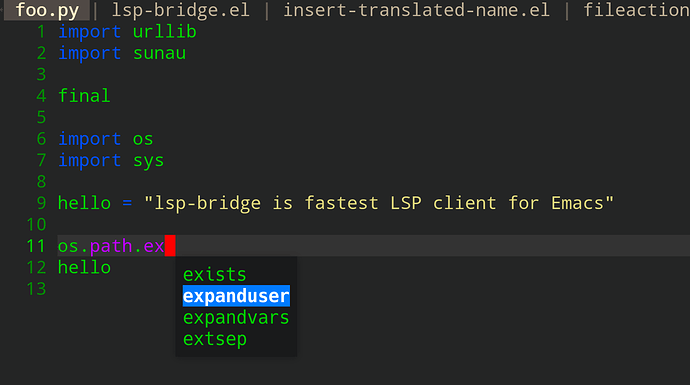
lsp-bridge前端补全菜单我已经写完了,现在是实时显示,不会有任何闪烁,还在调整细节。
嗯。python 的 QT UI 和线程池能减少很多工作,应该是个很好的探索方向。
回调函数 capf 应该不能获取 push 过来的信息,这里的 async 指的是异步获取补全项。 如果是 push 过来的话,vertico 支持后端直接刷新 candidates,但是展示补全项的前端就变成了 minibuffer 了。
没关系,我专门写了一个新的 frame 补全菜单来适应 lsp-bridge 这种 push 机制。
因为 lsp-bridge 是基于多线程来实现的补全机制,lsp-bridge 获取最新的补全列表后会主动 push 给Emacs, 完全避免 Emacs 卡顿。
Emacs目前主流的 company-mode 和 corfu 都是采用 async + callback 的方式,没法体现 lsp-bridge 的补全性能, 今天针对 lsp-bridge 专门写了一个 lbcf.el (lsp bridge completion frame) 补全前端, lsp-bridge push 的时候会主动调用 lbcf.el 来显示补全列表。
lbcf.el是新写的补全前端用来替代 company-mode , 目前还有诸多细节不成熟,欢迎大家一起改进。
@smallzhan 我现在用你的这个 all-the-icons 版本,效果确实不错,不会出现 svg 高度不一致的问题。 大佬可以去给 kind-icons 提个 PR,让上游直接支持一下啊。
之前就是嫌弃 kind-icon 图标大小不一才整的,不过我这个只写了 formatter, 好像是只能用在 graphics 环境下,没办法用终端,还有一个函数没适配,然后就是图标那个 map 结构上还是很不一样。所以要整成 PR 交上去还要费点时间,等周末还是那天有空了我看看。
all-the-icons 才是正道。svg 着色和终端工作都是坑,icons 还可以随主题改变颜色。
终端不用支持了。现在 kind-icons 的作者已经支持 svg 图标在终端上使用,不过还有问题。 all-the-icons 只要 GUI 好用就行。
PS: kind-icons 在终端支持的是文本图标,不是 svg 图标。
看着有点眼熟啊 

本来想整个nerd-icons,可惜nerd-fonts死活不支持emacs图标,只好作罢 
svg 也可以随着主题颜色更改,kind-icon 有个函数可以更新缓存(kind-icon-reset-cache)。可以加在切换主题时自动执行一次。
svg 目前我遇到唯一的缺点是,高度不对齐(但这个问题只出现在 Windows 系统的 SF Mono 字体上,其他系统都正常)
Windows其他字体有问题吗?
我试过 Cascadia Mono ,svg 图标的高度是正常的,但现在看习惯了 SF Mono
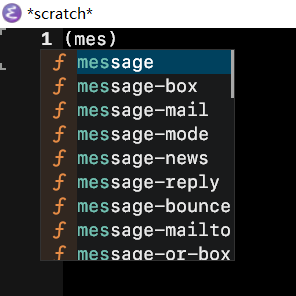
这是 SF Mono 的,切掉了半行:

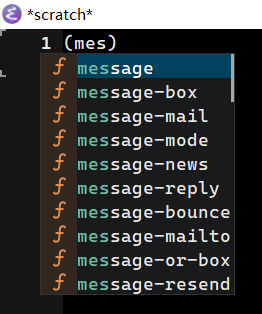
这是 Cascadia Mono,正常:

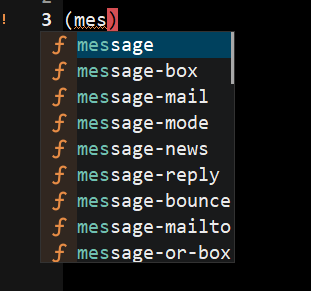
这是 Consolas ,少了整整一行,总共应该是 10个补全项:

nerd-fonts 不支持 emacs 图标,啥意思?
@aqua0210 svg 在终端工作?咋做到的?
font icon 方案可以做到外观更加统一,没有其它乱七八糟的毛病,还能兼顾终端。vscode 用的也是这个方案。
有大佬开发了 corfu-popup,在终端不支持 svg 图标,是文本图标,不好意思。
就是抄你的,哈哈
nerd fonts里面没有emacs相关的图标,比如elisp文件就没法显示,这个很维和。
哈哈,all-the-icons统一全宇宙  等corfu成熟就可以切换过来了。
等corfu成熟就可以切换过来了。
corfu其实已经成熟了,关键很快