高度我觉得就留着这样好了,不增加逻辑。通常来说,出现这种情况都是在屏幕接近底部的地方编辑。如果下面已经出了屏幕,那把文档整体往上移一点就好了。我没想到一个好的方案既保证公式位置的稳定、光标不被遮挡,又不让公式下面出屏幕。
我这里出现了一些奇怪的问题,不确定是不是 doom emacs 的问题…
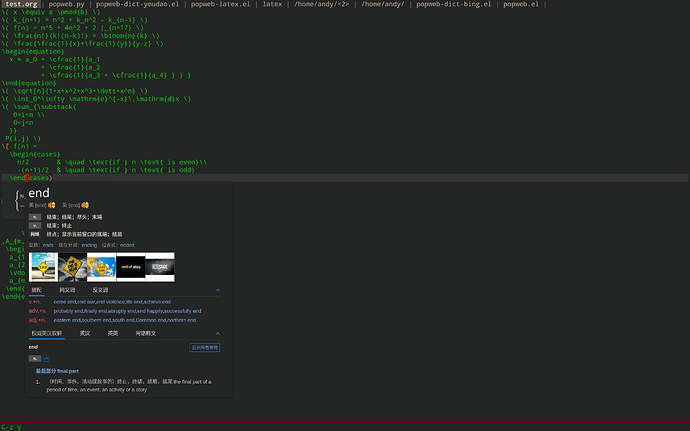
可以正确地弹窗渲染,但是一旦弹窗渲染,所有键盘按键都没有反应了,鼠标单击和滚轮是有效的,用鼠标点一下其他没有 LaTeX 公式的地方就能取消这种状态。
我试了 evil 和非 evil 模式,都有这个问题。
emacs -Q 排除一下你的配置
行,就先这样吧,我准备把词典和LaTeX的代码做架构分离
emacs -Q 测试了也有这个问题。
难道是因为用的是 X11 forward 的原因?但是用 eaf 没有这个问题哦。
已经合并了。
你啥环境?EAF可以跑,popweb肯定没问题
WSL2 + VcXsrv + emacs native comp 29.0.50.
EAF 一切正常…
不晓得哇,不用Windows很多年了。你看看 *popweb* 里面有啥报错吗?
js: Uncaught TypeError: Cannot read property 'offsetWidth' of null
js: Uncaught TypeError: Cannot read property 'offsetHeight' of null
js: Uncaught TypeError: Cannot read property 'offsetWidth' of null
js: Uncaught TypeError: Cannot read property 'offsetHeight' of null
没注意到有错误  我以为能正确渲染就应该没报错了。
我以为能正确渲染就应该没报错了。
这个问题还是katex没加载完成造成的。对渲染没有影响。我昨天的补丁已经处理了。本来可以不让popweb显示这个错误,后来想想算了,不增加复杂度了。后面再看看有没有办法彻底解决这个问题。katex没有回调函数,我暂时还没想到好办法。@Lynntee
我看了Katex这个项目,katex.render 应该是同步的,但是浏览器加载不同的字体需要时间,只有字体全部渲染完以后,div大小才会生效。
嗯。还没想到一个完美的方法。我现在的处理方法是,如果获取不到大小,就暂时不移动窗口。目前,这个问题除了会提示错误,对使用没什么影响。
我知道正确的方法,你可以尝试折腾一下:
- katex div 在 onresize 信号后面绑定一个 JS 回调函数, 类似 body 的 onload
- div 更新后,通过 QWebChannel.js 从JS反向调用Python函数更新窗口大小
这样就可以精确的在render后调整大小,现在的 timeout 方法应该是在复杂公式的情况下,timeout时间不够导致的。
QWebChannel.js 代码可以看一下EAF播放器,你先折腾一下,如果你折腾不好,我再来处理。
今天修了几个popweb的bug,也微调了一下popweb和EAF相关的架构,比较显著的提升是:
- Latex popup如丝般顺滑
- 通过
popweb-popup-pos自定义"point-bottom","point-bottom-right","top-left","top-right","bottom-left","bottom-right"设置popup的位置
这么流畅的LaTeX编译速度,不把编译出来的图片嵌入文本里真是可惜了。
现在的org-mode里预览LaTeX总卡UI,烦。