还没想好,先不动代码
赞!
接楼问: 语法高亮有计划支持吗?
个人而言,其实不需要完全的支持,仅需要像 ccls 那样,支持 skipped regions 就满足需求了。没这个的话, 看 C/CPP 代码比较麻烦。。。
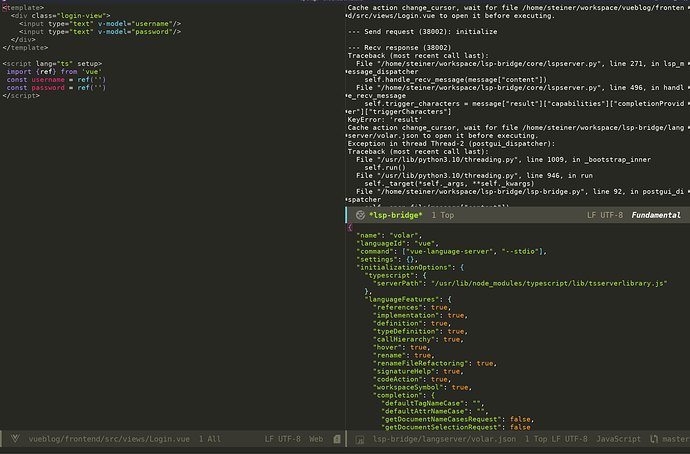
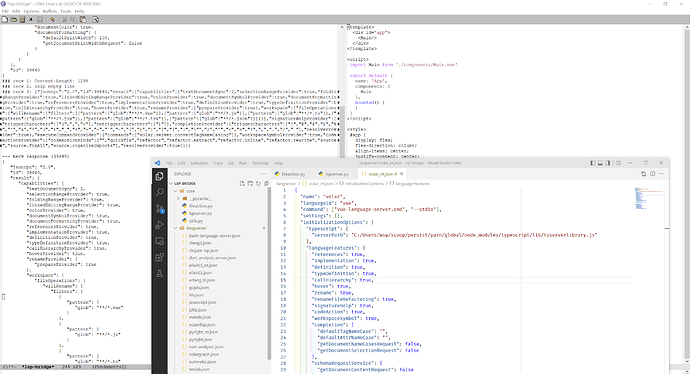
json中tsserver.js改成tsserverlibrary.js
这个我也遇到了
- 代码检测用: flycheck
- 代码格式化:用Emacs和社区静态工具
- 语法高亮:用Emacs TreeSitter 来做
我不认为上面这三个方面 LSP Server 做的更好,而且基本上都是不同语言 Server 的实现完全不一样,用Emacs来做可以实现最大的自定义和控制力, LSP这边做不断会增加代码复杂程度、减慢性能还会导致大家没法自定义。
这个要怎么改,我母鸡
langserver目录中的volar.json的initializationOptions.typescript.serverPath
填入 which tsserver 的路径就可以了
我问的那个,重点不是语法高亮,而是类似 ccls 的 skipped region 。
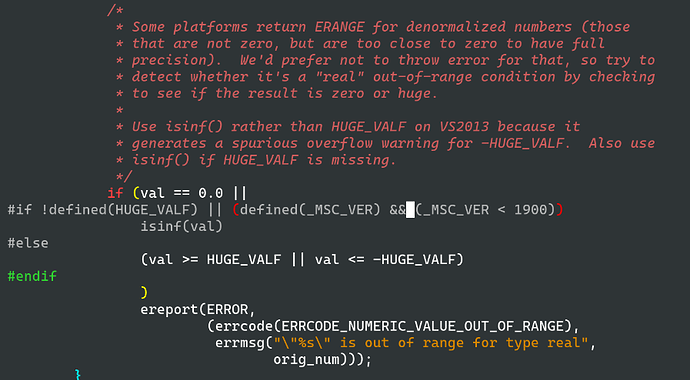
C 语言里面,有些预处理代码恐怕用 tree-sitter 难以处理,可能会根据多个条件来判断该部分代码是否起作 用,而在 LS 内部 (像 ccls 和 clangd) ,他们可以根据这些条件来计算,然后将结果来告知编辑器:
比如下面的截图:
最早时候我一直使用 ifdef-mode , 后来换上 ccls ,就回不去了 :)
我看了看,好像没装这个tsserver和tsserverlibrary 那应该怎么安装
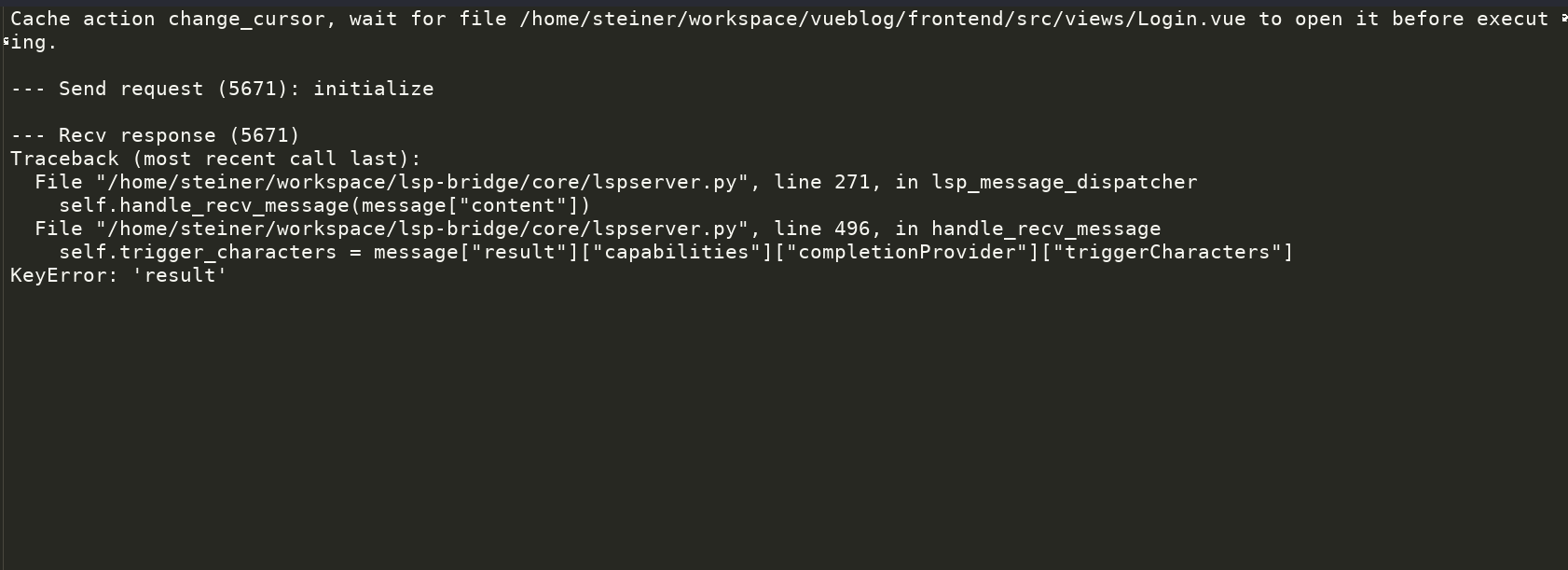
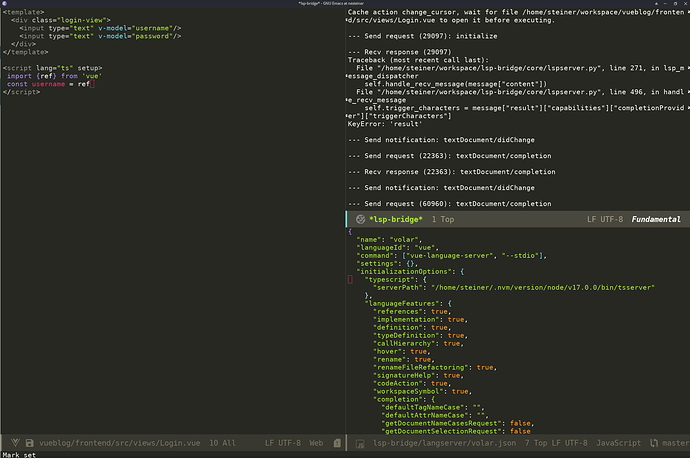
可以把lsp-bridge-enable-debug打开看看返回了什么消息
npm i -g typescript貌似就可以了。
这个还不懂,请教一下,skipped region这个是 ccls 的额外功能? 感觉不是 LSP 的标准协议的内容呀。
你把选项 (setq lsp-bridge-enable-log t) 打开,看看你出错 KeyError result 之前服务器都返回了啥?