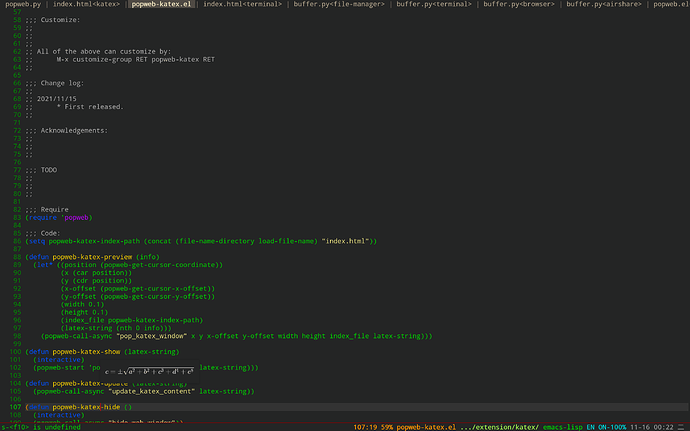
我把UI的代码写完,你来完善光标处探测Latex吧,我主要平常不用Latex
好的。到时后面的细节我来完成。
多半是转义字符的锅,用 \\ 应该就没问题了。
可以把api加上,这些事让我来做就好。
更新 popweb 吧,我增加了 extension 目录, dict 里面是词典翻译插件, katex 里面是 katex 插件。
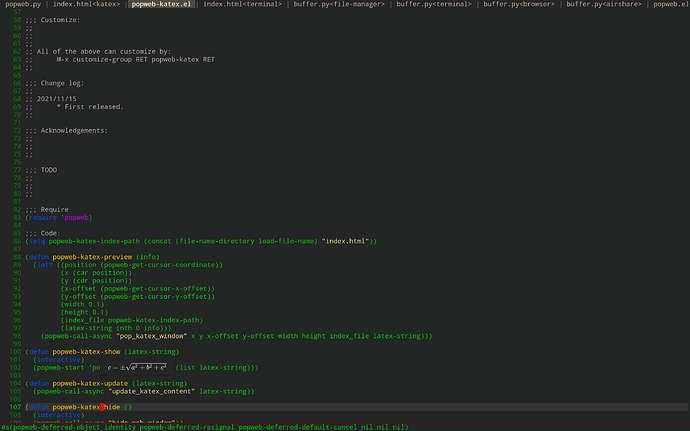
用下面几个API:
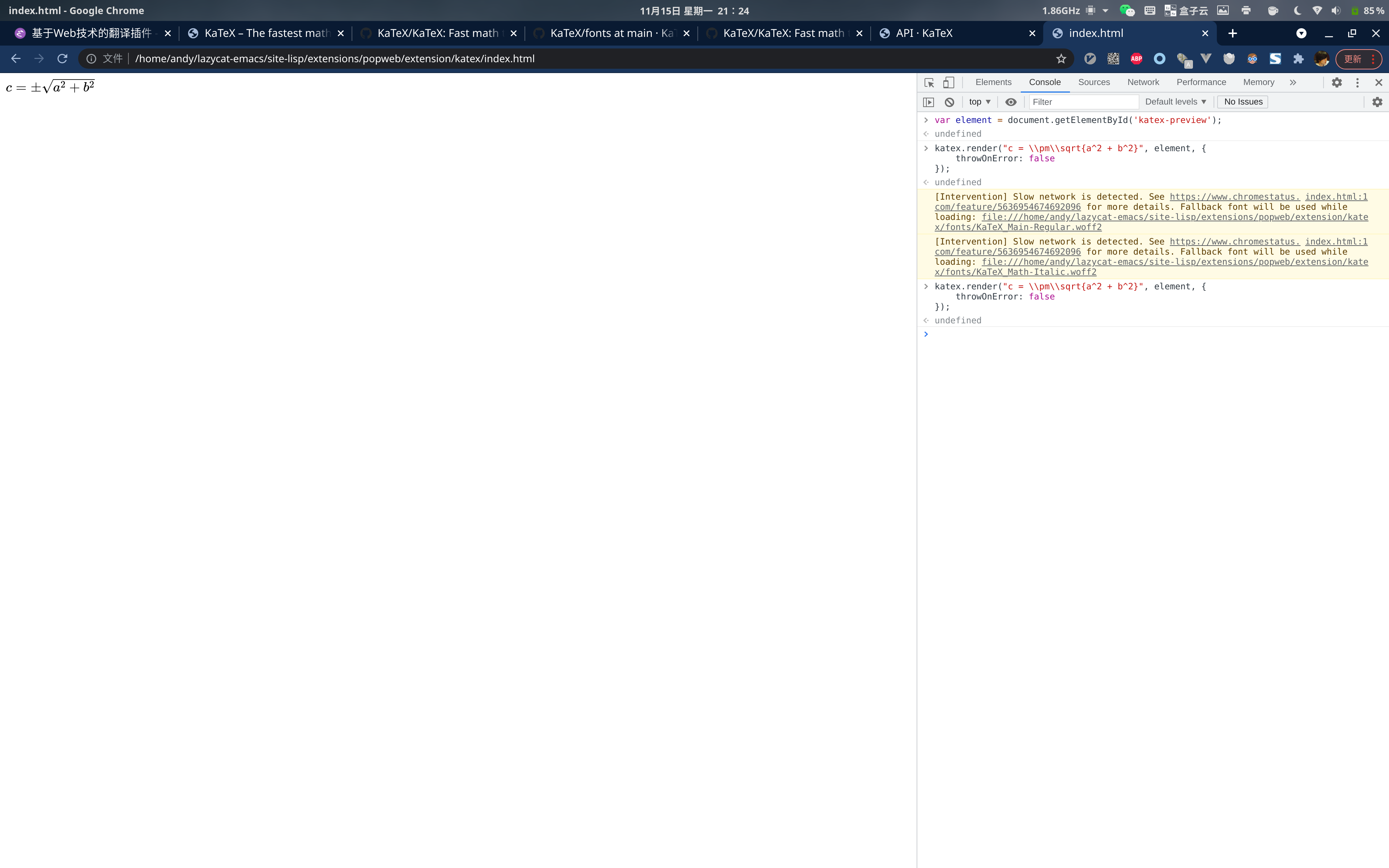
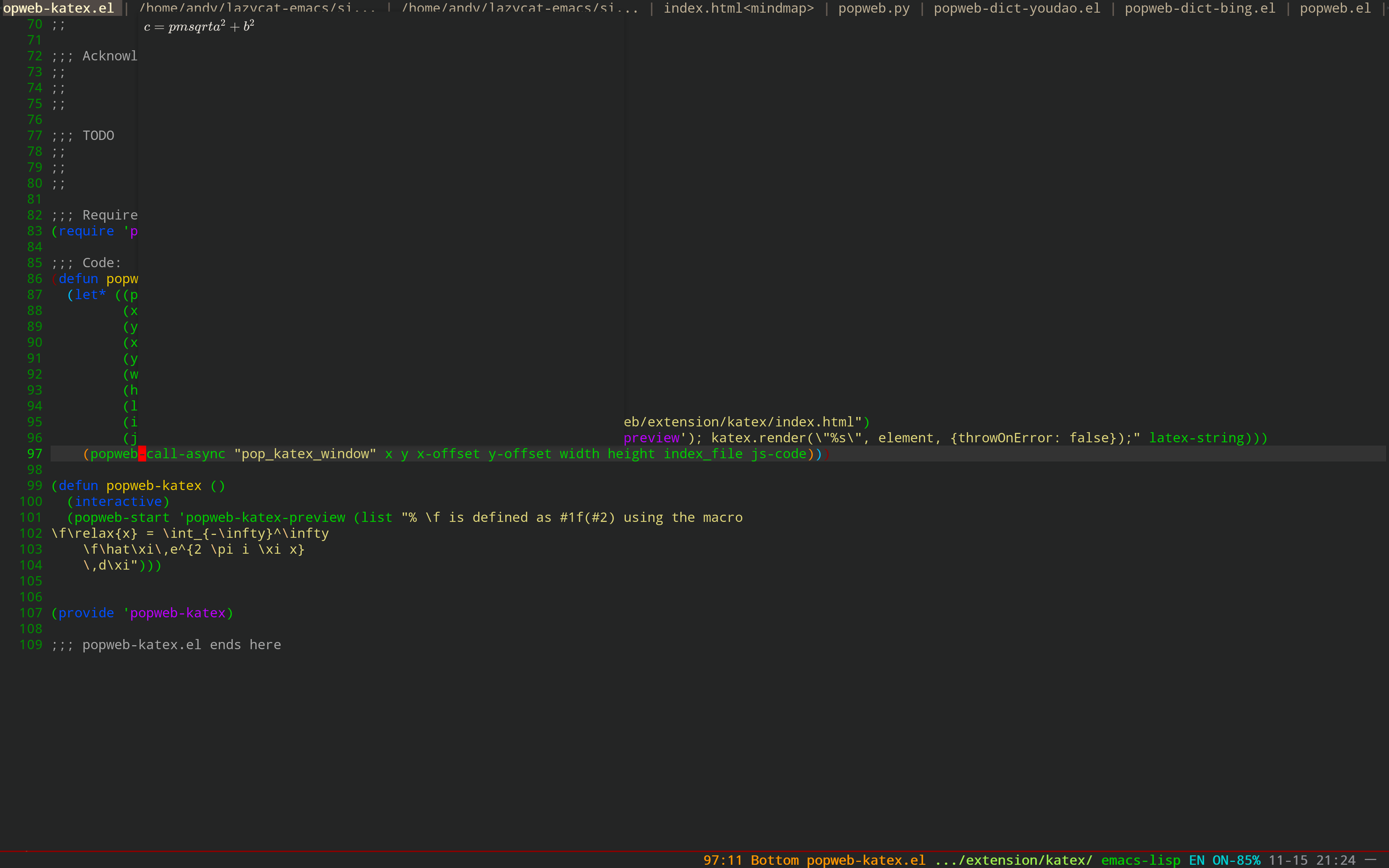
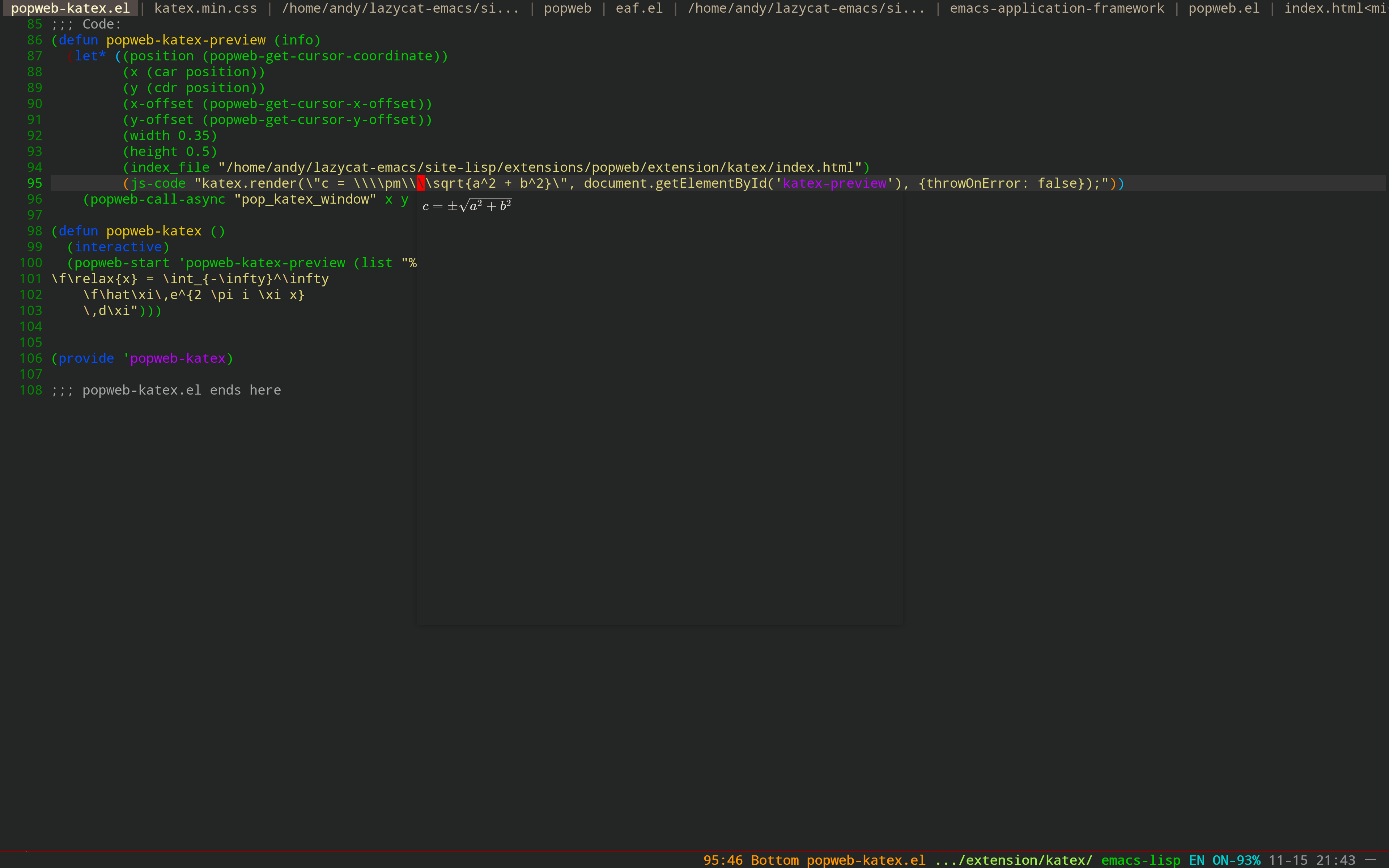
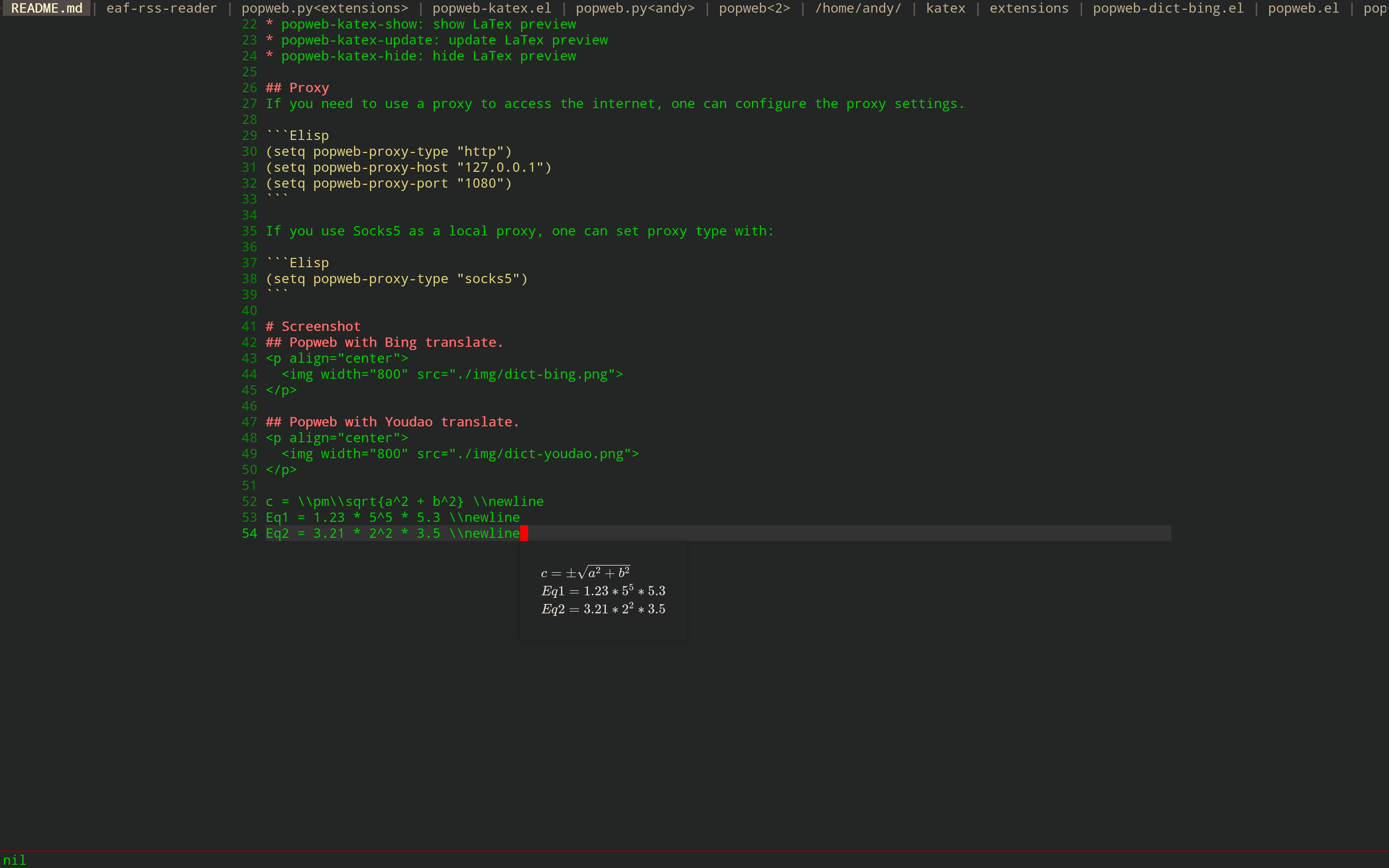
显示LaTex预览:
(popweb-katex-show "c = \\\\pm\\\\sqrt{a^2 + b^2}")
更新Latex预览
(popweb-katex-update "c = \\\\pm\\\\sqrt{x^2 + y^2}")
隐藏Latex预览
(popweb-katex-hide)
已知问题:
- 无法预知窗口大小,思路是 katex.render 函数完成后,调用JS来获取 katex-preview 元素渲染大小,再通过Python端更新窗口大小
- 无法知道当前光标是否是LaTex字符串,这个需要 @yqu212 来编写补丁,让Katex插件根据光标处状态自动调用上面三个API了
已经更新,正在读代码。谢谢。
后面的事情交给我。等搞定了,我发个RP。
客观的说,popweb 是具备EAF的核心模块的,包括:
- 支持完整的PyQt和Chromium浏览器渲染引擎
- 支持Elisp、Python、JavaScript互调用技术
- 支持 node 和 vue.js
popweb 和 EAF唯一的不同是, popweb没有处理窗口管理和按键转发,popweb天然支持 Windows, Mac, Linux平台,可以应用于各种 ‘富文本弹出框’ 场景。
目前发现 popweb 比较有用的是翻译和LaTex预览,我估计这玩意最好用的是彻底替代 company 和 autocomplate
可以利用 JS 实现一些美观的效果,比如两端对齐、显示图标、多列对齐等效果。(可以等我过年的时候实现一个新的LSP插件后,再结合起来用)。
后面交给我来做吧。 
@manateelazycat 大佬,帮我看看代码。发了一个PR ,已经可以实时预览了。不过还有很多小问题。
首当其冲的是我创建新窗口的方式似乎有问题,打开后会提示epc没启动。
有啥 LaTeX 的文件给我测试一下吗?我平常不用 LaTeX
这会儿在外面没有电脑。不过我测试的时候就在buffer里面打几行公式,然后org mode和latex-mode里面切换,没有专门的测试文件。测试了这几种公式:
\(\frac{1}{2}\)
\[\frac{1}{2}\]
$\frac{1}{2}$
\begin{equation}
\frac{1}{2}
\end{equation}
在这几行测试就可以重现问题?
对。你打开popweb-katex-mode应该就能看到。会报epc的错误。
逻辑是用popweb-katex-show启动一个窗口,如果启动时光标下面没有公式,就直接隐藏。如果启动时光标下有公式就直接渲染。这之后就把popweb-katex-update加到post-command-hook里面,这样就可以实时渲染了。
就epc错误?没有别的了?
小问题还有不少。不过先把EPC搞定了再说。
原因是:你在 popweb-katex-show 函数中调用了 (add-hook 'post-command-hook #'popweb-katex-update nil t) 处理,如果Python进程还没有启动完毕,你这时候调用 popweb-katex-update 中的 函数就会触发epc错误(就是调用Python函数的时候发现 python 进程还没启动)。
用 (popweb-epc-live-p popweb-epc-process) 做一个判断即可。
下面是我改过的版本:
(defun popweb-katex-update ()
(interactive)
(when (popweb-epc-live-p popweb-epc-process)
(let* ((math-at-point (webkit-katex-render--math-at-point))
(pos (car math-at-point))
(latex-string (nth 1 math-at-point)))
(if latex-string
(if (not (eq latex-string webkit-katex-render--previous-math))
(progn
(setq abc latex-string)
(popweb-call-async "update_katex_content"
(replace-regexp-in-string "\\\\" "\\\\" latex-string t t))
(setq webkit-katex-render--previous-math latex-string)))
(popweb-katex-hide)))))