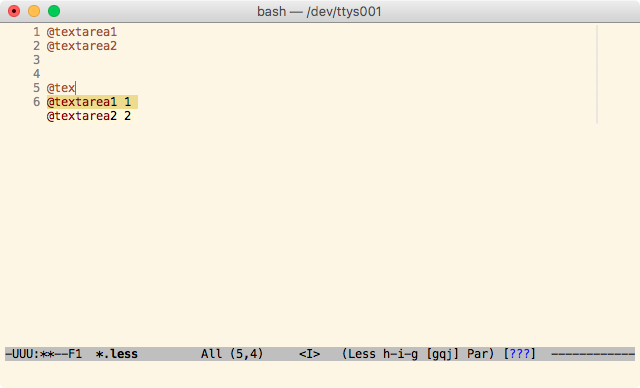
用emacs自带的less-css-mode,flycheck,company-css这些都可以正常用,但less里的变量不能补全,less里的变量是用@开头的,比如@textarea,单独输入textarea可以补全,但跟在@符号后面就不能补全了,中间空一格@ textarea倒是可以补全,但flycheck会报错,less的语法是变量必须是紧跟在@后面。这个就坑了补全不了
另外测试了下html-mode,js-mode等这些补全@后面的内容是可以的,但css这里就不知道怎么办了
用emacs自带的less-css-mode,flycheck,company-css这些都可以正常用,但less里的变量不能补全,less里的变量是用@开头的,比如@textarea,单独输入textarea可以补全,但跟在@符号后面就不能补全了,中间空一格@ textarea倒是可以补全,但flycheck会报错,less的语法是变量必须是紧跟在@后面。这个就坑了补全不了
另外测试了下html-mode,js-mode等这些补全@后面的内容是可以的,但css这里就不知道怎么办了
company-backends 改为 (company-css company-dabbrev-code) 试试:

感谢,company-dabbrev-code可以补全@后面的,我设置有问题,导致company-dabbrev-code没生效