已经有人做过了,效果不如现在这种方法好,延迟高
呃。看样子复现方法不稳定啊。我这里用上面这个例子不能正常渲染。
没事,我已经知道原因了,你说的问题我已经彻底修正了,不是CSS的问题,也不是 resize 的问题。
原因是,每次都要重新加载 index.html 后再执行 katex.render 就不会出现问题。
修复了,我用 setHtml 来替代 setUrl 的方法,直接在加载 index 文件的时候就顺便把 katex.render 给执行了,同时删除了很多重复代码。
popweb是通用框架,可以显示任意网页并执行任意JS代码,现在已经支持词典和Katex.js了。
嵌入org-mode,让Web内容和Emacs文本内容混合我以前认为是不可能的,如果把控件嵌入Emacs, Emacs自身图形性能太渣,嵌入控件就会变成幻灯片。
昨天晚上陪客户喝了酒,早上起来想一想,理论上是可以实现的,大概的思路:
- org-mode 里面要写一个 org-qt-preview 插件,专门针对多媒体内容做占位符,控制预览区域大小和光标位置
- 把EAF的核心技术 fork 出来,当 org-mode 中发现多媒体内容占位符,生成Qt窗口,根据多媒体占位符的状态,改变Qt窗口的位置和大小
- 如果多媒体占位符在可视区域外就隐藏Qt窗口
理论上是可行的,整体架构要比EAF现在独占窗口的设计更为复杂。
我已经很久不用 org-mode 了,估计在短时间之内都看不到这种东西做出来,哈哈哈哈。

 怎么没rebase一下,我以为会合并,所以commit message就没认真写
怎么没rebase一下,我以为会合并,所以commit message就没认真写
在index.html里面直接加载katex.render的法子我昨天也试了,只是段位不够,不知道用onload属性
<body onload="katex_render()">
大佬牛逼! 
占位符,还是一张图片呗。
没必要也不可能把emacs变成浏览器。
我说的占位符是overlay这样的逻辑占位符,你真的理解EAF原理吗?你真的理解我说的东西吗?
没事,我晚上回家review了一下,没啥大问题就直接合并了。
因为词典翻译就是一个URL, 需要用回调来处理加载中和加载完毕的JavaSscript Code, Katex.js的场景其实就是每次都执行一个JavaScript code, 不需要URL, setHtml 也更直接一点,渲染性能和代码健壮性都会更好。
要找到katex.render的回调函数或信号,绘制完成后再去获取div大小,这样就非常精确了。
报了一个小bug。预览的时候,持续按方向键,会报错。
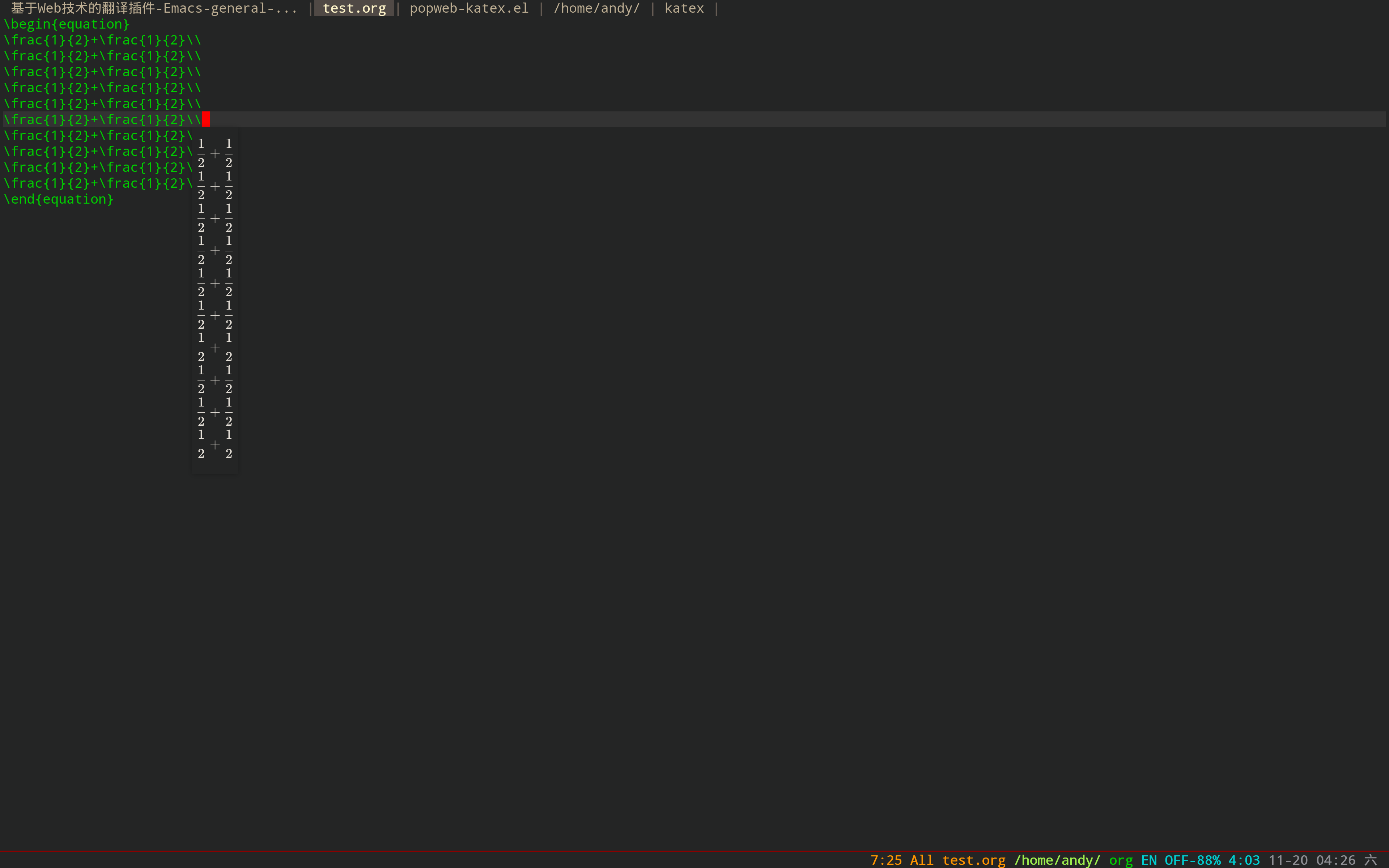
能发一张超复杂latex公式的预览截图给我吗?
我更新一下宣传图,我不会latex,谢谢
晚一点发行吗?一会要上课了
我再看看。之前没找到。对js不熟。不过这个问题终究要解决的。