怎么?准备换 hugo 了?
Hugo 搞了个叫 shortcode 的特性,这样你就能将 markdown 和 shortcode 混合写了。
日常画风是这样的:
Display an actionable button in your page.
{{<button align="center" href="#" theme="warning" >}} This is a warning button {{< /button >}}
## Usage
{{<button href="https://google.com" >}} go to google {{< /button >}}
{{<button href="https://google.com" theme="success">}} Success {{< /button >}}
{{<button href="https://google.com" theme="info">}} Info {{< /button >}}
{{<button href="https://google.com" theme="warning">}} Warning {{< /button >}}
{{<button href="https://google.com" theme="danger">}} Danger ! {{< /button >}}
{{<button href="https://google.com" theme="default">}} Danger ! {{< /button >}}
点击参观一下:hugo-theme-docdock/button.md at master · vjeantet/hugo-theme-docdock · GitHub
啊啊,我为啥不直接写 HTML?!
Hugo 宣称是「世界上生成速度最快的静态博客」,个人没对比过。
不过我的考虑是:就算你每天一篇地写,不间断地写个 10 年,也不过才区区 3650 篇帖子。呵呵~
10 年积累从零构建花个 30 秒你觉得慢?何况现在都是增量构建了,第二次就只构建新增的帖子了。
想了想还是不写东西好
什么意思呢?
最近想了想写东西这件事……敢写东西,能坚持写下去的,真的都是猛士。我也不知道能写几篇 ![]()
感谢推荐,仔细比较了一下,目前来看 nikola 可能是 org 党最佳选择了。hugo 匪夷所思地用 go 语言写的插件 parse org 文件。完全不如 nikola 用 emacs + org-mode 来 parse 更原汁原味。虽然这样比较讨巧,而且速度可能不够快,但对于 emacs 党来说意味着容易 hack,而且完全兼容 org export,这简直是福音啊。
我的 Nikola 博客也上线了,https://et2010.github.io/
功能还差很多,样式也很逊,大家凑合看。
我先放几篇我近期翻译的教程。
我不太熟悉 css,请问这个图片要怎样才能居中? 用的 bootstrap3 主题
还有,为什么 tag 不显示?
我有好多问题啊
看样子,大家一到入坑 Nikola 咯~
啊哈哈 恭喜博客上线。你是用的那个 org 插件?
图片居中自己搜一下,html/css 还是很简单的。
tag 不显示估计是模版没写对,照内置模版直接拷贝过来。
其实说白了 Nikola 的 org 插件就是一个简单的 emacs 配置文件,核心是 orgmode 导出到 html。完全没有弯弯绕,直接 html。有了这个我不明白为啥还有人要选择 ox-rest 或者 ox-nikola。
看一下是不是密码中间是不是有别的字符?
嗯,Nikola 支持 html 帖子,但是我没有试过。
好的
另外,高亮代码用 pygmentize 好慢啊
不能吧,我平时使用没啥感觉啊。Hugo 用的也是 pygmeng。
你是不是把所有输出打印到屏幕上?或者用法错了。
我添加了 ipython lexer,然后高亮 orgmode 的 ipython 代码块特别的慢
其它代码块好像没问题
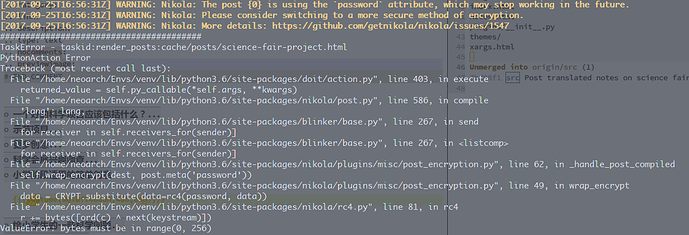
而且我把 eval 禁用了,也就十几个代码块,deploy 时足足卡了有半分钟
这么慢的话我不如直接用 orgmode 原生导出的高亮了
不应该是直接用 python 高亮的嘛?不知道你用的插件到底是怎么运作的,就是各种调用 emacs?
pygments 好像提供了一个命令,你直接输入 pigmentize file.org 试试看。
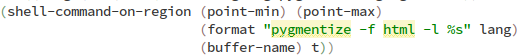
它本质上就是调用 pygmentize 对导出的 html 进行高亮:

这是它的 org 插件里的代码,和直接调用命令没什么不同
Edit:我把 ipython 代码块全换成 python 代码块,deploy 立马不卡了,直接就过去了
所以这是 ipython lexer 的锅?
好使就行,估计调用 ipython 各种打开关闭了,可能还有完成?
平时用 markdown、reST 等是感觉不到 pygments 的存在的,不看文档根本不知道是它。
其实快速确定是不是 pygments 的原因,往里面扔个 markdown 文件测试下就行了。
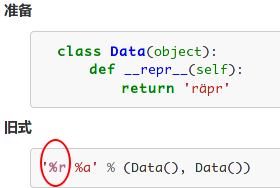
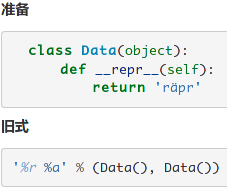
markdown 确实没有这问题啊,而且渲染的也不一样,有细微差别:
org

md