eaf自带dark reader插件,它是深灰色,最好用的暗色插件
专门为暗色设计过的网站当然可以,但是很多网页都没考虑过暗色,真的辣眼睛。
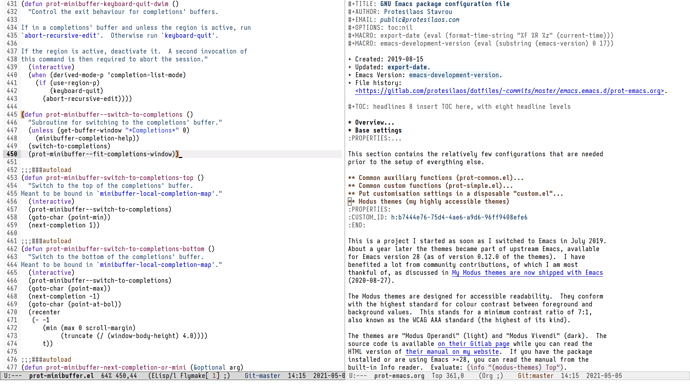
这款Srcery主题真好看,连flycheck的样式都美化了, 。有人知道预览图用的是什么字体吗?
。有人知道预览图用的是什么字体吗?
update:这个主题虽然美化了flycheck的样式,但却严重影响了性能。flycheck显示字体的颜色的时候有明显的延迟。还是用回了gruvbox了,问题解决。
应该是
顺带说一句,更纱黑体和这个字体一个作者。 更纱黑体(等宽)的英文字体就是这个。
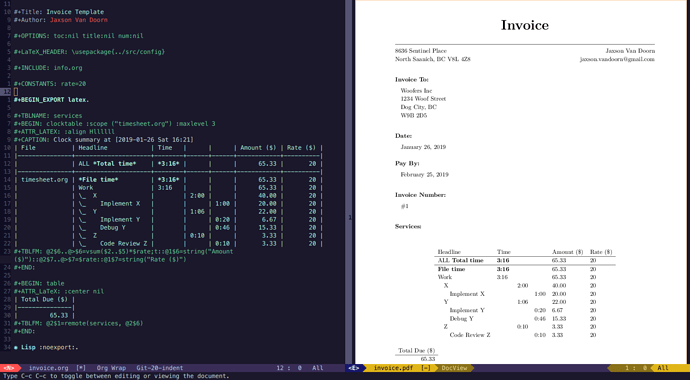
感谢提供线索,这个字体挺好看的,用更纱字体可以解决org表格对齐的问题 了。
更纱的mono字体,对引号和连字符的宽度处理似乎是和别的字母不一样,出现这两个字符时表格就对不齐了。大家有发现吗?
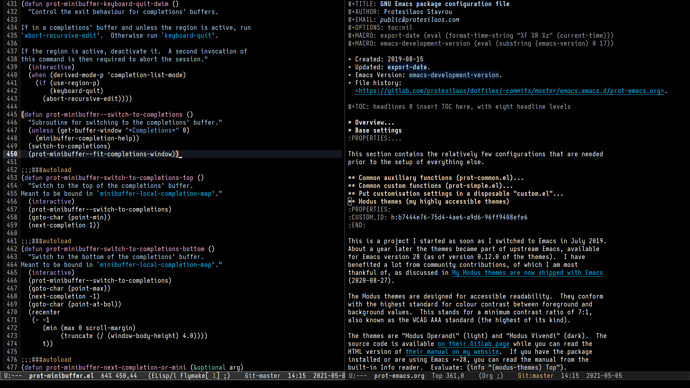
Emacs 内置的主题,不错。看到很多大佬都在用
听了 tumashu大佬的推荐开始使用这个主题了
不知道有没有那种极简主义的主题
哈哈,我是之前看到篇文章,主题的作者电脑坏了,然后社区的人纷纷给他打钱让他重新买电脑。就好奇地看看这个作者做了啥,于是发现了他的主题。
主题用了一段时间,目前觉得还是不错的。
不过主题,字体这些,用一段时间总想找点新的尝试一下,喜新厌旧的家伙。
已经切到这个 modus-operandi 白色主题,比默认的白色要好。其实Emacs 默认的白色主题也不错,可惜选区的背景色太深了,字体又是黑色,有些看不清。
设置了字体,开启 writeroom-mode 和 variable-pitch-mode ,默认主题显得很清爽。
难怪有那么多人用默认主题!
我在termux跑emacs也尝试了,效果挺好
想请教大佬一个问题,我自己定义了两个函数来改变termux本身的明暗主题,不知道要怎么样搭配lazycat-theme-load-with-sunrise,在它切换主题的同时调用这两个函数
如果在term中用emacs,这些颜色模式会收到term终端的影响。不如直接图形界面下好看,比较郁闷。
我一直用tango-dark,在term中,颜色还是不那么柔和细腻。对比度有点高,显得有点愣。
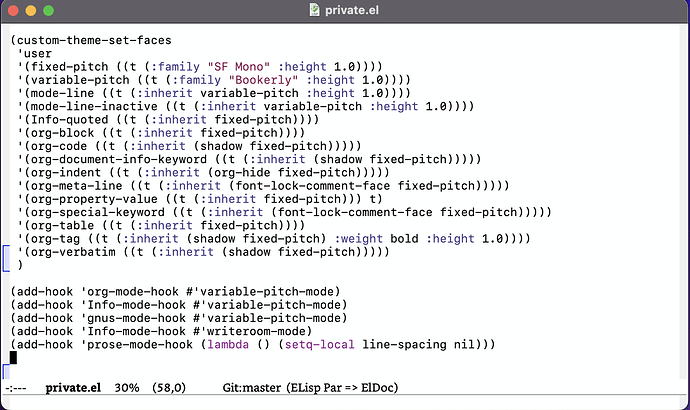
这个文件要怎么用呢?
哪个文件? 不明白你的意思
图片里的文件。
直接粘贴到你的 init.el 里面就好了,自行修改需要的字体,不需要的 hook 可以去掉。
;;; variable-pitch
(custom-theme-set-faces
'user
'(fixed-pitch ((t (:family "SF Mono" :height 1.0))))
'(variable-pitch ((t (:family "Bookerly" :height 1.0))))
'(mode-line ((t (:inherit variable-pitch :height 1.0))))
'(mode-line-inactive ((t (:inherit variable-pitch :height 1.0))))
'(Info-quoted ((t (:inherit fixed-pitch))))
'(org-block ((t (:inherit fixed-pitch))))
'(org-code ((t (:inherit (shadow fixed-pitch)))))
'(org-document-info-keyword ((t (:inherit (shadow fixed-pitch)))))
'(org-indent ((t (:inherit (org-hide fixed-pitch)))))
'(org-meta-line ((t (:inherit (font-lock-comment-face fixed-pitch)))))
'(org-property-value ((t (:inherit fixed-pitch))) t)
'(org-special-keyword ((t (:inherit (font-lock-comment-face fixed-pitch)))))
'(org-table ((t (:inherit fixed-pitch))))
'(org-tag ((t (:inherit (shadow fixed-pitch) :weight bold :height 1.0))))
'(org-verbatim ((t (:inherit (shadow fixed-pitch)))))
)
(add-hook 'org-mode-hook #'variable-pitch-mode)
(add-hook 'Info-mode-hook #'variable-pitch-mode)
(add-hook 'gnus-mode-hook #'variable-pitch-mode)
(add-hook 'Info-mode-hook #'writeroom-mode)
我也用这个主题