我是用install-eaf.py来更新,然后重启。我漏了什么吗?
哪一个应用?
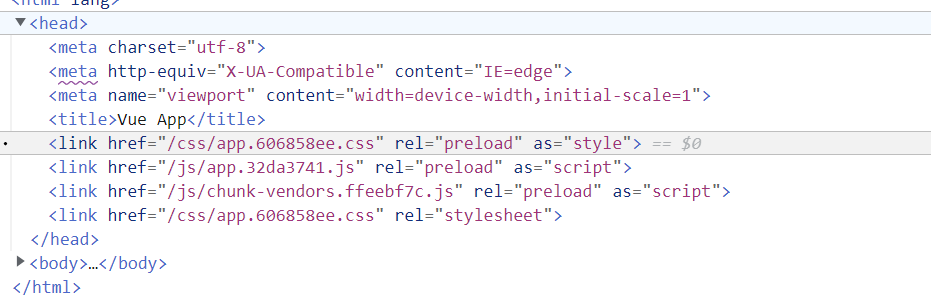
vue-demo 是这样
self.load_index_html(__file__)
这句有问题,我这里的 file 是 buffer.py 的路径
球壁纸。。。
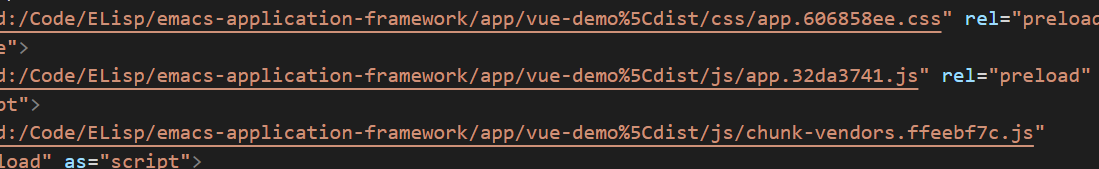
__file__ 就是 buffer.py 的路径啊, 因为 dist 和 buffer.py 是在同一个目录的,我这边用EAF打开看, vue-demo 是用的全局路径加载js和css,你的为啥没有绝对路径?
我这边没问题了。是我更新方法出错了。应该先git pull再运行install-eaf.py。
@manateelazycat json不会自动预览?需要设置?
另外,能不能把预览模式改成可选?预览模式并不需要一直打开,操作文件才是大多数时候 要面对的情境。预览模式不管怎么优化,很难保证完美的体验,延迟难以避免,体验不好。 不如把是否打开预览模式的选择权留给用户?totalcmd里面双栏是默认状态,如果用户需要 预览,就用c-q打开。一旦用户进入预览模式,就不会苛求加载速度。就算有些许延迟也会 被用户包容。
还要慢慢优化,别着急
不急不急,慢慢来。想到了就跟你说一声。多谢。
我还有一些其他的助手的壁纸,一并分享给你了
链接: 百度网盘 请输入提取码 密码: 9bti
增加了 eaf-file-manager-show-preview 选项,用按键 O 来进行预览切换。
你可以在 load_index_html 中打印一些变量看看哪里出了问题?
我这边没法复现这个诡异的问题
 已经用上了,谢谢。有一个小问题,切换之后光标会跳到第一行。要是能留在当前行就完美
了。
已经用上了,谢谢。有一个小问题,切换之后光标会跳到第一行。要是能留在当前行就完美
了。
已经修复了,更新一下就可以了。
json 的 mime 是 application-json 而不是 text/ 开头的, 已经修复了。
json预览我这边正常了。多谢。
其实要想办法让文本文件预览在JS里面异步加载,不要Python读完传给JS, 应该就会提升很高性能,那时候预览不预览都一样高性能。