsx-mode,这个就没问题了
我记得 web-mode 是支持 jsx 的,可以查看下这个变量 web-mode-content-types-alist,web-mode的主页就有。
另外也可以了解下 web-mode-script-padding/web-mode-style-padding
在 .vue 文件中的script标签中加入 type=“text/jsx”