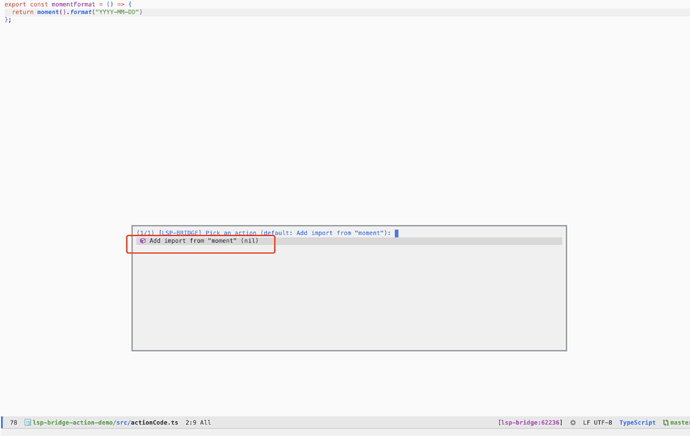
执行lsp-bridge-code-action 后, 会有action-code 操作提示,
就如下方提示内容,然后执行提示内容,无法对代码做出任何操作,
我的可以啊,你看看 lsp-bridge buffer 是不是有啥报错?
请问你们本地的python版本是什么呢?
Exception in thread Thread-7:
Traceback (most recent call last):
File "/opt/miniconda3/lib/python3.9/threading.py", line 954, in _bootstrap_inner
self.run()
File "/Users/liyuan/elisp/lsp-bridge/core/lspserver.py", line 103, in run
self._send_message(message)
File "/Users/liyuan/elisp/lsp-bridge/core/lspserver.py", line 81, in _send_message
message_str = "Content-Length: {}\r\n\r\n{}".format(len(json.dumps(message)), json.dumps(message))
File "/opt/miniconda3/lib/python3.9/json/__init__.py", line 231, in dumps
return _default_encoder.encode(obj)
File "/opt/miniconda3/lib/python3.9/json/encoder.py", line 199, in encode
chunks = self.iterencode(o, _one_shot=True)
File "/opt/miniconda3/lib/python3.9/json/encoder.py", line 257, in iterencode
return _iterencode(o, 0)
File "/opt/miniconda3/lib/python3.9/json/encoder.py", line 179, in default
raise TypeError(f'Object of type {o.__class__.__name__} '
TypeError: Object of type Symbol is not JSON serializable
更新最新版再试一下吧, 我提交了一个补丁 Support CodeAction 'edit' and 'command' options. · manateelazycat/lsp-bridge@fd40917 · GitHub
不太行,没有报错了,但是文件内容还是没有任何变化,可以在这个项目下面测试
不同的语言返回的JSON数据的Key都不一样, 我再写一个兼容性的补丁吧, 等我几分钟。
是的,我看报错信息是在解析json这部报错了,需要针对不同返回内容来解析不同信息,
辛苦了,实在是本人太菜,无法参与coding , 只能测试
增加了对 TypeScript 兼容协议的支持, 目前 Java、 Rust和TypeScript的 Code Action 都应该支持了, 有问题再继续反馈吧, Code Action 部分估计要慢工出细活了, 慢慢写兼容性代码。
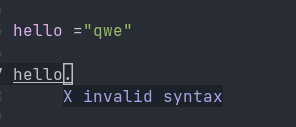
Typescript 执行 lsp-bridge-list-diagnostics 有如下报错
--- Recv response (1909): textDocument/signatureHelp
ERROR:epc:ReturnError([Symbol('args-out-of-range'), " <div style={{ background: color || '#343EDF' }} className={styles.orderStatus}>", 62, 11])
有时候执行 lsp-bridge-find-def
找不到定义内容,可是明明文件内有定义内容,*lsp-bridge*中也没有任何报错
[LSP-Bridge] Start LSP server (typescript) for /Volumes/D/shide/companyAndMerchants-frontEnd with ’project’ mode, enjoy hacking!
[LSP-Bridge] No definition found.
Beginning of buffer
[LSP-Bridge] No definition found.
重现的时候给一下测试代码吧, 你给我测试代码,我会更快找到原因。
不太熟 VSCode,想问问 VSCode 的 LSP 配置要去哪里找? 感谢
一般都是语言对应的LSP插件,翻翻他们的json配置文件。
我大概明白什么原因导致无法找到声明地址了,
Typescript 或者使用了路径别名后就无法找到路径, 也就是说目前只能兼容相对路径和绝对路径的内容,lsp-mode 兼容内容比较多,这个可能要慢慢来或者翻一翻lsp-mode的兼容代码了,我这边即便提供测试代码也只是别名中的一种情况
找到了,感谢🙏
org-mode关闭acm补全,这样配置即可
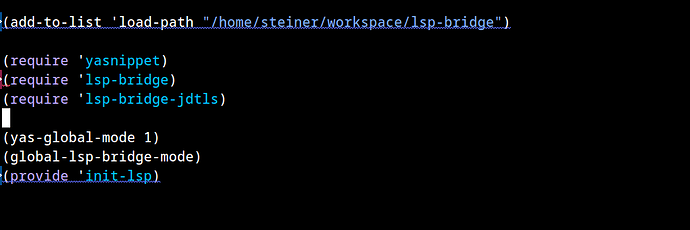
(setq lsp-bridge-default-mode-hooks
(remove 'org-mode-hook lsp-bridge-default-mode-hooks))
你的截图的光标这里就可以。我用use-package,放到 :config 里。
我想参考下你的代码,麻烦你