先从一个实验讲起
我想怎么做
我想试一试Vue表单提交,将表单的数据显示在控制台上
我的做法
创建一个form,里面有一个input type=“text”,与formData.text双向绑定 我输入内容到其中,并提交,预计在控制台看到内容
<div id="app">
<form @submit.prevent="submitForm">
<input type="text" v-model="formData.text"><br>
<input type="submit" value="submit">
</form>
</div>
脚本 注意submitForm的定义方式
new Vue({
el: '#app',
data:{
formData: {
text: ''
}
},
methods: {
submitForm: ()=> {
console.log(this.formData)
}
}
})
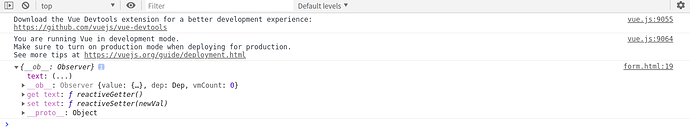
提交过后在控制台上

submitForm换一种定义方式
submitForm(){
console.log(this.formData)
}
提交过后在控制台上
这是怎么回事,请教一下各位