另外还有一个问题是输入法与 awesome-tray的占用问题

输入的时候会一直闪动,看着不爽
我用三码郑码形码输入法,不需要看提示,日常使用都是关闭输入框显示的。这个闪对我没有影响。。。你可以使用posframe显示输入框提示。
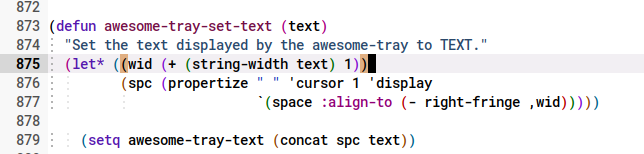
用Overlay重新实现了右下角状态渲染的函数,相对于原来 advice minibuffer 的实现的优点是不再污染 *Messages* Buffer, 代码逻辑也相对于上一版本更加简单。
建议大家更新一下。
这个问题最新版已经修复了,awesome-tray 不再会干扰输入信息了。
nice! 比之前直接覆盖mini buffer好太多了
喜欢就好,多多反馈,代码可能还不是很稳定,之前注入的方式虽然也可以工作,但是会和一些依赖minibuffer的插件产生冲突。
加个 meow state:
(defun awesome-tray-module-meow-info ()
(string-trim (meow-indicator)))
(add-to-list 'awesome-tray-module-alist
'("meow" . (awesome-tray-module-meow-info awesome-tray-module-evil-face)))
(add-to-list 'awesome-tray-active-modules "meow")
感觉挺不错的。
@nesteiner 你就用posframe模式就不闪呀,我就是用的posframe模式,为啥不试一下呢?
我还以为你是为我修的bug呢 
(require 'awesome-tray)
(add-hook 'after-init-hook 'awesome-tray-mode)
使用的, 我尝试通过修改awesome-tray-module-date-info来减少显示的字符, 但是还是会出现这样的情况:
应该是字体的原因,导致计算width的时候溢出了。
awesome-tray的那条线还能再细一点吗?
awesome-tray的mode line是 awesome-tray-mode-line-height 变量控制的

我测试了一下, 默认的0.1似乎是最小值了
writeroom提供的线很细,想移到awesome-tray上。
(with-eval-after-load 'mu4e-alert
(mu4e-alert-update-mail-count-modeline)
(defun awesome-tray-module-mail-info ()
(concat ":" (substring mu4e-alert-mode-line 7 9)))
(add-to-list 'awesome-tray-module-alist
'("mail" . (awesome-tray-module-mail-info awesome-tray-module-belong-face)))
(add-to-list 'awesome-tray-active-modules "mail"))
抄了些作业,给 awesome-tray 增加了 mu4e 未读邮件的状态。
可以发个PR,哈哈哈哈哈
有一个想法算是 mode-line 和 awesome-tray 的折中,就是在每一个 window 的右下角提供一小段信息,如果 window 够宽的话就不会浪费一行的可视空间。 (因为我还是想用 winum 才有此想法)
winum 可以用类似 Popweb 的方法来绘制窗口数字,这样就可以安心的用 awesome-tray 了。 
没提交过PR,还不知道怎么操作,我查查怎么提交PR。