唔我感觉mdicon在好多平台都有点问题
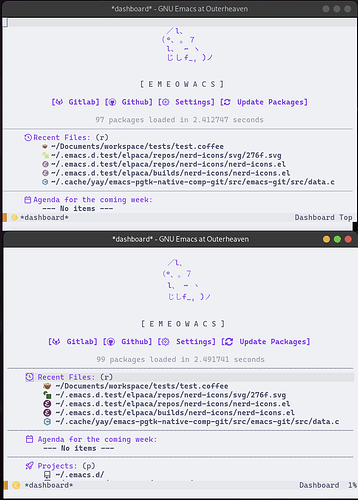
@seagle0128 我做了个demo,上面的是terminal,用的terminal自己的Nerd Font显示的图标,下面的是GUI用的是svg图标,效果其实还不错。
然后我的配置是
(use-package nerd-icons
:config
(if (display-graphic-p)
(setq nerd-icons-use-svg t)
(setq nerd-icons-use-svg nil)))
svg都可以从ttf导出然后和字符的版本对应上,现在的问题是如何更好地显示svg,我现在是用(propertize ... 'display icon ...)的方式,但是似乎还不够完美
也就是说GUI下不依赖于任何字体,terminal下依赖于终端自己的字体,对吗?这样的话就不需要在emacs中单独设置字体,也不用单独安装NFM.ttf?
你指的不够完美是指什么呢? 另外,svg还带来一个问题,如果编译不支持svg的emacs就无法显示了,这时候需要考虑fallback。
是的就是这样,GUI不用依赖字体,但是需要Svg支持是的,不过fallback很简单吧就是直接用字符的版本装一下NFM.ttf就行了
不完美是好像颜色什么的还是偶尔会有问题,我不确定是不是有问题,还在研究
目前看起来优势也不明显啊,除了bold/italic 样式 之类的有差别。还有别的吗?
主要是我觉得应该用插入图片的方式插入而不是用propertize,然后插入svg的方式和我想的不太一样,我再研究研究。这个主要是想解决一些之前GUI会有的图标显示不全的问题
嗯嗯,主要是字符宽度和不同系统的渲染问题,导致有些字符显示不全。我的测试中主要是出现在Linux上的material icons,有些反应部分 oct-icons 也有问题。其他似乎还好。
不知道你们是否遇到 nerd-icons 字符和其他字符比如数字字母等之间没有空格时,nerd-icons 字符会和其他字符重叠在一起。以上发生在终端下。
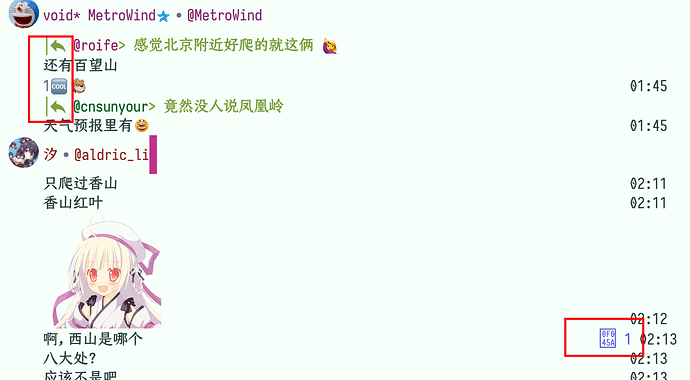
另外一个我早就遇到的问题,就是在 telega 中我在大部分界面使用一些 nerd-icons 是没有问题的,但是在 telega-info 或者转发时 minibuffer 上显示 nerd-icons 时就会剩下 unicode 找不到字体时的样子。
不知道这个问题是什么原因,想把 telega 中的符号全面 nerd-icons 化,但这个问题不解决就没法搞。
可能是nerd Font的那个face对应的Unicode和本身face的不一样?请问“剩下Unicode找不到字体”也是指minibuffer吗?
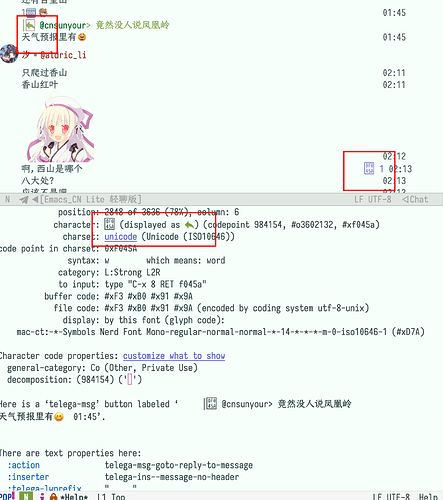
就是比如 (setq telega-symbol-reply (nerd-icons-mdicon "nf-md-reply")),图中左侧是显示正常的,右侧就不正常了。
describe-char 左边正常的字符,显示的编码和右边找不到字体的编码是一致的。
如果换成 (setq telega-symbol-reply (nerd-icons-faicon "nf-fa-reply")) 就两边都正常显示,其他字符也有类似的情况。
这里没有显示的字符的 face 继承了 link,感觉是不是这个的问题,但其他 nerd-icons 就可以……
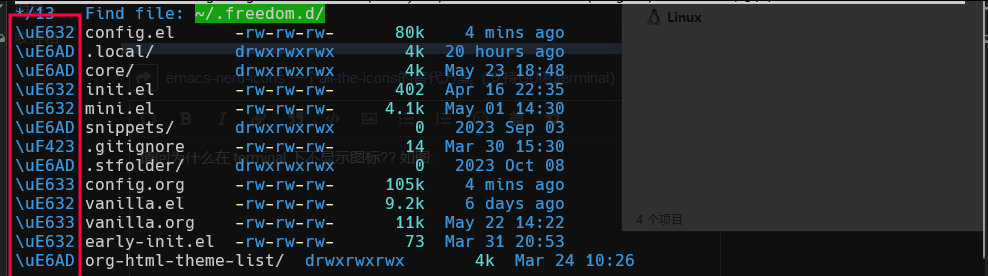
请问为什么在 terminal 下不显示图标?? 如图:
已知: 在 Gui 可以正常显示图标
环境:
系统: Windows
终端: windows-terminal
终端字体: nerd-hack-font
emas-version: GNU Emacs 30.0.50 (build 1, x86_64-w64-mingw32) of 2024-04-04
终端启动emacs命令: emacs -nw
这个似乎是windows的编码问题,我一直没有找到办法解决这个。但是如果你在这个terminal里打开一个wsl然后使用emacs就可以正常显示