感谢,好的。
谢谢理解, 随时欢迎PR, 虽然我不用 frame, 如果你真的想提PR, 可以看一下 frame local variable , 我的理解, 只要让每个 frame 保存自己 local 部分的变量, 应该就可以达到你的要求.
明白,我的研究下,lisp写的不熟练。
没关系, 先把功能写出来, 代码风格和质量都是在学习和切磋中改进的, 我以前的elisp代码也是一团糟. 
Emacs 26 之后就没有frame local variable了。
请问,如何加在 helm-source-list 里面呢?
我知道首先需要运行一下 (awesome-tab-build-helm-source)
但之后的添加是指什么呢?如果是加在 helm-mini-default-sources 的话,需要先运行一次 helm-mini ,才会有 helm-mini-default-sources(这个显然是在启动的时候没法完成的)。
我lazycat-emacs里面有一个init-helm.el 参考它的代码
非常感谢!明白了!
打扰了,我还有一个问题: 我是不是弄错了什么? · Issue #8 · manateelazycat/awesome-tab · GitHub 之前没见到这儿就放在了 issues 那儿
是这样的,我本来准备使用 customize 来自定义一下 awesome-tab,但是,当我输入 awe 然后搜索的时候,出现了这个错误:
Debugger entered--Lisp error: (wrong-type-argument symbolp (t :inherit default))
widget-convert(((t :inherit default)))
custom-variable-value-create((custom-variable :tag "Awesome Tab Background Color" :value awesome-tab-background-color :custom-form edit))
widget-apply((custom-variable :tag "Awesome Tab Background Color" :value awesome-tab-background-color :custom-form edit) :value-create)
widget-default-create((custom-variable :tag "Awesome Tab Background Color" :value awesome-tab-background-color :custom-form edit))
widget-apply((custom-variable :tag "Awesome Tab Background Color" :value awesome-tab-background-color :custom-form edit) :create)
widget-create(custom-variable :tag "Awesome Tab Background Color" :value awesome-tab-background-color)
#f(compiled-function (entry) #<bytecode 0x61acf189>)((awesome-tab-background-color custom-variable))
mapcar(#f(compiled-function (entry) #<bytecode 0x61acf189>) ((awesome-tab-auto-scroll-flag custom-variable) (awesome-tab-background-color custom-variable) (awesome-tab-buffer-home-button custom-variable) (awesome-tab-button custom-face) (awesome-tab-button-highlight custom-face) (awesome-tab-cycle-scope custom-variable) (awesome-tab-default custom-face) (awesome-tab-highlight custom-face) (awesome-tab-home-button custom-variable) (awesome-tab-mode custom-variable) (awesome-tab-scroll-left-button custom-variable) (awesome-tab-scroll-right-button custom-variable) (awesome-tab-selected custom-face) (awesome-tab-separator custom-variable) (awesome-tab-separator custom-face) (awesome-tab-unselected custom-face) (org-drawer custom-face) (org-log-into-drawer custom-variable) (org-log-state-notes-insert-after-drawers custom-variable) (awesome-tab custom-group) (awesome-tab-buffer custom-group)))
custom-buffer-create-internal(((awesome-tab-auto-scroll-flag custom-variable) (awesome-tab-background-color custom-variable) (awesome-tab-buffer-home-button custom-variable) (awesome-tab-button custom-face) (awesome-tab-button-highlight custom-face) (awesome-tab-cycle-scope custom-variable) (awesome-tab-default custom-face) (awesome-tab-highlight custom-face) (awesome-tab-home-button custom-variable) (awesome-tab-mode custom-variable) (awesome-tab-scroll-left-button custom-variable) (awesome-tab-scroll-right-button custom-variable) (awesome-tab-selected custom-face) (awesome-tab-separator custom-variable) (awesome-tab-separator custom-face) (awesome-tab-unselected custom-face) (org-drawer custom-face) (org-log-into-drawer custom-variable) (org-log-state-notes-insert-after-drawers custom-variable) (awesome-tab custom-group) (awesome-tab-buffer custom-group)))
custom-buffer-create(((awesome-tab-auto-scroll-flag custom-variable) (awesome-tab-background-color custom-variable) (awesome-tab-buffer-home-button custom-variable) (awesome-tab-button custom-face) (awesome-tab-button-highlight custom-face) (awesome-tab-cycle-scope custom-variable) (awesome-tab-default custom-face) (awesome-tab-highlight custom-face) (awesome-tab-home-button custom-variable) (awesome-tab-mode custom-variable) (awesome-tab-scroll-left-button custom-variable) (awesome-tab-scroll-right-button custom-variable) (awesome-tab-selected custom-face) (awesome-tab-separator custom-variable) (awesome-tab-separator custom-face) (awesome-tab-unselected custom-face) (org-drawer custom-face) (org-log-into-drawer custom-variable) (org-log-state-notes-insert-after-drawers custom-variable) (awesome-tab custom-group) (awesome-tab-buffer custom-group)) "*Customize Apropos*")
customize-apropos(("awe"))
#f(compiled-function (widget &optional event) #<bytecode 0x43bf7e45>)((editable-field :size 40 :help-echo "Search for custom items.\nYou can enter one or more..." :action #f(compiled-function (widget &optional event) #<bytecode 0x43bf7e45>) :value "" :field-overlay #<overlay from 78 to 118 in *Customize Group: Emacs*> :from #<marker (moves after insertion) at 81 in *Customize Group: Emacs*> :to #<marker at 118 in *Customize Group: Emacs*>) nil)
widget-apply((editable-field :size 40 :help-echo "Search for custom items.\nYou can enter one or more words separated by spaces,\nor a regular expressio..." :action #f(compiled-function (widget &optional event) #<bytecode 0x43bf7e45>) :value "" :field-overlay #<overlay from 78 to 118 in *Customize Group: Emacs*> :from #<marker (moves after insertion) at 81 in *Customize Group: Emacs*> :to #<marker at 118 in *Customize Group: Emacs*>) :action nil)
widget-apply-action((editable-field :size 40 :help-echo "Search for custom items.\nYou can enter one or more words separated by spaces,\nor a regular expressio..." :action #f(compiled-function (widget &optional event) #<bytecode 0x43bf7e45>) :value "" :field-overlay #<overlay from 78 to 118 in *Customize Group: Emacs*> :from #<marker (moves after insertion) at 81 in *Customize Group: Emacs*> :to #<marker at 118 in *Customize Group: Emacs*>) nil)
widget-field-activate(81)
funcall-interactively(widget-field-activate 81)
call-interactively(widget-field-activate nil nil)
command-execute(widget-field-activate)
我使用的主题是 doom-theme 里的 doom-dracula
本来我以为是这个主题把某个 default 的值弄没了造成的,但后来我 emacs -Q 只加载了主题和awesome-tab 之后,并没有出错。所以现在无计可施了…
主题的问题你要自己找了,我没有时间帮你调试你主题的问题,抱歉
一般这种自己配置的问题,别人是很难帮你解决的,只能凭经验猜测,因为每个人的配置都不一样。
一个排错的办法:
把1/2的配置注释掉,如果还能复现,注释1/4,以此类推,最后找到问题配置。
Hi, 我找到问题了,似乎并不是主题的问题
只要一开始 (setq debug-on-error t) 然后在 customize 里面搜 awe 就会出现.
一个最小的复现的配置:
(setq-default lexical-binding t)
(setq debug-on-error t)
(defvar bootstrap-version)
(let ((bootstrap-file
(expand-file-name "straight/repos/straight.el/bootstrap.el" user-emacs-directory))
(bootstrap-version 5))
(unless (file-exists-p bootstrap-file)
(with-current-buffer
(url-retrieve-synchronously
"https://raw.githubusercontent.com/raxod502/straight.el/develop/install.el"
'silent 'inhibit-cookies)
(goto-char (point-max))
(eval-print-last-sexp)))
(load bootstrap-file nil 'nomessage))
(straight-use-package 'use-package)
(use-package awesome-tab
:straight (awesome-tab :type git :host github :repo "manateelazycat/awesome-tab")
:config
(awesome-tab-mode))
太多人问, 怎么自定义隐藏标签规则.
通过自定义 awesome-tab-hide-tab-function 函数就可以了, 只要这个函数返回 t , 标签就会被自动隐藏
(defun awesome-tab-hide-tab-function (x)
(let ((name (format "%s" x)))
(and
(not (string-prefix-p "*epc" name))
(not (string-prefix-p "*helm" name))
(not (string-prefix-p "*Compile-Log*" name))
(not (string-prefix-p "*lsp" name))
(not (and (string-prefix-p "magit" name)
(not (file-name-extension name))))
)))
我已经从tabbar换到awesome-bar了,挺好用的。
awesome-tab 会根据当前文件所属的 project 自动把同一个 project 的所有文件都混合放在一个组里面. 特别是针对 Web 项目的时候非常方便.
但是 project-current 这个函数是非常消耗性能的, 调用一次没感觉, 频繁调用就会卡Emacs 今天用 profiler-start/profiler-report 追踪了一下, 发现 awesome-tab 的 project-current 函数是卡Emacs的罪魁祸首.
写了个补丁 Significantly optimize the performance of switching tab by avoiding e… · manateelazycat/awesome-tab@d04e014 · GitHub , 缓存项目目录到 buffer local variable 中, 这个补丁会加速 90% 以上切换标签的时间.
建议大家都升级到最新版.
请教个问题,我是在win7上用aquamacs-tabbar,但是不知道怎样过滤掉不想看到的buffer,比如helm类的buffer有时候也会出现的标签栏,tabbar-inhibit-functions这个过滤函数不好用。 我的配置如下: (require 'aquamacs-tabbar) (tabbar-mode)
请使用 awesome-tab , 我不对其他软件写的插件提供技术支持, 因为我不知道他们的代码有啥问题.
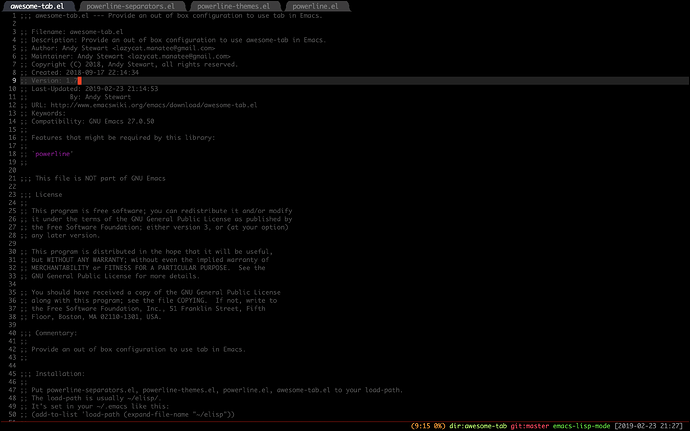
今天写了一个补丁 Use `powerline' render tab, it's beautiful!!! · manateelazycat/awesome-tab@a7599f8 · GitHub , 利用 powerline 来渲染 Tab 样式, 来达到 Atom/Sublime/VSCode 类似的标签效果.
更新到最新版以后, 把 powerline 那几个文件都放到加载路径中, 重新启动即可.
上一张帅帅的截图:
是主题的原因, 有问题, 说一下个人的配置, 方便我完善.
谢谢.